标签:
从WPF开始,就有个InkCanvas控件,封装了数字墨迹处理相关的功能,Silverlight到Win 8 App,再到UWP应用,都有这个控件,所以,老周说了3688遍,凡是.net基础扎实者,必懂WPF,凡是WPF基础扎实者,必懂UWP。这叫一脉相承。
现在你明白为什么每次SDK发布后,老周不用学习就可以直接拿来用的原因了吧,因为老周认真学习过WPF呗,无他,如此而已。
Windows 10 一周年更新后,SDK也随即更新,预览版毕竟是未定型的,所以,在预览版阶段,老周并不打算写什么,现在已正式推送了,因此,可以写些什么了。
周年更新的其中一个玩意儿就是Windows Ink,这个工具内置在系统,方便涂鸦。

同时,Ink相关的功能也整合到 SDK 中,而且已经做好了封装,直接拿来就能用,功能齐全。不信?咱们试试。
新建UWP项目,然后项目模板会创建一个主页——MainPage.xaml,然后你输入以下XAML即可。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition/> </Grid.RowDefinitions> <InkToolbar Name="ink_bar" TargetInkCanvas="{x:Bind ink_cvs}"/> <InkCanvas Name="ink_cvs" Grid.Row="1" /> </Grid>
很简单,InkCanvas就不用多介绍了,它是一个面板,特点是你可以在它上面涂抹,就像大街上那些妖怪那样,把化妆品往脸上乱涂,涂得人不像人,鸡不像鸡。
InkToolBar呢是一个现成的工具栏,你可以在上面选择涂鸦的工具,比如圆珠笔、铅笔、橡皮擦、尺子等,老周记得,这些都是老周上幼儿园时的必备套装。唉,你想想,咱们那个时候,有个P手机电脑玩的,上学前玩泥人,上学后玩纸人,上课时玩橡皮擦,下课后玩粉笔擦。每次听到罗大佑的《童年》,都别有一番滋味,童年时光多么美好,一转眼,沧海已变成桑田,桑田又变成沧海,世事恒无常,且活且珍惜。
只要你声明一个InkToolBar对象,无需写任何代码,它就能用了。哦,别忘了关键一点,那就是,你得让InkToolBar找到InkCanvas实例,如此,这两位Ink君才能协同工作,InkToolBar是郎才,InkCanvas是女貌,正所谓:水爱花姣美,花爱水清明。
要让两位Ink君走到一起,需要一个媒介——对了,InkToolBar有个TargetInkCanvas属性,它用来指定相应的InkCanvas对象,记住了,这个属性一定要赋值,不然找不到伴,InkToolBar会殉情的,鸳鸯怎能失伴飞呢,是吧。
看到没,就是这么TMD简单,一个涂鸦程序就完成,别看只声明了两个控件,现在它完全可以工作了。当然,别急着运行,因为我们还需要指定InkCanvas面板支持哪些操作,如鼠标、触控笔、手触等。好,切换到代码视图,在页面类的构造函数中加入以下代码:
public MainPage() { this.InitializeComponent(); this.ink_cvs.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen | Windows.UI.Core.CoreInputDeviceTypes.Touch; }
InputDeviceTypes属性指定墨迹面板支持哪些设备操作,这里我就干脆鼠、笔、指全用上。
注意,这些代码一定要写在InitializeComponent方法调用之后,别犯那些低级错误,因为InitializeComponent方法调用后,XAML定义的UI才完成初始化,不然,控件实例都是null,你访问个屁。
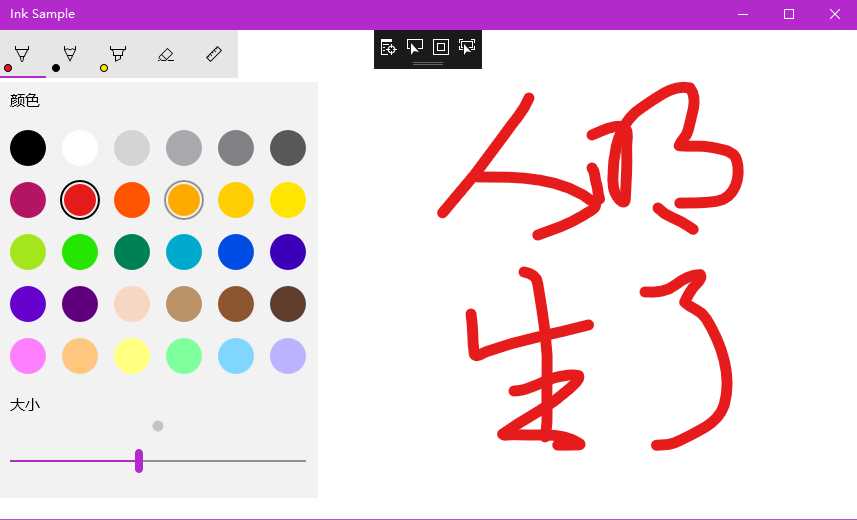
好了,现在OK了,运行一下吧。

是不是很是简单呢?那么,如果我只希望显示铅笔、橡皮擦两个按钮,而不需要其他按钮,那怎么做呢?没事,很简单,来,动手干一干。
首先,把InkToolBar的InitialControls属性改为None。
<InkToolbar Name="ink_bar" TargetInkCanvas="{x:Bind ink_cvs}" InitialControls="None"/>
然后,在InkToolBar元素下面手动定义各个按钮。
<InkToolbar Name="ink_bar" TargetInkCanvas="{x:Bind ink_cvs}" InitialControls="None"> <InkToolbarPencilButton/> <InkToolbarEraserButton/> </InkToolbar>
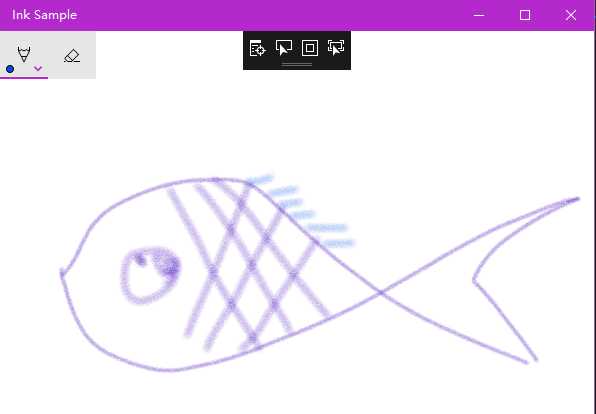
再次运行一下,看看效果。

好,现在简洁了不少。
InkToolBar还提供了 custom button,你可以自定义涂鸦按钮,以扩展其功能。比如,我添加一个按钮。
<InkToolbar Name="ink_bar" TargetInkCanvas="{x:Bind ink_cvs}" InitialControls="None"> …… <InkToolbarCustomToolButton Click="OnClick"> <SymbolIcon Symbol="Folder" ToolTipService.ToolTip="sample" /> </InkToolbarCustomToolButton> </InkToolbar>
得到以下视图。

好了,关于InkToolBar,就聊到这里吧。
【Win 10 应用开发】InkToolBar——涂鸦如此简单
标签:
原文地址:http://www.cnblogs.com/tcjiaan/p/5748769.html