标签:
<script src="~/Scripts/Highcharts-3.0.10/js/highcharts.js"></script>//布局显示折线图js
<script src="~/Scripts/Highcharts-3.0.10/js/modules/exporting.js"></script>//导出功能js
<script type="text/javascript">
$(function () {
$(‘#container‘).highcharts({
title: {
text: ‘考勤情况曲线图‘,
x: -20 //center
},
xAxis: {
categories: @Html.Raw(hidModel.DataJson) //X轴列 json数据 赋值之前转json
},
yAxis: {
title: {
text: ‘考勤率 (%)‘
},
plotLines: [{
value: 0,
width: 1,
color: ‘#808080‘
}]
},
tooltip: {
valueSuffix: ‘%‘
},
legend: {
//X轴名称显示右侧
//layout: ‘vertical‘,
//align: ‘right‘,
//verticalAlign: ‘middle‘,
borderWidth: 0
},
series: [{
name: ‘考勤率‘,
data: @Html.Raw(hidModel.DataDicJson) //Y轴值 json数据 赋值之前转json
}]
});
});
</script>
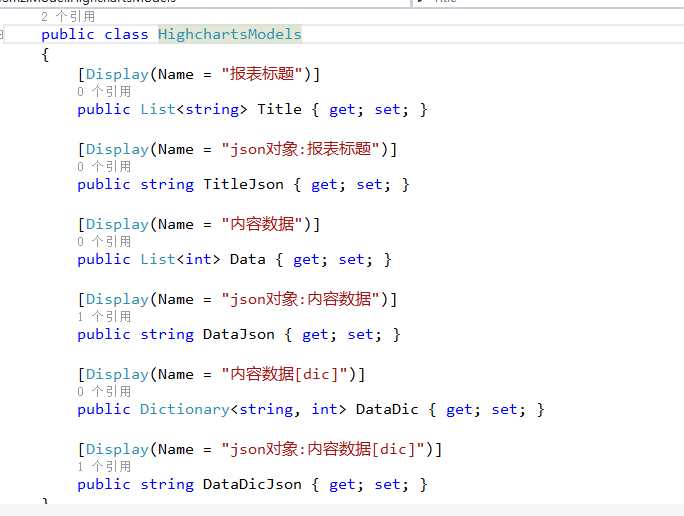
//hidModel 自定义对象
<div id="container" style="min-width: 300px; height: 400px; margin: 0 auto">
</div>



资料地址:http://www.hcharts.cn/
标签:
原文地址:http://www.cnblogs.com/wt-vip/p/5750150.html