标签:
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380
谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常用的新控件有下面5种。 
Switch顾名思义,就是开关的意思,有开和关两种状态。
当Switch处于关闭状态时: 
当Switch处于打开状态时: 
<Switch
android:id="@+id/_switch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textOff="关闭"
android:textOn="打开" />
android:textOff属性表示Switch关闭时显示的文本 android:textOn属性表示Switch打开时显示的文本 mSwitch= (Switch) findViewById(R.id._switch);
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Log.i("Switch","打开Switch");
}else{
Log.i("Switch","关闭Switch");
}
}
});
Space顾名思义是空间的意思,表示该控件占据一定的空间,但是却不显示任何东西。
<android.support.v4.widget.Space
android:layout_width="match_parent"
android:layout_height="60dp" />
GridLayout是指网格布局,GridLayout是为了弥补TableLayout的一些不足而推出来的。
- TableLayout不能同时在水平和垂直两个方向上对齐,因为TableLayout继承LinearLayout。
- TableLayout中的元素不能跨行或者跨列,因为TableLayout不能明确指出占多少行和多少列。
GridLayout中元素常用的属性
<GridLayout
android:id="@+id/grid_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="2"
android:rowCount="2">
<Button android:text="打开PopupMenu"
android:onClick="openPopupMenu"/>
<Button android:text="TextureView不旋转"
android:onClick="rotate0"/>
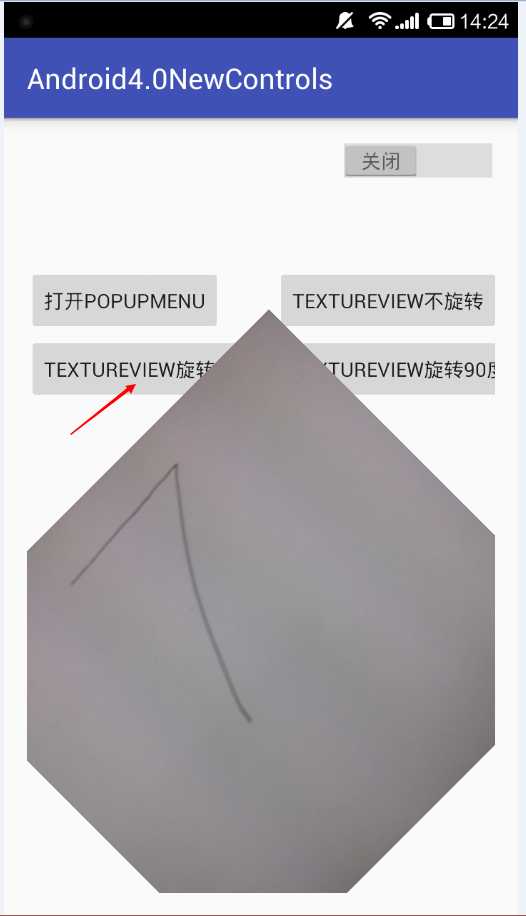
<Button android:text="TextureView旋转45度"
android:onClick="rotate45"/>
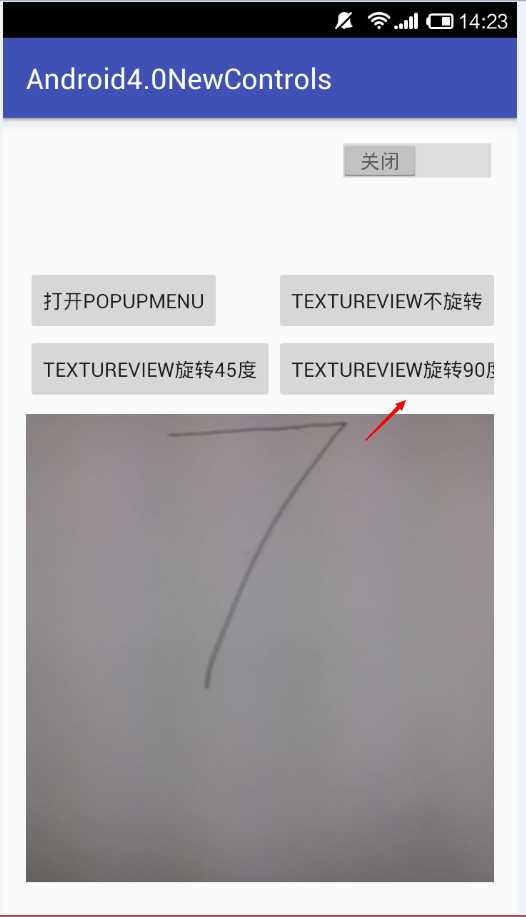
<Button android:text="TextureView旋转90度"
android:onClick="rotate90"/>
</GridLayout>
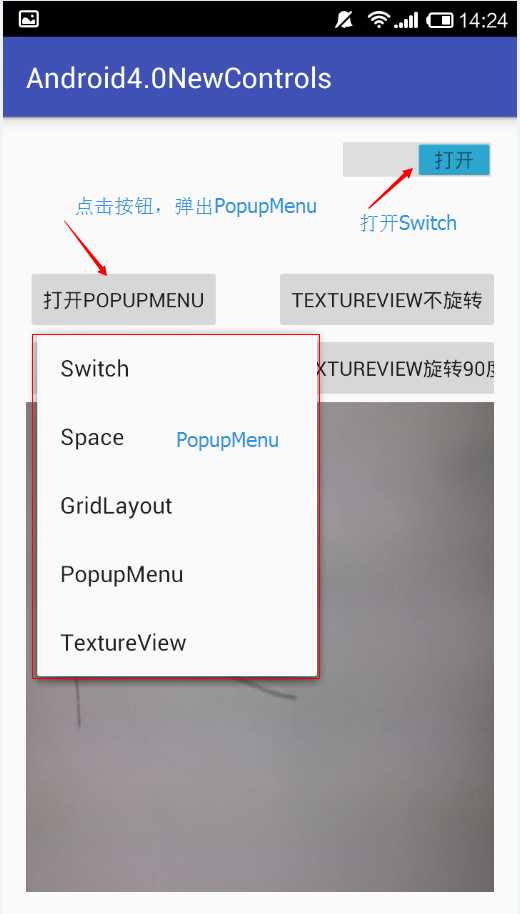
PopupMenu顾名思义是弹出菜单,它可以在一个控件的下面显示弹出菜单。
在menu资源目录下面新建一个菜单的xml文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<item android:title="Switch" />
<item android:title="Space" />
<item android:title="GridLayout" />
<item android:title="PopupMenu" />
<item android:title="TextureView" />
</menu>
public void openPopupMenu(View view){
//popupMenu显示在view下面
PopupMenu popupMenu=new PopupMenu(this,view);
//从xml文件中加载菜单到popupMenu中
popupMenu.inflate(R.menu.popup_menu);
//显示 popupMenu
popupMenu.show();
}
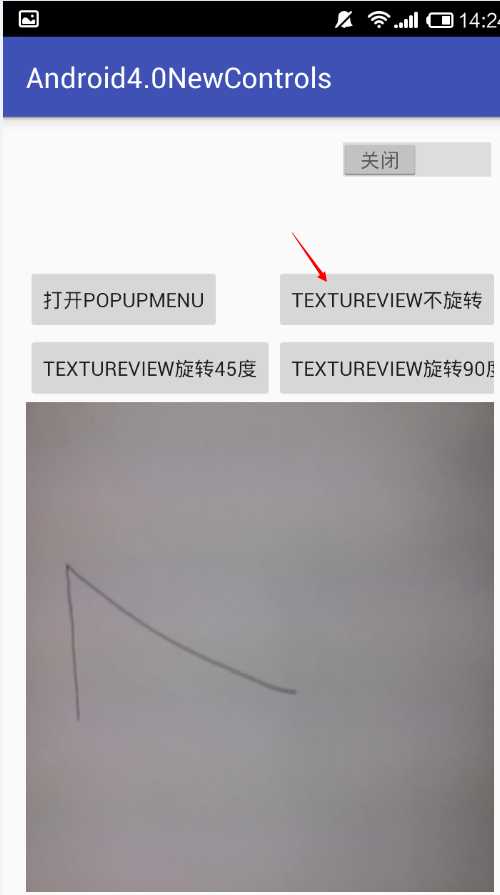
TextureView是SurfaceView的补充,它不像SurfaceView一样创建特殊的窗口,它创建一个常规的View,TextureView可以设置移动,旋转,动画等。
一个Textureview可以用来显示内容流。这样的内容流可以是视频或OpenGL场景。内容流可以来自于应用程序的进程以及远程进程。Textureview只能用于硬件加速的窗口。当渲染软件,Textureview什么都不会画。
使用Textureview很简单:你需要做的就是得到它的SurfaceTexture。然后,SurfaceTexture可用于呈现内容。
下面的示例演示如何渲染相机预览到Textureview:
因为使用了相机,所以要在添加AndroidManifest.xml 文件中添加对应的权限 <uses-permission android:name="android.permission.CAMERA"/>
public class MainActivity extends AppCompatActivity implements TextureView.SurfaceTextureListener{private TextureView mTexture;
private Camera mCamera;
@Overrideprotected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTexture= (TextureView) findViewById(R.id.texture_view);
//为mTexture设置表面结构监听器
mTexture.setSurfaceTextureListener(this);
}
/**
* TextureView的SurfaceTexture准备开始用
*/@Overridepublic void onSurfaceTextureAvailable(SurfaceTexture surface, int width, int height) {
mCamera = Camera.open();
try {
//设置mCamera的表面结构为surface
mCamera.setPreviewTexture(surface);
//启动相机预览
mCamera.startPreview();
//设置mTexture透明度
mTexture.setAlpha(1.0f);
//设置mTexture旋转角度
mTexture.setRotation(90.0f);
} catch (IOException ioe) {
// Something bad happened
}
}
/**
* SurfaceTexture的缓存大小改变了
*/@Overridepublic void onSurfaceTextureSizeChanged(SurfaceTexture surface, int width, int height) {
}
/**
* SurfaceTexture销毁了
*/@Overridepublic boolean onSurfaceTextureDestroyed(SurfaceTexture surface) {
mCamera.stopPreview();
mCamera.release();
return true;
}
/**
* SurfaceTexture更新了
*/@Overridepublic void onSurfaceTextureUpdated(SurfaceTexture surface) {
}
}xml文件中TextureView是这样定义的
<TextureView
android:id="@+id/texture_view"android:layout_width="match_parent"android:layout_height="match_parent"> </TextureView>注意:TextureView设置旋转90度才是我们的正常视角。
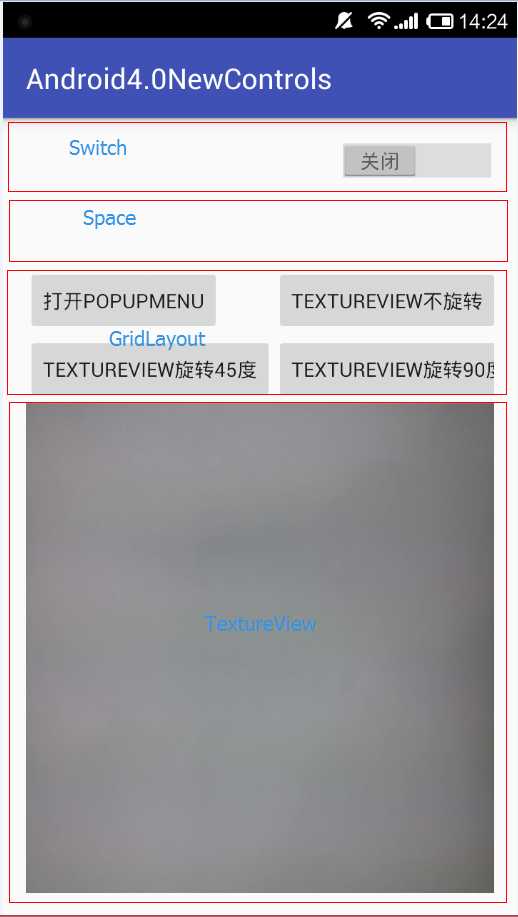
为了方便学习,本人将这5个新控件放到一个Activity中进行使用。





本程序源代码下载一个Activity掌握Android4.0新控件
标签:
原文地址:http://www.cnblogs.com/ut2016-progam/p/5750447.html