标签:
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386
谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常用的新控件有下面5种。 
CardView顾名思义是卡片视图,它继承FrameLayout。它是一个带圆角的背景和阴影FrameLayout。CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为容器使用。
CardView的使用非常简单:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="60dp">
<Button
android:id="@+id/ripple_button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/ripple"
android:gravity="center"
android:text="我在一个CardView里面" />
</android.support.v7.widget.CardView> Patelle是一个辅助类,它的作用是从图片中获取突出的颜色。
它可以提取下面几种特性的突出颜色:
- Vibrant(充满活力的)
- Vibrant Dark(充满活力,黑暗的)
- Vibrant Light(充满活力的,明亮的)
- Muted(柔和的)
- Muted Dark(柔和的,黑暗的)
- Muted Light(柔和的,明亮的)
Patelle的使用也非常简单:
// 获取应用程序图标的Bitmap
bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
// 通过bitmap生成调色板palette
Palette palette=Palette.from(bitmap).generate();
// 获取palette充满活力色颜色
int vibrantColor=palette.getVibrantColor(Color.WHITE); Toolbar顾名思义是工具栏,作为ActionBar的替代品出现,谷歌推荐使用Toolbar替代ActionBar。
Toolbar可以放置在任何地方,不像ActionBar一样只能放置在固定的位置。
Toolbar支持比ActionBar更集中的特征。
Toolbar可能包含以下可选元素的组合:
- 导航按钮
- 品牌的Logo图像
- 标题和子标题
- 一个或多个自定义视图
this.toolbar = (Toolbar) findViewById(R.id.toolbar);
this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view);
this.ripplebutton = (Button) findViewById(R.id.ripple_button);
this.button = (Button) findViewById(R.id.button);
// 设置Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// 设置标题
toolbar.setTitle("Android5.0");
// 设置子标题
toolbar.setSubtitle("新控件");
//设置ActionBar,之后就可以获取ActionBar并进行操作,操作的结果就会反应在toolbar上面
setActionBar(toolbar);
//设置了返回箭头,,相当于设置了toolbar的导航按钮
getActionBar().setDisplayHomeAsUpEnabled(true); RippleDrawable顾名思义是波纹图,只能在Android5.0以上使用,目前还没有提供RippleDrawable向下兼容的支持包。
RippleDrawable可显示一个涟漪效应响应状态变化 。
定义一个UI的背景图片为RippleDrawable android:background="@drawable/ripple"
在drawable文件夹下面定义一个RippleDrawable的xml文件
<?xml version="1.0" encoding="utf-8"?><ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#0000FF"> <item><shape android:shape="rectangle"><solid android:color="#FFFFFF" /><corners android:radius="4dp" /></shape>
</item></ripple> android:color :表示波纹的颜色 <item>:表示波纹图下面的条目
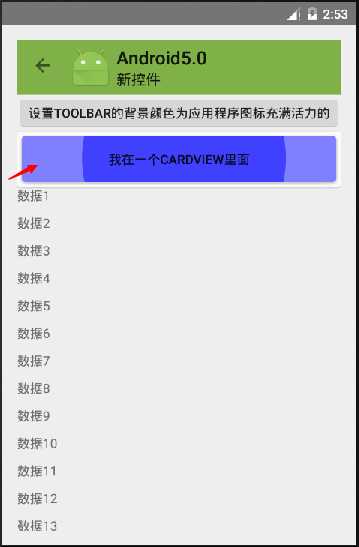
来看一下点击按钮的波纹效果 
RecyclerView是ListView的替代品,谷歌推荐使用RecyclerView替代ListView。
RecyclerView提供比ListView更加灵活的使用,并且性能比ListView更优。
RecyclerView可以设置线性,网格,瀑布流式三种布局管理器。
- LinearLayoutManager(线性布局管理器)
- GridLayoutManager(网格布局管理器)
- StaggeredGridLayoutManager(瀑布流式布局管理器)
RecyclerView的简单使用:
this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view);
//新建一个线性布局管理器
LinearLayoutManager manager=new LinearLayoutManager(this);
//设置recyclerview的布局管理器
recyclerview.setLayoutManager(manager);
//新建适配器
RecyclerViewAdapter adapter=new RecyclerViewAdapter(this,list);
//设置recyclerview的适配器
recyclerview.setAdapter(adapter);RecyclerView适配器的定义:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyHolder>{private Context context;
private List<String> list;
public RecyclerViewAdapter(Context context) {
this.context = context;
}
public RecyclerViewAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyHolder holder=new MyHolder(LayoutInflater.from(context).inflate(R.layout.adapter_recycler_view,parent,false));
return holder;
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.textView.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
class MyHolder extends RecyclerView.ViewHolder{private TextView textView;
public MyHolder(View itemView) {
super(itemView);
textView= (TextView) itemView.findViewById(R.id.text);
}
}
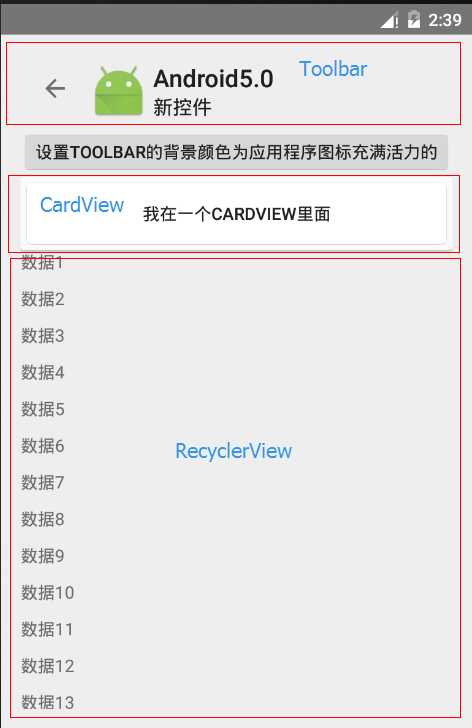
}为了方便学习,本人将这5个新控件放到一个Activity中进行使用。



注意:RecyclerView,Patelle,CardView是在单独的支持包里面,不在appcompat-v7及其依赖子包中
要使用它们,必须导入它们的依赖包
compile ‘com.android.support:recyclerview-v7:23.1.1‘
compile ‘com.android.support:palette-v7:23.1.1‘
compile ‘com.android.support:cardview-v7:23.1.1‘ 本程序源代码下载一个Activity掌握Android5.0新控件
标签:
原文地址:http://www.cnblogs.com/ut2016-progam/p/5750461.html