标签:
css参考手册:css.doyoe.com
在css3中,不同的浏览器可能需要不同的前缀,它表示该css属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的
-webkit 代表chrome、safari私有属性
-moz 代表firefox浏览器私有属性
-ms 代表IE浏览器私有属性
-o 代表opera浏览器私有属性
css语法结构
css语法由三部分构成:选择符、属性、值
Selector{Property:Value;}
↓ ↓ ↓
选择符 属性 值
css的三种引入方式
1、内嵌样式
2、内部样式表
3、外部样式表
三种引入方式的优先级别(就近原则)
内嵌样式 > 内部样式表 > 外部样式表
css代码注释
以 /* 开始,*/ 结束
通配选择符
*号表示所有对象,所谓通配选择符,就是指可以使用模糊指定的方式来对对象进行选择,指定样式
*{ margin:0; padding:0;}
元素选择符
所谓元素选择符,指以网页中已有的标签名作为名称的选择符
body{ background:#fff;}
h1{ color:#000;}
p{ color:#ccc;}
群组选择符
除了可以对单个标签进行样式指定外,还可以对一组标签进行相同的样式定义
使用逗号对选择符进行分隔,对页面中需要使用相同样式的地方,只需写一次样式
h1,h2,h3,p{
font-size:12px;
font-family:arial;
}
关系选择符
1、包含选择符(E F)选择所有被E元素包含的F元素
2、子选择符(E>F)选择所有作为E元素的子元素F
3、相邻选择符(E+F)选择紧贴在E元素之后F元素
4、兄弟选择符(E~F)选择E元素所有兄弟元素F
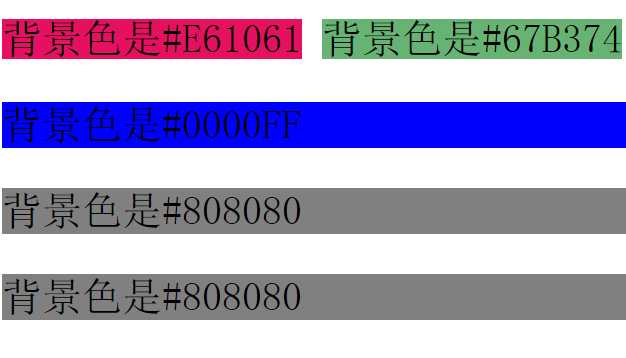
<div>
<a>背景色是#E61061</a>
<span><a>背景色是#67B374</a></span>
</div>
<p>背景色是#0000FF</p>
<p>背景色是#808080</p>
<p>背景色是#808080</p>
<style type="text/css">
div>a{ background:#E61061; }
span a{ background:#67B374; }
p~p{ background:#808080; }
div+p{ background:#0000FF; }
</style>

标签:
原文地址:http://www.cnblogs.com/zhuanggege/p/5750730.html