标签:
1.什么是CSS
CSS全称为“层叠样式表 (Cascading Style Sheets)”
2.CSS能做什么
简单来说就是,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
代码如下:
p{ font-size:20px;/*设置文字字号*/ color:red;/*设置文字颜色*/ font-weight:bold;/*设置字体加粗*/ }
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
3.CSS语法结构
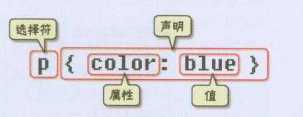
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{ font-size:12px; color:red; }
4.如何引入CSS
三种方式引入:
4.1.内行引入:内行引入css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里的文字你觉得是不是红色呢?</p>
并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">相信我,这里的文字是红色</p>
4.2.页面引入:就是可以把css样式代码写在<style type="text/css"></style>标签之间。如下代码:
<style type="text/css"> p{ color:red; } </style>
4.3.外部样式表:外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)
使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
style.css:
body{ background-color:red; }
index.html:
<head>
<link rel="stylesheet" type="text/css" href="style.css"
</head>
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
5.CSS优先级
5.1.样式的优先级:
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。如下代码:
styel.css:
h1{ color:red; }
html代码:
<head> <!--内部样式--> <title>无标题</title> <style type="text/css"> h1{color: green;} </style> <!--外部样式 style.css--> <link rel="stylesheet" type="text/css" href="styel.css"> </head> <body> <h1>测试</h1> </body>
简单来说就是:就近原则
5.2.选择器优先权

解释:
1. 内联样式表的权值最高 1000;
2. ID 选择器的权值为 100
3. Class 类选择器的权值为 10
4. HTML 标签选择器的权值为 1
p{color:red;} /*权值为1*/ p span{color:green;} /*权值为1+1=2*/ .warning{color:white;} /*权值为10*/ p span.warning{color:purple;} /*权值为1+1+10=12*/ #footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
6.CSS代码注释
css代码注释,以/*开始*/结束。如下代码:
/*公共样式*/ body{font-size:12px;color:red;} /*导航开始*/ #nav{... } /*导航结束*/
7.选择符(也叫选择器)
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{ 样式; }
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
7.1.通配选择符 *
* 号表示所有的对象
所谓通配选择符,就是指可以使用模糊指定的方式来对对象进行选择,指定样式。代码入下:
*{ color:red; font-size:12px; }
7.2.元素选择符
所谓元素选择符,指以网页中已有的标签名作为选择符。代码如下:
body{...} h1{...} p{...}
7.3.群组选择符
除了可以对单个标签进行样式指定外,还可以对一组标签进行相同的样式定义。如下代码:
h1,h2,h3,p{ font-size:12px; color:red; }
使用逗号对选择符进行分隔。对页面中需要使用同样式的地方,只需写一次样式。
7.4.关系选择符
| 选择符 | 名称 | 版本 | 描述 |
|---|---|---|---|
| E F | 包含选择符(Descendant combinator) | CSS1 | 选择所有被E元素包含的F元素。 |
| E>F | 子选择符(Child combinator) | CSS2 | 选择所有作为E元素的子元素F。 |
| E+F | 相邻选择符(Adjacent sibling combinator) | CSS2 | 选择紧贴在E元素之后F元素。 |
| E~F | 兄弟选择符(General sibling combinator) | CSS3 | 选择E元素所有兄弟元素F。 |
7.4.1.子选择符:
语法:E>F { sRules }
说明:选择所有作为E元素的子元素F。与包含选择符不同的是,子选择符只能命中子辈元素,而不能命中孙辈。
.food>li{border:1px solid red;}
7.4.2.包含选择符:
语法:E F { sRules }
说明:选择所有被E元素包含的F元素。与子选择符不同的是,包含选择符将会命中所有符合条件的后代,包括儿子,孙子,孙子的孙子...
.first span{color:red;}
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代
元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
7.4.3.相邻选择符:
语法:E~F { sRules }
说明:选择紧贴在E元素之后F元素。与兄弟选择符不同的是,相邻选择符只会命中符合条件的相邻的兄弟元素。
p~p{color:red;}
7.4.4.兄弟选择符:
语法:E+F { sRules }
说明:选择E元素后面的所有兄弟元素F。与相邻选择符不同的是,兄弟选择符会命中所有符合条件的兄弟元素,而不强制是紧邻的元素。
p+p{color:red;}
(未完待续...)
标签:
原文地址:http://www.cnblogs.com/lzh739887959/p/5751270.html