标签:
| 一、前言 |
早已听说AngularJS的大名,并在很久前也编写过些小demo,但是都没有系统学习过。由于,在下个版本项目中用到了AngularJS,so,那就一起再来研究研究呗。
说到,这个AngularJS,其核心就是对HTML标签的增强。
何为HTML标签增强?
其实就是使你能够用标签完成一部分页面逻辑,具体方式就是通过自定义标签、自定义属性等,这些HTML原生没有的标签/属性在ng中有一个名字:指令(directive)。
至于说AngularJS是MVC,亦或MVVM框架?
都不是,它是MVW,最后的W意思就是说whatever,固有些人也称其为MV*。其中含义,以后实践久了,应该就豁然开朗了,至于现在,move on吧。
| 二、一切从hello world开始 |
啊,苍茫的天涯是我的爱,绵绵的青山脚下花会开,什么样的节奏是最呀最摇摆,什么样的歌声才是最开怀~~~
现在这个年代,人非草木,什么都得有情怀,不然还混不下去了。所以,接下来我们编写个小demo,来抒发我们的抱负。
这个demo要实现的功能很简单,就是在input框中,输入自定义内容,如hello world,间接改变另一显示区域。
前提:如若没有angular.js文件,请点击这里(here)。
实现代码如下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app> <input type="text" ng-model="custom"/> <h1>{{custom}}</h1> </body> </html>
效果图:

怎么样,是八是很惊奇,仅仅用了这几行代码,就实现了这个效果,倘若利用原生代码实现,我们还得监听input框,值若改变,取值,将其动态插入h1中。
啧啧啧,相对于AngularJS显得稍稍笨重了许多,所以这也体现了AngularJS的优点,适合数据操作多的应用。
在“前言”中,我们已经提到,AngularJS其核心就是对HTML标签的增强,且内置的Angular指令是以ng-开头的,如上述代码中的ng-app以及ng-model。
--ng-app指令声明所有被其包含的内容都属于angularjs应用
--ng-model指令将内部$scope的属性名绑定到input框中,从而实现双向绑定。
好了,倘若我想给上述input框一个默认值 ’hello world’ 呢?在value=’hello world’?
噗,No。因为我们在body已用ng-app指令表示在body中都属于angular应用啦,so
<input type=‘text‘ ng-model=‘custom‘ value=‘hello world‘/>
是不起作用滴,不过可以利用angular内置指令ng-init来达到我们想要的效果。
代码如下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app> <input type="text" ng-model="custom" ng-init="custom=‘hello world‘"/> <h1>{{custom}}</h1> </body> </html>
除开这种便捷的方法,我们还可以利用控制器来实现同样的效果。
如下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app> <input type="text" ng-model="custom" ng-controller="customController"/> <h1>{{custom}}</h1> <script> function customController($scope){ $scope.custom = ‘hello world‘; } </script> </body> </html>
效果图如下:

尼玛,怎么不是我们想要的效果?!!
细看代码,发现,我们将控制器customController写在input中的,固出现上述状况。
你可能会问,这是为什么呢?-.-小沈阳附体
因为诸如ng-app、ng-controller这些标签,他们都会创建一个作用域,这个作用域呢,又是以html标签来划分的。如<body ng-app>,那么它所创建的作用域($rootScope),就是在body中生效,即</body>止。如上述代码,我们将控制器customController写在input中,那么这个子作用域就是在input中,<h1>标签中的{{custom}}是获取不到的。
好了,了解了原因,我们修改上述代码,如下,将customController控制器放到body中,即可。
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app ng-controller="customController"> <input type="text" ng-model="custom"/> <h1>{{custom}}</h1> <script> function customController($scope){ $scope.custom = ‘hello world‘; } </script> </body> </html>
完美!
咦,函数customController中参数$scope什么鬼,我们调用时并没有传入呢。这就涉及到Angular的另一核心特效依赖注入,我们现在先不管他内部原理如何实现的,大概过程就是将预定义好的对象名与具体操作绑定,我们使用时,在参数中调用即可,且注入名字必须与预定义的对象一样,不然会报错。另,$scope对象属于Angular内置对象,代表对应的作用域管理对象。
上述代码中,再细细看来,还是不好呢。我们将控制器写在了全局对象中,虽然不影响代码运行,但不易于维护嘛,好在Angular允许我们使用angular.module方法来声明模块。
该方法接收两个参数,第一个是模块的名称,第二个是依赖列表。利用angular.module修改上述代码,得下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app=‘myApp‘ ng-controller="customController"> <input type="text" ng-model="custom"/> <h1>{{custom}}</h1> <script> var myApp = angular.module(‘myApp‘, []); myApp.controller(‘customController‘, function($scope){ $scope.custom = ‘hello world‘; }); </script> </body> </html>
效果图如下:

| 三、scope作用域 |
AngularJS 应用启动并生成视图时,会将根 ng-app 元素与 $rootScope 进行绑定,$rootScope 是所有 $scope 的最上层对象,可以理解为一个 AngularJS 应用中的全局作用域对象,所以为它附加太多逻辑或者变量并不是一个好主意,和污染 Javascript 全局作用域是一样的。通过诸如控制器、指令等这些命令,我们可以创建子作用域,所有的子作用域都通过原型继承而来(指令的孤立作用域除外),也就是说它们都可以访问父级作用域。
好了,我们通过编写个demo感受一番:

<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app=‘myApp‘> rootScope:{{name}} <div ng-controller="outterController"> outter:{{name}} <div ng-controller="innerController"> inner:{{name}} </div> </div> <script> var myApp = angular.module(‘myApp‘, []); myApp.run(function($rootScope){ $rootScope.name = ‘rootScope‘; }).controller(‘outterController‘, function($scope, $timeout){ $timeout(function(){ $scope.name = ‘outter‘; }, 1000); }).controller(‘innerController‘, function($scope, $timeout){ $timeout(function(){ $scope.name = ‘inner‘; }, 2000); }); </script> </body> </html>
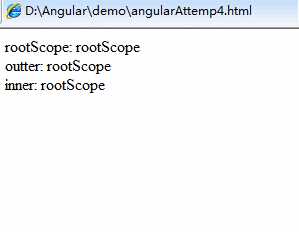
效果图如下:

| 四、过滤器 |
Angular过滤器用来格式化需要展示给用户的数据,通过 | 符号来达到过滤效果。
假设我们需要在将一个数字过滤,让他保留两位小数,可以这么做:
{{124.567 | number:2}}//124.57
{{124 | number:2}}//124.00
并且,我们可以使用多个filter连用,上一个filter的输出结果将作为下一个filter的输入,如:
{{ expression | filter1 | filter2| … }}
上述代码中的number为Angular的内置过滤器。如果我们需要传递参数给过滤器,只要在过滤器名字后面加冒号即可。如果有多个参数,可以在每个参数后面都加入冒号。
Angular内置的过滤器有:currency(货币)、date(日期)、filter(子串匹配)、json(格式化json对象)、limitTo(限制个数)、lowercase(小写)、uppercase(大写)、number(数字)、orderBy(排序),总共九种,除此之外还可以自定义过滤器,这样,我们就可以满足任何要求的数据处理啦。
下面先列举几个常用的内置过滤器,抛砖引玉,大家一同感受下。
1、 filter
filter过滤器可以从给定数组中选择一个子集,并将其生成一个新数组返回。这个过滤器通常用来过滤需要进行展示的元素。该过滤器有两个参数,第一个参数可以是字符串、对象或是一个用来从数组中选择元素的函数。下面一一介绍:
--字符串--
返回所有包含这个字符串的元素。如果我们想返回不包含该字符串的元素,在参数前面加 !符号即可。
如下:
{{[‘Ari‘, ‘Lerner‘, ‘Likes‘, ‘To‘, ‘Eat‘, ‘Pizza‘] | filter:‘!e‘}}
--对象--
AngularJS会将待过滤对象的属性同这个对象中的属性名进行一一比较,如果过滤对象的属性包含这个属性名,则出现在新的数组中并返回。
如下:
{{[{‘name‘: ‘Ari‘,
‘age‘: 3
},
{
‘name‘: ‘Nate‘,
‘age‘: 33
}] | filter: {‘age‘: 3} }}
--函数--
对每个元素都执行这个函数,返回非假值得元素会出现在新的数组中并返回。
如下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app=‘myApp‘> {{ [‘Ari‘, ‘likes‘, ‘to‘, ‘travel‘] | filter: isCapitalized}} <script> var app = angular.module(‘myApp‘, []); app.run(function($rootScope){ //isCapitalized有且仅有一个参数 $rootScope.isCapitalized = function(str){ return str[0] === str[0].toUpperCase(); }; }); </script> </body> </html>
Angular过滤器的第二个参数,可以是true。
--true--
对比较值进行,严格比较,如下:
{{ [‘Ari‘, ‘likes‘, ‘to‘, ‘travel‘, ‘e‘] | filter: ‘e‘ : true}}
2、 number
number过滤器将数字格式化成文本,可以为一个数字加上千位分割符,如12345变为12,345。它的参数是可选的,用来控制小数点后的截取位数。另外,传入的是一个非数字字符,会返回空字符串。
如下:
{{12345 | number:2}}
3、 orderBy
orderBy过滤器可以将一个数组中的元素进行排序,接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序。可以是一个函数,定义排序属性。还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较),如下:

<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app=‘myApp‘> <div>{{ childrenArray | orderBy : ‘age‘ }}</div><!--按age属性值进行排序,若是-age,则倒序--> <div>{{ childrenArray | orderBy : [‘age‘,‘name‘] }}</div><!--如果age相同,按照name进行排序--> <div>{{ childrenArray | orderBy : orderFunc }}</div><!--按照函数的返回值进行排序--> <script> var app = angular.module(‘myApp‘, []); app.run(function($rootScope){ $rootScope.childrenArray = [ {name:‘Tom‘, age: 20}, {name:‘Mari‘, age:19}, {name:‘Ari‘, age: 21}, {name:‘Jack‘, age: 19} ]; $rootScope.orderFunc = function(ele){ return [ele.age, ele.name]; } }); </script> </body> </html>
通过上面的例子,我们对Angular内置的过滤器有了一定了解。那么,接下来,我们就一起来看看自定义过滤是如何实现的。
Angular的自定义过滤器也比较简单,使用module的filter方法,返回一个函数搞定,且该函数接收的参数值就是过滤值,最后返回处理后的结果。
如下:
<!DOCTYPE html> <head> <meta charset="utf-8"/> <script src="angular.js"></script> </head> <body ng-app=‘myApp‘> {{ [1,2,3,4,5,6] | filterNumber}} <script> var app = angular.module(‘myApp‘, []); app.filter(‘filterNumber‘, function(){ return function(input){ var arr = [], len, val; if(input){ len = input.length; while(len--){ (val = input[len]) > 3 && arr.push(val); } } return arr; } }); </script> </body> </html>
好了,时间不早了,今天就暂且探到这儿吧。
标签:
原文地址:http://www.cnblogs.com/giggle/p/5746085.html