标签:
一、id及class选择符
id和class的名称是由用户自定义的。id号可以唯一地标识html元素,为元素指定样式。id选择符以#来定义。
1、id选择符 注:在网页中,每个id名只能是唯一不重复的。
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #title2{ /*#后的是id名称*/ background-color: red; font-family: "微软雅黑"; } </style> </head> <body> <h2 id="title1">我是标题2</h2> <h2 id="title2">我也是标题2</h2> </body>

2、class选择符 注:class与id不同,class可以重复使用,定义一类的元素。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .pp{ /*将同一个class名的元素都选中了*/ background-color: blue; font-family: "微软雅黑"; } </style> </head> <body> <p class="pp">这是个段落</p> <h3 class="pp">这是个标题</h3> </body> </html>
这是个段落
二、伪类选择符
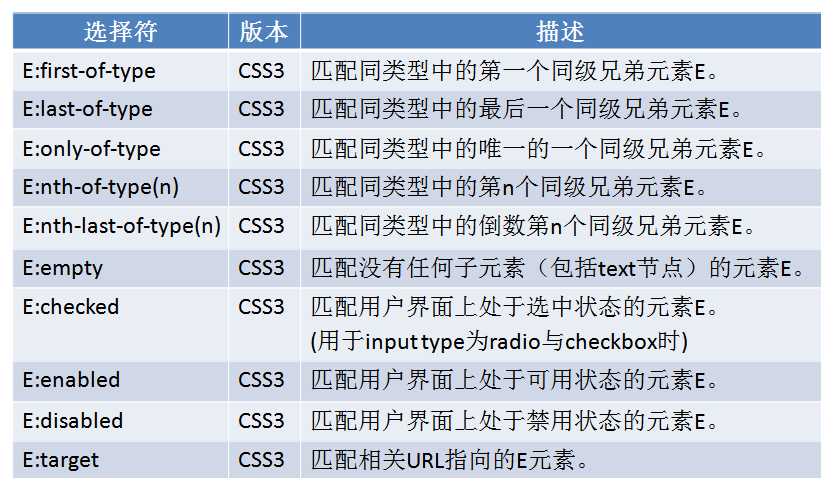
伪类选择符比较多,如下表所示:


下面简单举几个例子说明:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1 a:link{ background-color: red; /*设置链接a在未访问前的样式为红色背景色*/ } } #div1 a:visited{ background-color: blue;/*设置链接a在访问后的样式的背景色为蓝色*/ } #div1 a:hover{ text-decoration: none; /*当鼠标悬停在链接上时,链接的下划线消失*/ } </style> </head> <body> <div id="div1"> <a href="#">点击链接</a> </div> </body> </html>
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .ul li:first-child{color:red;} /*第一个*/ .ul li:last-child{color:blue;} /*最后一个*/ .ul li:nth-child(2){color:yellow;}/*第二个*/ /*倒数第二个*/ .ul li:nth-last-child(2){color:yellow;} </style> </head> <body> <ul class="ul"> <li>test1</li> <li>test2</li> <li>test3</li> <li>test4</li> <li>test5</li> </ul> </body> </html>
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*奇数*/ .ul2 li:nth-child(odd){background-color:#ccc;} .ul2 li:nth-child(2n+1){border-left:2px solid red;} /* 偶数 */ .ul2 li:nth-child(even){background-color:#0F7CCF;} .ul2 li:nth-child(2n){border-left:2px solid black;} /* 3的倍数 */ .ul2 li:nth-child(3n){color:red;font-weight:bold;} </style> </head> <body> <ul class="ul2"> <li>哈哈</li> <li>呵呵</li> <li>嘻嘻</li> <li>啊啊</li> <li>哦哦</li> <li>嗯嗯</li> </ul> </body> </html>
标签:
原文地址:http://www.cnblogs.com/46ly/p/5752036.html