标签:
(1)
安装:npm install -g react-native-cli
react-native-cli是用来开发React Native的命令行工具
上面这行代码将会帮助你在terminal中安装react-native命令。当然,你只需要运行一次这行代码。
(2)
由于众所周知的网络原因,react-native命令行从npm官方源拖代码时会遇上麻烦。请将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
另,执行init时切记不要在前面加上sudo(否则新项目的目录所有者会变为root而不是当前用户,导致一系列权限问题,请使用chown修复)。
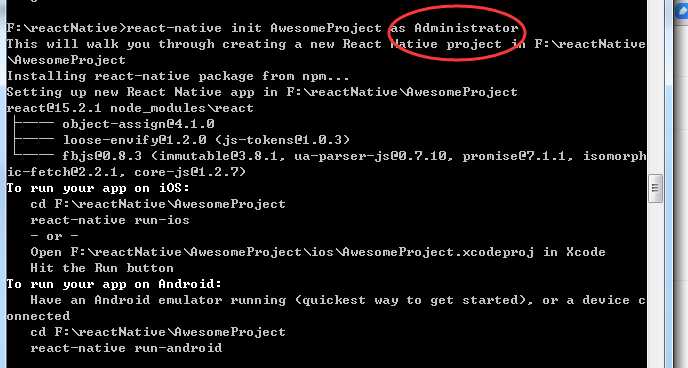
(3)用 react-native init AwesomeProject 出现不成功,类似的“Uncaught Error: EPERM: operation not permitted,” 表示的 权限错误
后面加个 as administerator 就可以了。

(4)
npm install --save react-native@latest 最后一个版本;node 升级
(5)
该过程会用到keytool,开发过安卓的都应该接触过该东西。详细请见密钥和证书管理工具。
在项目的主目录中执行:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
[注:在产生的时候需要提供密钥和存储密码,后续会用到]
mv my-release-key.keystore android/app/android/gradle.properties文件,增加如下MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=xx
MYAPP_RELEASE_KEY_PASSWORD=xx
[注意替换xx为你自己设置的密钥和存储密码]android/app/build.gradle文件中的签名配置:...
android {
...
defaultConfig {
...
}
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}./gradlew assembleRelease
结束后会在android/app/build/outputs/apk/app-release.apk。
每次执行前,注意将该apk删除。
release {
storeFile file("release.keystore")
storePassword ‘111111‘
keyAlias ‘alias_name‘
keyPassword ‘111111‘
}
debug {
storeFile file("release.keystore")
storePassword ‘111111‘
keyAlias ‘alias_name‘
keyPassword ‘111111‘
}
(转自:http://www.jianshu.com/p/32a99c273be1)
react native环境创建(nodejs的环境) android环境开发
标签:
原文地址:http://www.cnblogs.com/he0xff/p/5752873.html