标签:style http color 使用 os 2014 ar 问题
1、padding的作用主要是控制边框与内容的距离,即内边距。
2、比如,我写一首唐诗:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding detail</title>
<style type="text/css">
#pad {
width: 100px;
height: 80px;
color: #fff;
background: #177a65;
}
</style>
</head>
<body>
<div id="pad">
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</div>
</body>
</html>
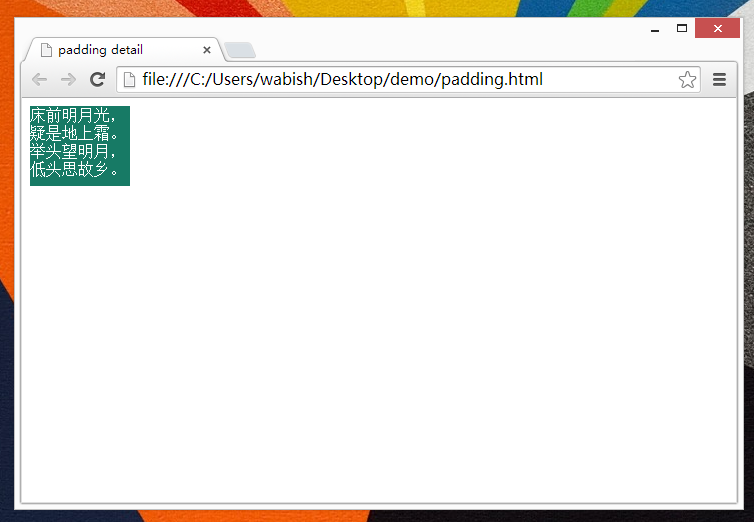
效果是这样的:

3、这时你会发现文字是紧紧贴着div的,这时我们使用padding就可以让文字跟div有点间距,看起来更舒服点
#pad {
width: 100px;
height: 80px;
color: #fff;
background: #177a65;
padding: 10px;
}
得出效果是下图,你会发现文字与div有点间距了

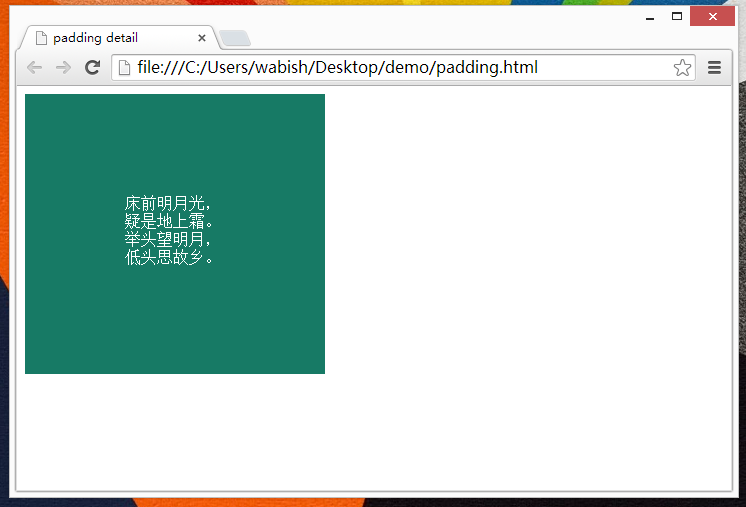
4、这时,你会发现一个问题:当你的padding加得比较大的时候,你会发现:
#pad {
padding: 100px;
}

发现了没?! 整个div的大小被撑大了,这就是许多刚学习padding的同志们遇到的类似的问题。
实际上文字所占的块的大小依然是 100 * 80,被撑大的部分是padding的值,而背景色是跟随div而变化的,所以div的大小也变大了。
标签:style http color 使用 os 2014 ar 问题
原文地址:http://my.oschina.net/cobish/blog/299198