标签:
层叠样式表
基本用法:style="样式"
<body>
<div style="background-color: crimson; color: aqua;">这是css效果</div>
</body>
图示:

css应用范围: 1、当前标签,2、当前页面,3、所有文件
上面就是放在了div标签中,但是这样不可重用
当前页面使用
也可以写在head中,这样就可以被这个文件中的任意一个标签使用了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> #head中de style标签就是定义css样式的
div{ #指定想要使用的标签名
background-color: crimson;
color: aqua;
}
</style>
</head>
<body>
<div >这是css1效果 ,重用的效果</div> #这里div标签都被适用了
<div >这是css2效果 ,重用的效果</div>
<div >这是css3效果 ,重用的效果</div>
</body>
</html>
图示:

所有文件使用

link 就是引入文件
common.css
div{
background-color: crimson;
color: aqua;
}
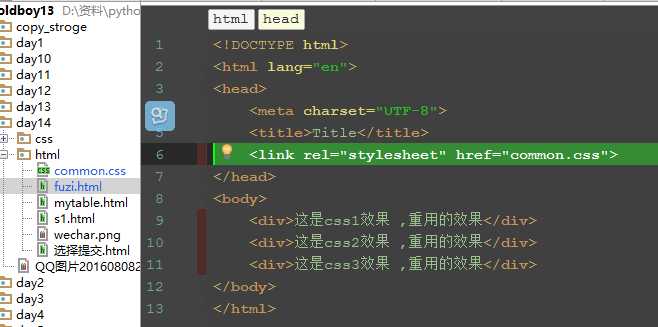
图示:
效果也是一样的

优先:标签内>头部>文件
标签:
原文地址:http://www.cnblogs.com/python-way/p/5755204.html