标签:
1.使用mocha工具实现单元测试
①首先准备node环境
②安装mocha:npm install mocha 也可以进行全局安装 npm install global mocha
③安装断言库:npm install chai 地址:http://chaijs.com/
④测试用例:
编辑一个简单的加法函数
//add.js
function add(a, b){ return a+b; } module.exports = add;
编写测试单元文件
//引入add模块
var add = require(‘./add‘);
//引入断言库chai中的expect var expect = require(‘chai‘).expect; describe(‘add test‘, function() { it(‘1 +1 should be equal to 2‘, function(){ expect(add(1,1)).to.be.equal(2); }); });
其中describe()函数是测试描述,表示一组相关测试用例是对哪个模块的测试。it()是一个测试用例,在一个describe块的内部可以执行对个测试用例(it块)。
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
如何执行测试文件?
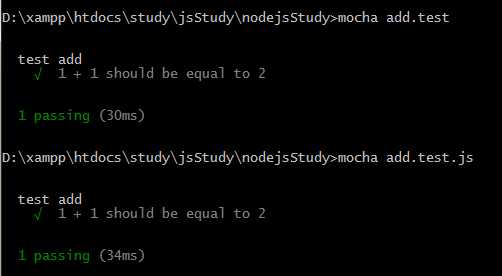
直接命令:mocha add.test 或者 mocha add.test.js
结果展示:

参考文章:测试框架 Mocha 实例教程
标签:
原文地址:http://www.cnblogs.com/echo2016/p/5755983.html