标签:
CSS的选择符分成:
1. 通配选择符
2. 元素选择符
3. 群组选择符
4. 关系选择符
5. id及class选择符
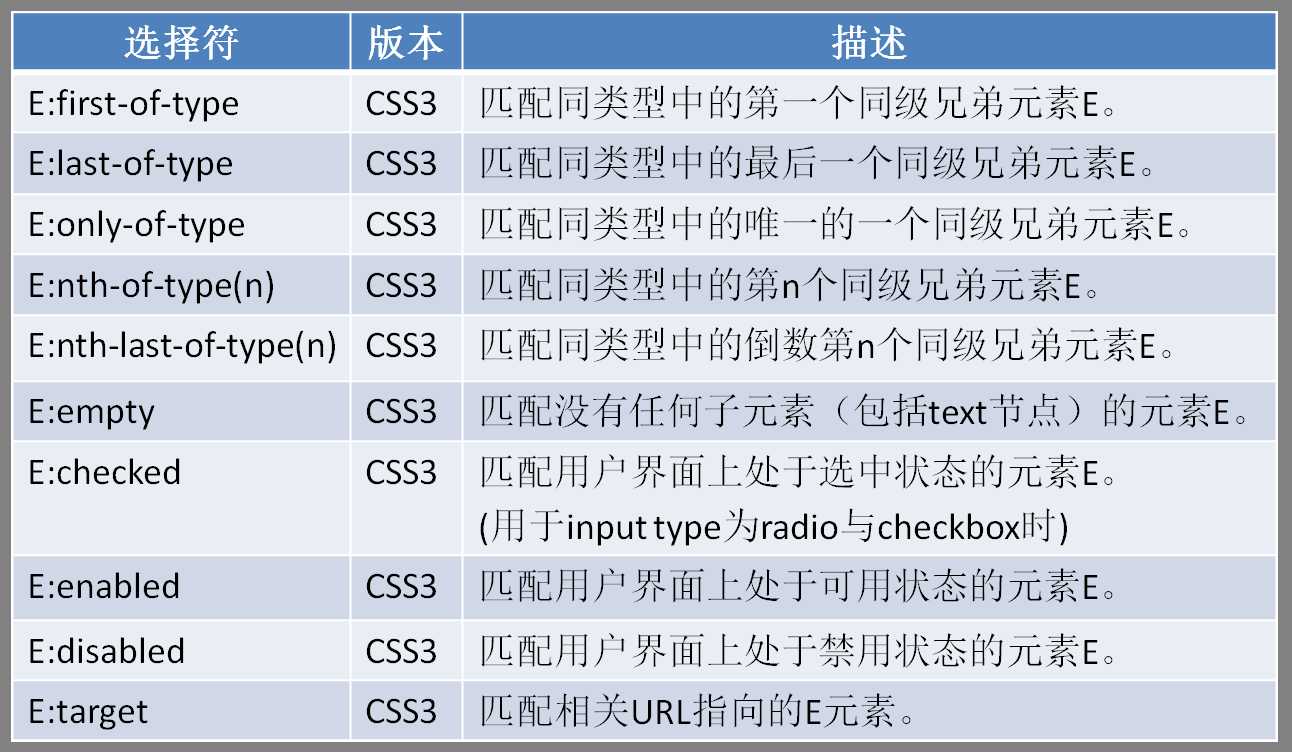
6. 伪类选择符
7. 属性选择符
8. 伪对象选择符
* 号表示所有的对象。
所谓通配选择符,就是指可以使用模糊指定的方式来对象进行选择,指定样式。
例子源代码:
/* CSS代码 */ *{ color:gray; }
<!-- HTML代码 --> <body> <p>这是灰色字体的p标签</p> <span>这是灰色字体的span标签</span> </body>
效果:
这是灰色字体的p标签
这是灰色字体的span标签
所谓元素选择符,指以网页中已有的标签名作为名称的选择符。
例子源代码:
/* CSS代码 */ p{ color:gray; } span{ color:brown; }
<!-- HTML代码 --> <body> <p>这是灰色字体的p标签</p> <span>这是棕色字体的span标签</span> </body>
效果:
这是灰色字体的p标签
这是棕色字体的span标签
对一组标签进行相同的样式定义;使用逗号对选择符进行分隔,对页面中需要使用相同样式的地方,只需写一次样式。
例子源代码:
/* CSS代码 */ p,span{ color:brown; }
<!-- HTML代码 --> <body> <p>这是棕色字体的p标签</p> <span>这是棕色字体的span标签</span> </body>
效果:
这是棕色字体的p标签
这是棕色字体的span标签
a.包含选择符(E F)
选择所有被E元素包含的F元素。
例子源代码:
/* CSS代码 */ ul li a{ color:red; }
<!-- HTML代码 --> <body> <ul> <li> <a href="">菜单项</a> <ul> <li><a href="">列表项1</a></li> <li><a href="">列表项2</a></li> <li><a href="">列表项3</a></li> </ul> </li> </ul> </body>
此例,使用ul li a,那么所有a标签都会变红色。
效果:
b.子选择符(E > F)
选择所有作为E元素的子元素F。
例子源代码:
/* CSS代码 */ .nav > li > a{ color:red; }
<!-- HTML代码 --> <body> <ul class="nav"> <li> <a href="">菜单项</a> <ul> <li><a href="">列表项1</a></li> <li><a href="">列表项2</a></li> <li><a href="">列表项3</a></li> </ul> </li> </ul> </body>
此例,使用.nav>li>a,那么只有.nav的li下面的a标签才会变红色。
效果:
c.相邻选择符(E + F)
选择紧贴在E元素之后的F元素。
例子源代码:
/* CSS代码 */ p+p{color:red;}
<!-- HTML代码 --> <body> <h3>这是一个标题</h3> <p>这是第1个p标签</p> <p>这是第2个p标签</p> <h3>这是一个标题</h3> <p>这是第3个p标签</p> <p>这是第4个p标签</p> </body>
此例,使用p+p{color:red;},选择紧贴在p标签后的p标签,那么第2个p标签和第4个p标签将会变成红色。
效果:
这是第1个p标签
这是第2个p标签
这是第3个p标签
这是第4个p标签
d.兄弟选择符(E ~ F)
选择E元素的所有兄弟元素F。
例子源代码:
/* CSS代码 */ p~p{color:red;}
<!-- HTML代码 --> <body> <h3>这是一个标题</h3> <p>这是第1个p标签</p> <p>这是第2个p标签</p> <h3>这是一个标题</h3> <p>这是第3个p标签</p> <p>这是第4个p标签</p> </body>
此例,使用p~p{color:red;},选择p标签的其它所有p标签,那么第2个p标签、第3个p标签和第4个p标签将会变成红色。
效果:
这是第1个p标签
这是第2个p标签
这是第3个p标签
这是第4个p标签
id及class均是css提供由用户自定义标签名称的选择符,用户可以使用选择符id及class来面对页面中的xhtml标签进行自定义名称,从而达到扩展xhtml标签及组合HTML标签的目的。
a.id选择符(E#id)
id选择符可以为标有特定id的HTML元素指定特定的样式。
id选择器以“#”来定义。
*在网页中,一个id名称只能使用一次,不得重复。
例子源代码:
/* CSS代码 */ #content{ color:gray; }
<!-- HTML代码 --> <body> <p id="content">正文内容</p> </body>
效果:
正文内容
b.class选择符(E.class)
不同于id选择符的唯一性,class选择符可以同时定义多个。
例子源代码:
/* CSS代码 */ .a{ color:gray; } .b{ font-weight:bold; }
<!-- HTML代码 --> <body> <p class="a b">正文内容</p> </body>
效果:
正文内容
伪类选择符种类特别多,这里并未列出所有的伪类选择符,但都支持现代浏览器(除了IE6-8)


这里,我举例几个常用的伪类选择符:
源代码:
/* CSS代码 */ a{ text-decoration:none; /*改变a链接的样式*/ } a:link{ color:black; /*设置超链接a在未被访问前的样式*/ } a:visited{ color:gray; /*设置超链接a在其链接地址已被访问过时的样式*/ } a:hover{ color:blue; /*设置元素在其鼠标悬停时的样式*/ } a:active{ color:red; /*设置元素在被用户激活时的样式*/ }
<!-- HTML代码 --> <body> <p><a href="###">点击我吧</a></p> </body>
效果:
标签:
原文地址:http://www.cnblogs.com/mossbaoo/p/5752740.html