标签:
DatePicker、TimePicker
==>
DatePicker,用于选择日期
TimePicker,用于选择时间
两者均派生与FrameLayout,两者在FrameLayout的基础上提供了一些方法来获取用户所选日期、时间;
程序中如果需要获取用户选择的日期、时间,可通过添加DataPicker添加OnDataChangeListener进行监听,为TimePicker添加OnTimeChangeListener进行监听。
实例——略
进度条==》 ProgressBar、标题进度条
ProgressBar——进度条
Android支持的进度跳风格,可通过设置style属性设定风格。
该属性支持的风格如下:
@android.style/Widget.ProgressBar.Horizontal——水平进度条;
@android.style/Widget.ProgressBar.Inverse——不断跳跃、旋转画面的进度条;
@android.style/Widget.ProgressBar.Large——大进度条;
@android.style/Widget.ProgressBar.Large.Invser——不断跳跃、旋转画面的大进度条;
@android.style/Widget.ProgressBar.Small——小进度条;
@android.style/Widget.ProgressBar.Small.Invser——不断跳跃、旋转画面的小进度条;
除此之外ProgressBar支持的其他XML属性==>
| android:max | 设置进度条的最大值 |
| android:progress | 设置进度条已完成的进度值 |
| android:progressDrawable | 设置进度条的轨道绘制形式 |
| android:progressBarstyle | 默认进度条样式 |
| android:progressBarStyleHorizontal | 水平进度条样式 |
| android:progressBarStyleLarge | 大进度条样式 |
| android:progressBarStyleSmall | 小进度条样式 |
android:progressDrawable,用于指定进度条的轨道绘制形式,该属性可指定为一个LayerDrawable(该对象通过在XML文件中<layer-list元素进行配置>)对象的引用。
ProgressBar提供如下方法操作进度==>
setProgress(int):设置进度条完成百分比;
incrementProgressBy(int):设置进度条的进度增加或减少——参数为正-增加,为负-减少;
实例一==>
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tvValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="执行进度" />
<!-- 定义一个水平进度条 -->
<ProgressBar
android:id="@+id/bar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100" />
<!-- 定义一个水平进度条,并改变轨道外观 -->
<ProgressBar
android:id="@+id/bar2"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="300"
android:progressDrawable="@drawable/ucbar" />
</LinearLayout>
资源文件==》
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 定义轨道背景 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/no"/>
<!-- 定义轨道已完成部分样式 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/ok"/>
</layer-list>
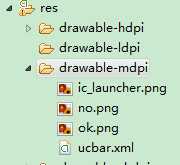
注意:以上资源文件需要添加的位置如下:

代码实现==》
package com.example.myprogressbar; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.annotation.SuppressLint; import android.app.Activity; import android.util.Log; import android.view.Menu; import android.widget.ProgressBar; import android.widget.TextView; @SuppressLint("HandlerLeak") public class MainActivity extends Activity { int hasData = 0; int mProgressBarStatus = 0; TextView tv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv = (TextView) this.findViewById(R.id.tvValue); final ProgressBar bar1 = (ProgressBar) this.findViewById(R.id.bar); final ProgressBar bar2 = (ProgressBar) this.findViewById(R.id.bar2); // 用于更新进度 final Handler hanler = new Handler() { @Override public void handleMessage(Message msg) { // 标识该消息是由该程序发送的 if (msg.what == 1) { bar1.setProgress(mProgressBarStatus); bar2.setProgress(mProgressBarStatus); tv.setText(Integer.toString(hasData)); Log.i("swg", (String) tv.getText()); } } }; // 启动线程执行任务 new Thread() { public void run() { while (mProgressBarStatus < 300) { mProgressBarStatus = doWork(); Message msg = new Message(); msg.what = 1; hanler.sendMessage(msg); } } }.start(); } private int doWork() { hasData++; try { Thread.sleep(100); } catch (InterruptedException e) { e.printStackTrace(); } return hasData; } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
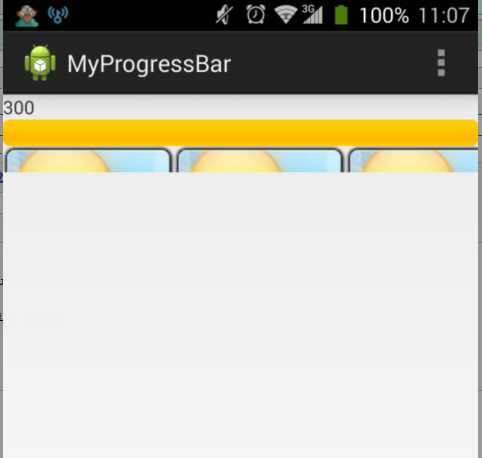
运行效果如下图所示:

标题进度条实现方式
==》
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示" />
<Button
android:id="@+id/btnHide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏" />
</LinearLayout>
代码实现==》
package com.example.mytitlebar;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// 设置窗口特性,启用显示进度的进度条
requestWindowFeature(Window.FEATURE_PROGRESS);
// 设置窗口特性,启用不显示进度的进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
Button btnDisplay = (Button) this.findViewById(R.id.btnDisplay);
Button btnHide = (Button) this.findViewById(R.id.btnHide);
btnDisplay.setOnClickListener(new ButtonOnClickLintener());
btnHide.setOnClickListener(new ButtonOnClickLintener());
}
private class ButtonOnClickLintener implements OnClickListener
{
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.btnDisplay:
// 显示不带进度的进度条
setProgressBarIndeterminateVisibility(true);
// 显示带进度的进度条
setProgressBarVisibility(true);
// 设置进度条的进度
setProgress(500);
break;
case R.id.btnHide:
// 隐藏不带进度的进度条
setProgressBarIndeterminateVisibility(false);
// 隐藏带进度的进度条
setProgressBarVisibility(false);
break;
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
android学习笔记七——控件(DatePicker、TimePicker、ProgressBar)
标签:
原文地址:http://www.cnblogs.com/YYkun/p/5756241.html