标签:
1.font-family 设置名称,控制使用何种字体
CSS: p{ font-family:"微软雅黑"; } HTML: <p>hello world</p>
演示结果:
hello world
2.font-size 控制字体大小尺寸
CSS: p{ font-size:18px; } HTML: <p>hello world</p>
演示结果:
hello world
3.font-weight 控制字体加粗
取值:100,200,300,400,500,600,700,800,900,bold,bolder。
CSS: p{ font-weight:bold } HTML: <p>hello world</p>
演示结果:
hello world
4.font-style: 控制字体倾斜
取值:normal、italic、oblique
CSS: p{ font-style:italic/oblique } HTML: <p>hello world</p>
演示结果:
hello world
5.color 控制字体颜色
取值:colorname、rgba()、十六进制
CSS: p{ color:gray; } p{ color:rgba(255,255,255,0); } p{ color:#ccc; } HTML: <p>hello world</p>
演示结果:
hello world
6.font的缩写
font: font-style | font-weight | font-size | line-height | font-family
CSS: p{ font:italic bold 18px/25px "宋体" } HTML: <p>hello world</p>
结果演示:
Hello World
7.text-decoration 控制文本装饰线
取值:overline underline line-throgh blink none
CSS: p:first-of-type{ text-decoration:overline; } p:nth-of-type(2){text-decoration:line-through; } p:last-of-type{ text-decoration:underline; } HTML: <p>hello world</p> <p>hello world</p> <p>hello world</p>
演示结果
hello world
hello world
hello world
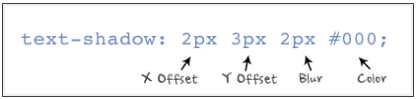
8.text-shadow 控制文本阴影
取值:x水平偏移量 y垂直偏移量 blur模糊程度(可选) color颜色(可选)
eg: 
CSS: p{ text-shaow:3px 3px 2px red } HTML: <p>hello world</p>
演示结果
hello world
标签:
原文地址:http://www.cnblogs.com/zona/p/5758141.html