标签:
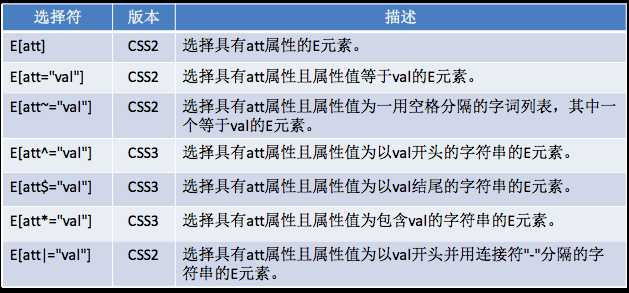
属性选择符

E[att]


E[att="val"]


E[att~="val"]


E[att^="val"]


E[att$="val"]


E[att*="val"]


E[att|="val"]



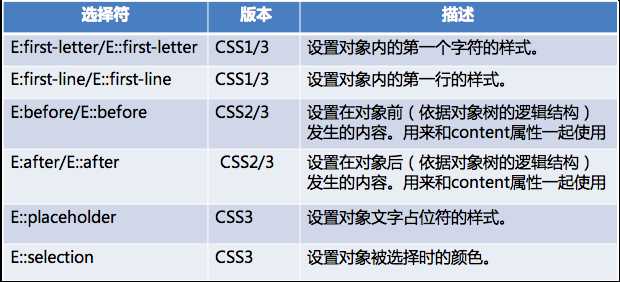
伪对象选择符

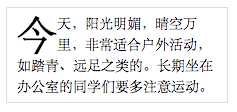
E:first-letter/E::first-letter 设置对象内的第一个字符的样式。
<p>今天,阳光明媚,晴空万里,非常适合户外活动,如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。</p>
p::first-letter {float:left;font-size:40px;font-weight:bold;line-height:1;}

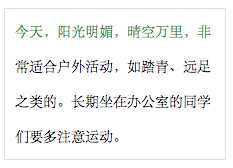
E:first-line/E::first-line 设置对象内的第一行的样式。
<p>今天,阳光明媚,晴空万里,非常适合户外活动,如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。</p>
p{width:200px;padding:5px 10px;border:1px solid #ddd;font:14px/1.5 simsun,serif,sans-serif;}
p::first-line {color:#090;}

E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用,并且必须定义content属性
E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用,并且必须定义content属性
E::placeholder 设置对象文字占位符的样式
E::selection 设置对象被选择时的样式。
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
p::selection{background:#000;color:#f00;}

CSS的常用样式



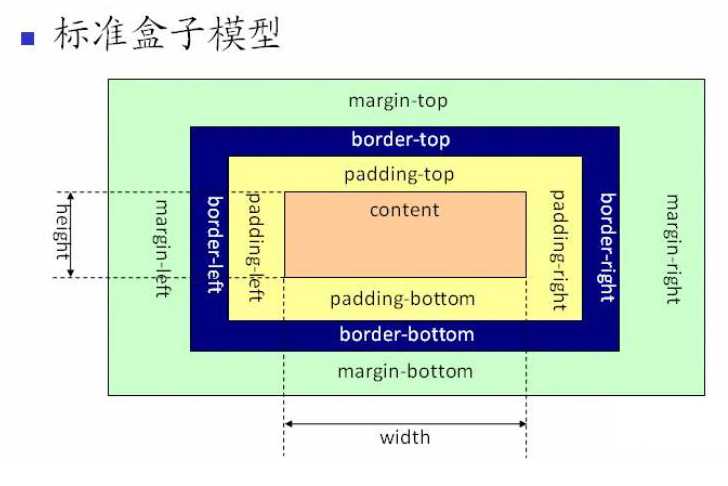
盒子模式

一个盒子的构成:
盒子中的内容:content
盒子的边框:border
盒子边框与内容之间的距离:称为填充---padding内边距(内补丁)
如果有多个盒子存在,盒子与盒子之间的距离:称为边界---margin,外边距(外补丁)
整个盒子模型在网页中所占的宽度:左边界+左边框+左填充+内容+右填充+右边框+右边界
CSS盒子模型的属性:
内容属性:宽=width 高=height
内填充属性(内容与边框之间的距离):padding
外边距属性:margin(使用该属性的时候注意浏览器的兼容性)
内填充与边界的规则:
如果有四个参数:表示上右下左,也可以单单指定某个方向
如果只有一个参数:表示上右下左
如果有两个参数: 第一个参数表示上下 第二个参数表示左右
如果三个参数:表示上 左右 下
#8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
标签:
原文地址:http://www.cnblogs.com/churjan/p/5758934.html