标签:
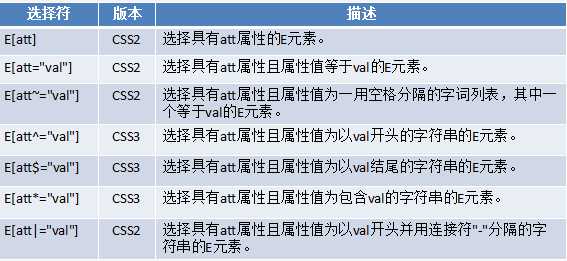
属性选择符

html: <ul > <li>这是第1行</li> <li>这是第2行</li> <li>这是第3行</li> <li>这是第4行</li> <li>这是第5行</li> </ul> <a href="##" class="columnNews">我的背景想变成红色</a> <a href="##" class="columnVideo">我的背景想变成红色</a> <a href="##" class="columnAboutUs">我的背景想变成红色</a><br/> <a href="1.doc">我的背景想变成绿色</a> <a href="2.doc">我的背景想变成绿色</a> <br/> <a href="##" title="this is a box">我的背景想变成蓝色</a> <a href="##" title="box1">我的背景想变成蓝色</a> <a href="##" title="there is two boxs">我的背景想变成蓝色</a> css: ul li:nth-child(odd){ color:blue; } a[class^="column"]{ background:red; } a[href$="doc"]{ background:green; } a[title*="box"]{ background:blue; color:red; }
字体样式
html: <p class="p1">这是P1</p> <p class="p2">这是P2</p> <p class="p3">这是P3</p> <p class="p4">这是P4</p> <p class="p5">这是P5</p> <p class="p6">这是P6</p> <p class="p7">这是P7</p> css: .p1{ font-family:"微软雅黑"; /*字体名称 可以使用多个名称,使用逗号分隔,目的是为了浏览器显示的问题*/ } .p2{ font-size:12px; /*字体大小 取值你懂的,值得注意的是如果是百分比为单位,则是基于父元素字体的大小*/ } .p3{ font-weight:bold; /*字体加粗 一般使用“bold” 也可以用其他,比如数值,数值取值最大是900*/ } .p4{ font-style:italic; /*字体倾斜 可取值{none(无) iralic和odlique效果感觉都一样是倾斜。。。}*/ } .p5{ font:italic bold 90px/33px "微软雅黑"; /*缩写形式 值得注意的是如果只需要加个别属性的话就必须的有字体,比如“微软雅黑”字体,才能起效果*/ } .p6{ font-color:red; /*字体颜色 取值就不多说了,你懂的*/ } .p7{ text-decoration:underline; /*文本装饰线条 可取值{none(无) underline(下划线)overline(上划线) line-through(删除线) blink(额 ~这个因为兼容性问题少用,我在火狐测试的是闪烁效果 )}*/ }
标签:
原文地址:http://www.cnblogs.com/qq1193447294/p/5759390.html