标签:
TabHost——标签页
==》
TabHost,可以在窗口放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件摆放区域。
通过此种方式可以实现在一个容器放置更多组件(EG:通话记录实现方式)。
TabHost仅仅是一个简单的容器,其提供了如下两个方法来创建选项卡、添加选项卡
==》
newTabSpec(String tag):创建选项卡
addTab(TabHost.TabSpec tabspec):添加选项卡
使用TabHost的一般步骤:
1.在界面布局中定义TabHost组件,并为该组件定义选项卡的内容;
2.Activity继承TabActivity;
3.调用TabActivity的getTabHost()方法获取TabHost对象;
4.通过TabHost对象的方法创建或添加选项卡;
注意:TabHost还提供了一些方法获取当前选项卡,获取当前View的方法;可通过TabHost.OnTabChangeListener监听器——监控TabHost当前页签的改变。
TabWidget : 该组件就是TabHost标签页中上部 或者 下部的按钮, 可以点击按钮切换选项卡;
TabSpec : 代表了选项卡界面, 添加一个TabSpec即可添加到TabHost中;
实例如下:
布局文件==>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="110" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="220" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="330" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
代码实现==》
package com.example.mytabhost;
import android.annotation.SuppressLint;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TabHost.TabSpec;
import android.widget.Toast;
@SuppressLint("ShowToast")
@SuppressWarnings("deprecation")
public class MainActivity extends TabActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TabHost tabHost = this.getTabHost();
TabSpec tab1 = tabHost.newTabSpec("tab1").setIndicator("tab1").setContent(R.id.tab1);
tabHost.addTab(tab1);
// 以上代码等价于
tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("tab2").setContent(R.id.tab2));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab3").setContent(R.id.tab3));
tabHost.setOnTabChangedListener(new OnTabChangeListener()
{
@Override
public void onTabChanged(String tabId)
{
if (tabId.equals("tab1"))
{ // 第一个标签
Toast.makeText(MainActivity.this, "选择了001", 3000).show();
}
if (tabId.equals("tab2"))
{ // 第二个标签
Toast.makeText(MainActivity.this, "选择了002", 3000).show();
}
if (tabId.equals("tab3"))
{ // 第三个标签
Toast.makeText(MainActivity.this, "选择了003", 3000).show();
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
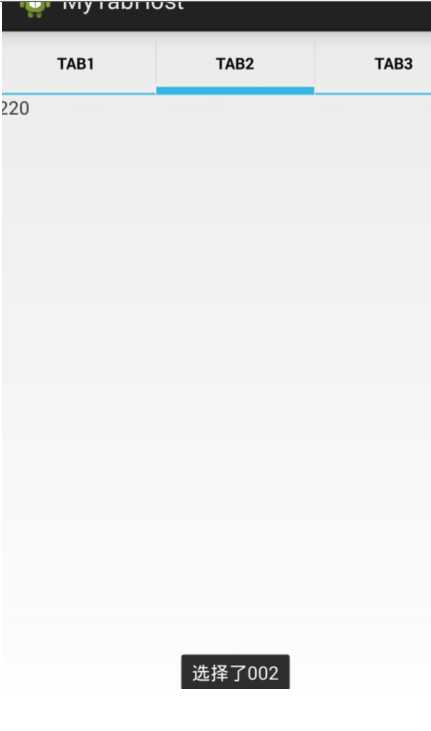
实现效果如下图:

标签:
原文地址:http://www.cnblogs.com/YYkun/p/5761041.html