标签:
随笔背景:在向后台请求数据之后,我们常常会拿到一串json格式.此时,为了方便查看key-value,程序猿们常常使用一些在线json格式化工具或者是类似于notepadd++这样的工具进行转换.今天笔者捋了捋思路,自己写了一个格式化json数据的小插件.记录于此.
1.在页面上部署一个空白的div,可以向里面输入json数据,方便转化.
html代码如下:
<div class="flexBox">
<div id="data2" contenteditable="true" style="height: 600px;flex: 8;overflow-y: scroll"></div>
<button style="flex: 1" id="jsonFormat2">JSON格式化</button>
</div>
注意:设置div的contenteditable属性值为true,可以让一个div变的可编辑.(之前我一直以为只有input家族或者是textarea才能编辑....)
页面的截图如下:

2.接下来是通过js代码遍历json对象,实现格式化.
我的思路是:json对象无疑就是键值对(key-value),我们可以先遍历json对象的每个属性(key),判断属性值(value)的类型,如果是一个object,采用一个方法处理,如果是一个非object,则直接展示,我们姑且把上述方法定义为moreInfo,如果遍历到一个value的类型是Array(数组),那么我们再递归,继续循环调用moreInfo方法,直到把每一个最小单位的键值对取出来.
那么我们怎么让每一个键值对处于一个单行呢?这里我使用的是<p>标签,将key-value包裹在<p>标签即可.递归这一块儿,说起来挺绕的,需要把思路理清,考虑到每一种情况,再进行对应的操作.
说了我的思路,接下来是js代码部分:
var newEle=‘‘;
$(‘#jsonFormat2‘).on(‘click‘, function () {
var resData2=JSON.parse($(‘#data2‘).text());
$(‘#data2‘).html(‘‘);
newEle=‘‘;
for(var item in resData2){
if(typeof(resData2[item])!=‘object‘ || resData2[item]==null){
newEle+=‘<p><span class="title">‘+item+‘</span>: ‘+resData2[item]+‘,</p>‘;
}else{
moreInfo(resData2[item],item);
}
}
$(‘#data2‘).html(newEle);
})
上述代码中:newEle是我们最终要展示的格式化后的json数据结构,设置按钮的点击事件,一次进行判断处理.
接下来是比较关键的函数moreInfo了:
function moreInfo(obj,item){
if(obj instanceof Array){
newEle+=‘<p><span class="title">‘+item+‘:[‘+‘</span>‘+‘</p>‘;
for(var i=0;i<obj.length;i++){
if(typeof(obj[i])!=‘object‘){
newEle+=‘<p><span class="title">‘+obj[i]+‘,</span></p>‘;
}else{
moreInfo(obj[i],‘‘)
}
}
newEle+=‘<p><span class="title">‘+‘]‘+‘</span>‘+‘,</p>‘;
}else if(typeof(obj)==‘object‘ && !(obj instanceof Array)){
newEle+=‘<p><span class="title">‘+item+‘{‘+‘</span>‘+‘</p>‘;
for(var item in obj){
if(typeof(obj[item])!=‘object‘ || obj[item]==null){
newEle+=‘<p><span class="title">‘+item+‘</span>: ‘+obj[item]+‘,</p>‘;
}else{
moreInfo(obj[item],item)
}
}
newEle+=‘<p><span class="title">‘+‘},‘+‘</span>‘+‘</p>‘;
}else{
newEle+=‘<p><span class="title">‘+obj+‘</span>‘+‘,</p>‘;
}
}
tips:虽然javascript的原生对象中,没有Array这种,也就是通过typeof()无法的到一个Array,即使是typeof(["1","2"]),返回的也是object.但是通过obj instanceof Array可以判断对象是否为数组类型.
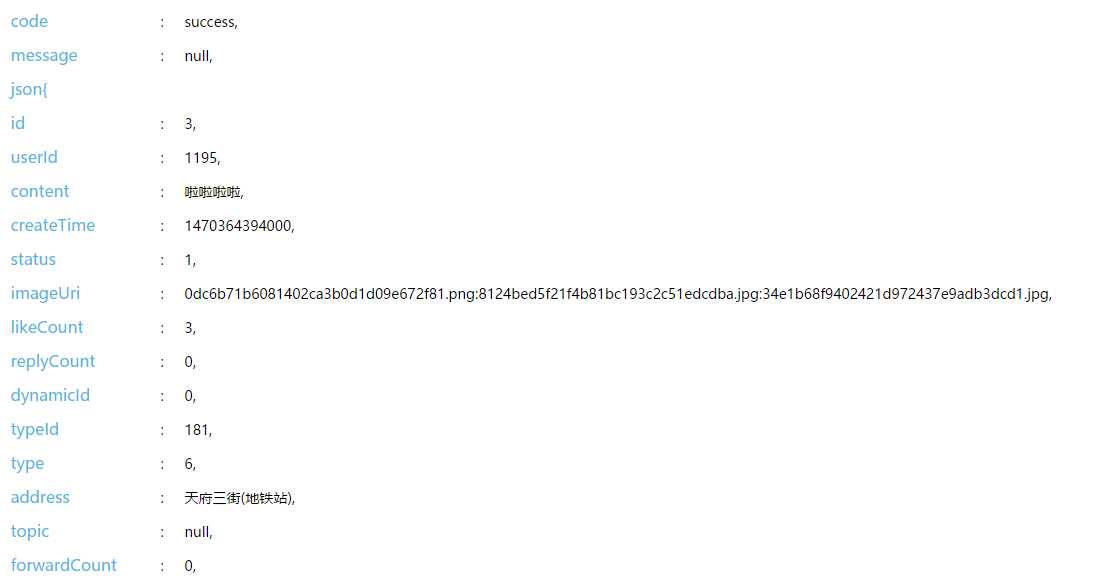
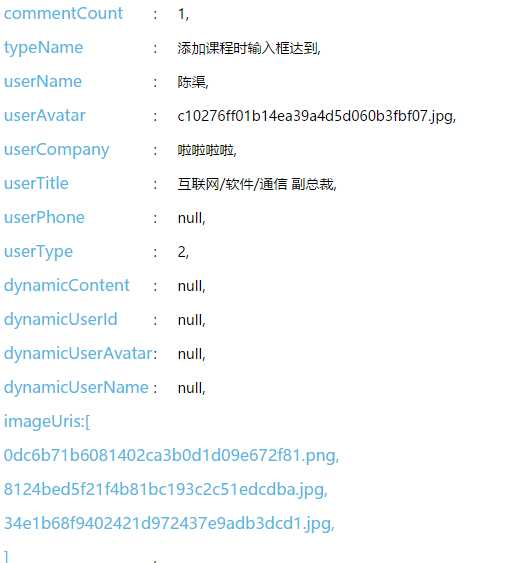
3.最终的效果如下图:


内容太多就不一一截图了.
总结:最开始我在公司写了大概40分钟左右,但是在进入到moreInfo这个函数之后,始终无法将第二层的json对象中的键值对取出来,回家理清思路之后,解决了.原因有二:
1.第二层的对象有几个是数组,对于数组这块之前没有做处理,数组的元素可能是对象,也可能只是一个string,而对象的内部有可能还有对象以及string.....,如此递归循环
2.在调用moreInfo函数时,我最开始是将newEle作为一个参数传递进去的,通过return的方法,再返回出去.但实际上失败了,回家理清思路之后,就好了:
function moreInfo(obj,item,ele){
if(obj instanceof Array){
ele+=‘<p><span class="title">‘+item+‘:[‘+‘</span>‘+‘</p>‘;
for(var i=0;i<obj.length;i++){
if(typeof(obj[i])!=‘object‘){
ele+=‘<p><span class="title">‘+obj[i]+‘,</span></p>‘;
}else{
moreInfo(obj[i],‘‘)
}
}
ele+=‘<p><span class="title">‘+‘]‘+‘</span>‘+‘,</p>‘;
}else if(typeof(obj)==‘object‘ && !(obj instanceof Array)){
ele+=‘<p><span class="title">‘+item+‘{‘+‘</span>‘+‘</p>‘;
for(var item in obj){
if(typeof(obj[item])!=‘object‘ || obj[item]==null){
ele+=‘<p><span class="title">‘+item+‘</span>: ‘+obj[item]+‘,</p>‘;
}else{
moreInfo(obj[item],item)
}
}
ele+=‘<p><span class="title">‘+‘},‘+‘</span>‘+‘</p>‘;
}else{
ele+=‘<p><span class="title">‘+obj+‘</span>‘+‘,</p>‘;
}
}
应该是在moreInfo函数内部再次调用moreInfo时,ele没有传递出去,导致newEle没有发生变化.
当然这个小插件还是有瑕疵的,比如说在对于对象结尾的那个逗号进行判断时,还需要优化.
ps:今天我觉得讲解的够详细了额,博客园审核的小编们,你们再将我的博客移出博客园首页的话,就说不过去了吧~ 0 0
标签:
原文地址:http://www.cnblogs.com/Ricky-Huang/p/5761546.html