标签:
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字
如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停
止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可
能会有不同的显示效果.
主要特点如下:
1.简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 2.可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求, 超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3.平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
基本组成:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
<head>和</head>之间的内容,是元信息和网站的标题
元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。
也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。
他包含了之后的两个元素。<head>和</head>|<body>和</body>
2、html文档类型
DOCTYPE标签是单独出现的 说明: 文档类型,会使浏览器使用相应标准加载网页并显示 文档类型定义在HTML文档的第一行,在html标签之前 文档不定义DOCTYPE,浏览器将无法获知HTML或XHTML文档的类型,因此会进入混乱模式,详见:浏览器模式 引用网址:http://www.dreamdu.com/xhtml/tag_doctype/ DOCTYPE,简称为DTDs,是英文Document type的缩写,中文“文档类型”
1.BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
2.CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始
--
浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老
实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
2、刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,Mr、心弦,帅哥,罗天帅">
4、描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
5、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个 参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
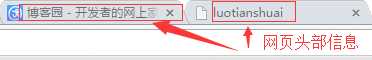
2、title
网页头部信息,如下图所示:

3、Link
网页头部的图标
<link rel="shortcut icon" href="favicon.ico">
效果图如下:

导入CSS类似python中导入模块类似
<link rel="stylesheet" href="css/css_model.css">
4、Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
5、Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
基础知识
1、body里面分为两类标签:块级标签和内联标签,块级标签占用的是整行,内联标签占用的他所使用的实际大小如下图:
块级别标签&内联标签:

2、特殊符号特殊处理
举例来说<h1>是标题标签,如果我想输出<h1>这个字符串,而不是想获取<h1>的样式怎么办呢?

正常情况下如果直接在html文件里输入<h1>当有浏览器在读取的时候就会讲<h1>解释,页面将无法显示,所以特殊的标签需要特殊处理
所以特殊符号有自己的定义更多请看连接:更多
常用标签:
1、<p></p>标签和<br/>标签
<p></p>标签:段落标签,每一对p标签为一段,代码如下
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<br/>标签:换行标签;有一个<br/>为一个换行,看下面的代码
<p>帅哥帅帅哥帅帅哥帅<br/>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
<p>帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅帅哥帅</p>
2、<a></a>标签
<a></a>标签用来跳转和锚
<a>标签之:跳转
默认如果在<a><a/>标签中不设置那么他仅仅在浏览器中显示文本,如下面代码
<a>帅哥博客</a>
指定跳转后,代码如下
<a href="http://www.cnblogs.com/luotianshuai/">帅哥博客</a>
点击后将跳转到指定的连接地址~,在自身的页面打开的!
如果让他用一个新的标签中打开连接地址代码如下:
<a target="_blank" href="http://www.cnblogs.com/luotianshuai/">帅哥博客</a>
<a>标签之:锚
锚的作用是类似于读书时候的书签,当你你点击这个“锚”=“书签”,的时候就跳转到指定的位置
<a href="#a2"> 书签 </a> <!--在标签里,ID是这个标签的唯一的值,我们在做锚的时候指定他的ID即可--> <!--<a href="#a2"> 上面的代码href="#要跳转的标签"--> <div id="a1" style="height:700px;"> mark_1 </div> <div id="a2" style="height:700px;"> mark_2 </div>
上面的代码中,如果点击了书签之后,那么就会跳转到id=a2的书签的位置!
3、H标签
即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
h1最大可以自定义
4、Select标签
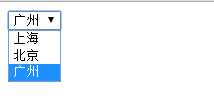
第一种select标签
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option>
<!--这里默认是广州因为selected="selected" 这里设置了默认的!-->
</select>
显示效果如下图:

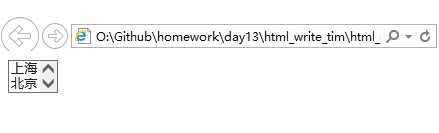
第二种select标签
<select size="2"> <option>上海</option> <option>北京</option> <option>广州</option> <option>山东</option> </select>
显示效果如下图:

第三种select标签,可以进行多选
<select multiple="multiple" size="2"> <option>上海</option> <option>北京</option> <option>广州</option> <option>山东</option> </select>
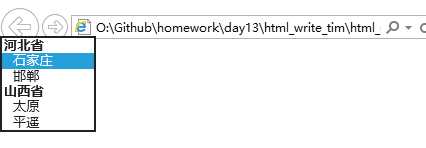
第4中select标签,可以进行分组
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>
效果图如下:

5、input系列标签
input:checkbox标签-复选框
<input type="checkbox"/> <input type="checkbox"/> <input type="checkbox" checked="checked"/> <!--这里加一个标识checked="checked,为默认选择"-->
效果如下图:

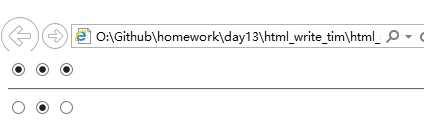
input:radio标签-单选框
<!--第一中情况不互斥 --> <input type="radio"/> <input type="radio"/> <input type="radio"/> <hr/> <!--对于input标签来说只要,radio的name值相同,那么他们就会互斥--> <input type="radio" name="gender"/> <input type="radio" name="gender"/> <input type="radio" name="gender"/>
效果图如下:

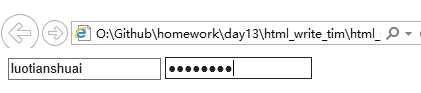
input:text & password 输入框
<!--标准的输入框--> <input type="text"/> <!--密码的输入框(输入的内容是保密的)--> <input type="password"/>
效果图如下:

input:button & submit 提交按钮
<input type="button" value="提交"/>
<input type="submit" value="提交"/>
效果图如下:

file标签-用来提交文件时使用
<input type="file"/>

6、多行文本框
<textarea style="height: 100px;width: 100px;"></textarea>
效果图如下:

7、form表单
<form>
<p>用户名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<input type="submit" value="提交"/>
<input type="button" value="按钮"/>
<!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单-->
<!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单-->
</form>
效果图如下:

<form action="www.baidu.com" method="get"> <!--这里action是告诉html提交到那里--> <!--method是通过什么方法去action指定的地址--> <p> 用户名:<input type="text" name="username"/> <!--这里的name="username" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签--> <!--然后把这里的用户的输入复制给name为一个字典key:value模式--> </p> <p> 密码:<input type="password" name="password"/> <!--这里的name="username" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签--> <!--然后把这里的用户的输入复制给name为一个字典key:value模式--> </p> <p> 部门:<select name="department"> <option value="1">CTO</option> <option value="2">DBA</option> <!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台--> </select> </p> <input type="submit" value="提交"/> </form>
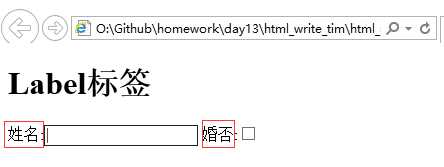
8、label标签
有一种情况,看下图,在不使用label标签的时候,我们只能点进框体里去,否则就不能输入或选择,这样用户体验不是很好:
代码如下:
<div>
<h1>Label标签</h1>
姓名:<input type="text"/>
婚否:<input type="checkbox"/>
</div>

使用label标签,代码如下:
<div>
<label for="name_1">
姓名:
<input id="name_1" type="text"/>
</label>
<label for="name_2">
婚否:<input id="name_2" type="checkbox"/>
</label>
</div>
显示效果,这里我选择文字的时候也会进入到相应的框体,他类似一个跳转:

9、列表 ul/ol/dl
ul列表在前面自动加“点”,代码如下:
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>
效果如下:

ol列表在前面自动加“数字”,代码如下:
<ol>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ol>

dl列表自动分组,代码如下:
<dl>
<dt>河北省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>石家庄</dd>
<dd>衡水市</dd>
<dt>山东省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>济南市</dd>
<dd>烟台市</dd>
</dl>
效果如下图:

10、表格
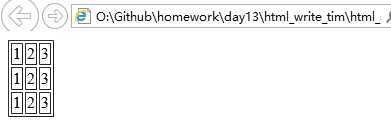
<table border="1"> <!--border这里是加上边框--> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <!--一个tr是1行,一个td是一列,一行里可能有很多列。--> <!--如果想加多个行就加多个tr即可--> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table>
效果如下:

合并单元格
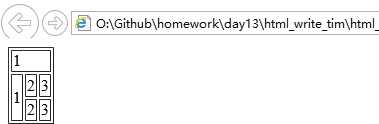
<table border="1"> <!--border这里是加上边框--> <tr> <td colspan="3">1</td> <!--这里colspan,就告诉html解析的时候占3个格--> </tr> <!--一个tr是1行,一个td是一列,一行里可能有很多列。--> <!--如果想加多个行就加多个tr即可--> <tr> <td rowspan="2">1</td> <td>2</td> <td>3</td> </tr> <tr> <td>2</td> <td>3</td> </tr> </table>
效果如下图:

以上的表格标签其实还不是很标准,正常标准的标签如下:
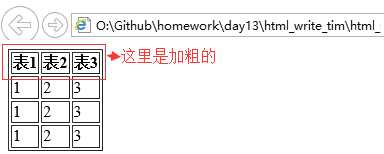
<table border="1"> <thead> <!--表头--> <tr> <th>表1</th> <th>表2</th> <th>表3</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </tbody> </table>
效果如下图:

11、fieldset标签
代码如下:
<fieldset>
<legend>协议</legend>
请仔细阅读协议内容:
</fieldset>
效果如下:

更多请看:http://www.cnblogs.com/wupeiqi
参考文档:http://www.cnblogs.com/lxin/archive/2013/02/18/2915344.html
标签:
原文地址:http://www.cnblogs.com/zhangkui/p/5762448.html