标签:

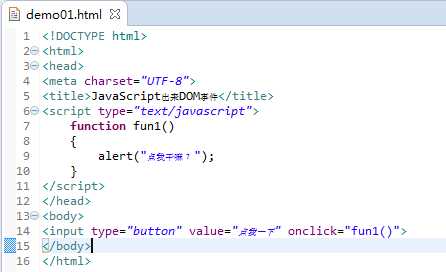
1、js处理DOM事件:



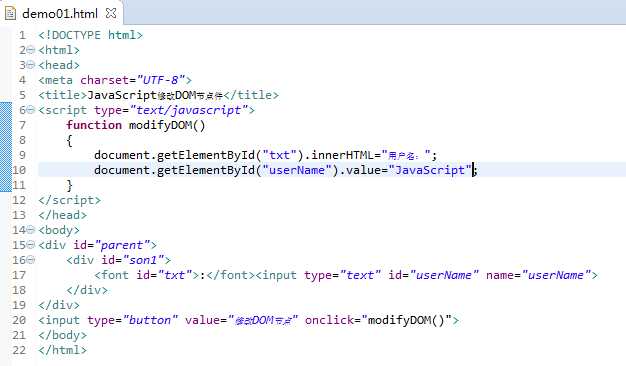
2、js操作DOM节点:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
document.getElementById(id)
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName()。
不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
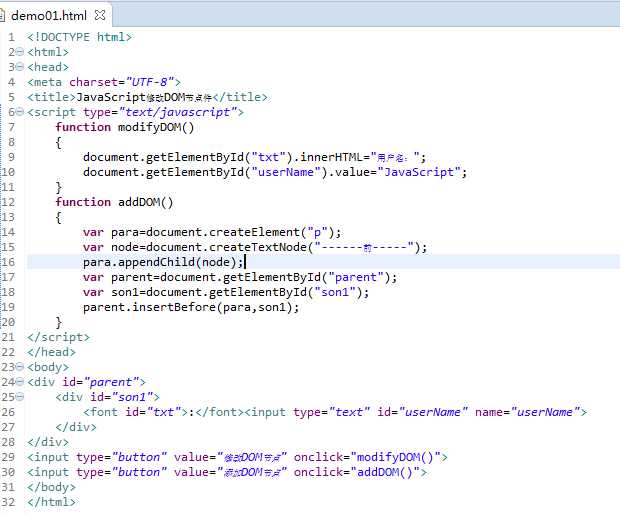
2.1修改DOM节点:



因为font是容器,所以使用.innerHTML=" ",
input表单不是容器,用.value=" "。
div包含了上述2个DOM节点。
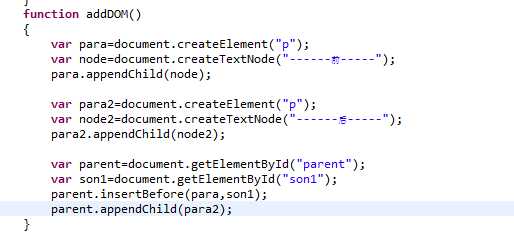
2.2添加DOM节点:


使用insertBefore方法进行插入操作,在parent的son1之前再插入一个节点para。
而往parent插入节点是默认在末尾插的:


appendChild方法默认在parent末尾添加节点。
多次点击添加DOM节点:

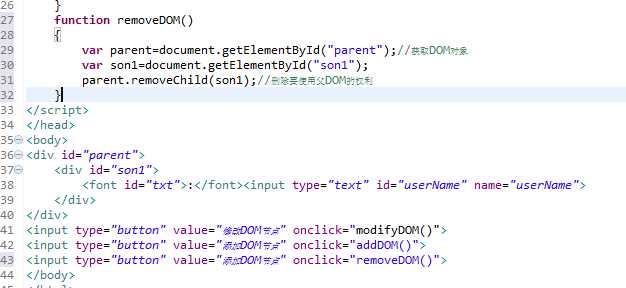
2.3删除DOM节点:



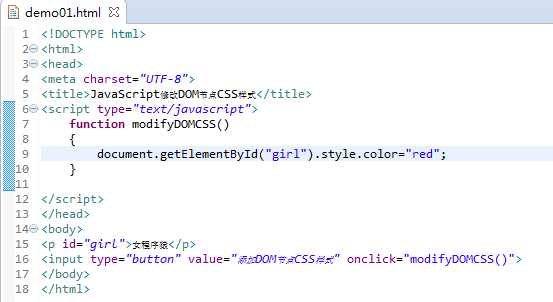
3、js修改DOM节点CSS样式:



上面只是一个修改颜色的例子,大家要学会举一反三。
标签:
原文地址:http://www.cnblogs.com/stm32stm32/p/5762691.html