标签:
全称:document object model
getElementsByTagName():无论元素的数量是多少,都会存入数组
getElementById():
getElemnetsByClassName():不推荐使用,有兼容问题。
1) 通过在html里直接在标签中添加属性;
2) 通过JS添加属性:标签.属性=值;
3) setAttribute(a,b)设置值为b的属性a,
4) getAttribute(a)获取属性a,
5) removeAttribute(a)移除属性a;
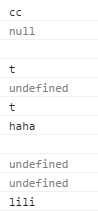
1 <input type="text" id="t" a="haha"/> 2 3 <script> 4 5 var t=document.getElementById("t"); 6 7 t.c="cc"; 8 9 console.log(t.c); 10 11 console.log(t.getAttribute("c")); 12 13 console.log("\n"); 14 15 console.log(t.id); 16 17 console.log(t.a); 18 19 console.log(t.getAttribute("id")); 20 21 console.log(t.getAttribute("a")); 22 23 console.log("\n"); 24 25 console.log(t.setAttribute("a","bibi")); 26 27 console.log(t.setAttribute("b","lili")); 28 29 console.log(t.getAttribute("b")); 30 31 </script>
结果:


1) 事件源(发生事件的对象)
2) 事件名称
3) 事件处理程序(要执行的内容)
如果分不清楚,那么举个栗子:小明被小刚打了,小明就进了医院。那么事件源就是小明,事件名称是:被打了,事件处理就是小明被送进了医院。
行内:在对应的标签内添加:on+事件名=“要执行的内容”;
内嵌:
1) 在js标签内书写:对象.on+事件名=function(){执行内容}
2) 事件监听
注意:使用for循环给一组元素添加事件监听的时候,在事件处理里面千万不要出现for循环的计数器。原因:事件注册的时候是不会执行具体的事件处理代码的,所以执行事件时的计数器就会是最后执行的计数器值。
.onclick():点击
.onmouseover:鼠标进入
.onmousemove:鼠标移动
.onmouseout:鼠标移出
.onkeydown:键盘按下
.onkeyup:键盘抬起
1) 对象.innerHTML:包括标签及文字内容
2) 对象.innerText:只包含文字内容,早期火狐不支持
3) 对象.textContent:只包含文字内容,早期ie不支持
|
三种节点 |
nodeType |
nodeName |
nodeValue |
|
标签(元素) |
1 |
标签名 |
Null |
|
属性 |
2 |
属性名 |
属性值 |
|
文本(内容) |
3 |
#text |
文本内容 |
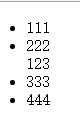
<ul id="ul"> <li>111</li> <li>222</li>123 <li id="li">333</li> <li>444</li> </ul>
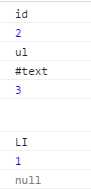
1 <script> 2 var ul = document.getElementById("ul"); 3 var ulId=ul.getAttributeNode("id"); 4 console.log(ulId.nodeName); 5 console.log(ulId.nodeType); 6 console.log(ulId.nodeValue); 7 8 var li = document.getElementById("li"); 9 var lis = ul.childNodes; 10 for (var i=0;i<lis.length;i++) { 11 console.log(lis[i].nodeName); 12 console.log(lis[i].nodeType); 13 console.log(lis[i].nodeValue); 14 } 15 </script>
结果:


父节点:parentNode;
子节点:
childNodes:标准的DOM属性,获取所有,包括文本节点,IE8及以前会忽略空白文本节点
children:非标准DOM属性,只获取元素(标签)节点,所有浏览器都支持。
兄弟节点:
previousSibling:IE8及以前会忽略空白文本节点
previousElementSibling:IE8及以前不支持
nextSibling:IE8及以前会忽略空白文本节点
nextElementSibling:IE8及以前不支持
<ul id="ul"> <li>111</li> <li>222</li>123 <li id="li">333</li>123 123<li>444</li> </ul>
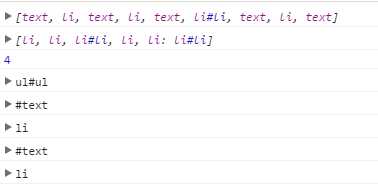
1 <script> 2 3 var ul=document.getElementById("ul"); 4 5 var li=document.getElementById("li"); 6 7 console.log(ul.childNodes); 8 9 console.log(ul.children); 10 11 console.log(li.parentNode); 12 13 console.log(li.previousSibling); 14 15 console.log(li.previousElementSibling); 16 17 console.log(li.nextSibling); 18 19 console.log(li.nextElementSibling); 20 21 </script>
在chorm中的执行结果:


IE8中的结果:

总结:
|
|
Chorm,firefox等 |
IE8及以前 |
|
.childNodes |
标签节点+文本节点 |
标签节点+非空文本节点 |
|
.children |
标签节点 |
标签节点 |
|
.previousSibling |
标签节点||文本节点 |
非空文本节点||标签节点 |
|
.previousElementSibling |
标签节点 |
Undefined |
|
.nextSibling |
标签节点||文本节点 |
非空文本节点||标签节点 |
|
.nextElementSibling |
标签节点 |
Undefined |
.cloneNode(boolean):复制节点,true全部克隆,false只克隆当前标签节点
.appendChild():追加节点到末尾
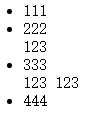
<ul id="ul"> <li>1111</li> <li>2222</li> <li id="li">3333</li> <li>4444</li> </ul>
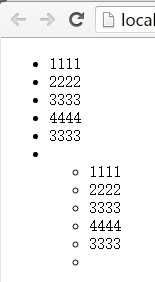
1 <script> 2 var ul=document.getElementById("ul"); 3 var li=document.getElementById("li"); 4 ul.appendChild(li.cloneNode(true)); 5 ul.appendChild(li.cloneNode(false)); 6 ul.appendChild(ul.cloneNode(true)); 7 </script>
结果:

.removeChild():移除子节点
.insertBefore(a,b):将子元素a插入到b之前
document.write();注意:写在函数内会覆盖原来的页面元素
innerHTML注意:使用它拼接字符串效率非常低
document. createElement("标签名")
标签:
原文地址:http://www.cnblogs.com/qing9442/p/5763165.html