标签:
border 边框
简写:border:1px solid #000;
等效于:border-width:1px;border-style:solid;border-color:#000;
顺序:border-width | border-style | border-color
border-style

border-radius 圆角半径
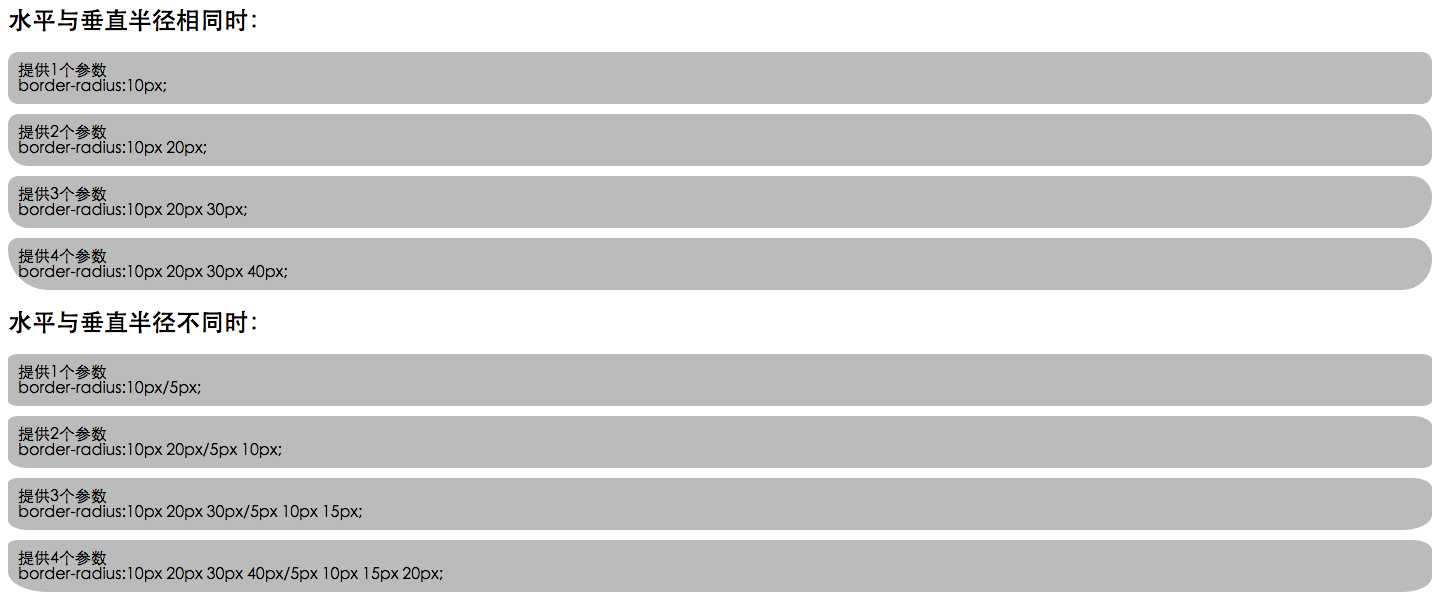
设置或检索对象使用圆角边框。提供2个参数,2个参数以“/”分隔,每个参数允许设置1~4个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>border-radius_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> ul{margin:0;padding:0;} li{list-style:none;margin:10px 0 0 0;padding:10px;background:#bbb;} .test .one{border-radius:10px;} .test .two{border-radius:10px 20px;} .test .three{border-radius:10px 20px 30px;} .test .four{border-radius:10px 20px 30px 40px;} .test2 .one{border-radius:10px/5px;} .test2 .two{border-radius:10px 20px/5px 10px;} .test2 .three{border-radius:10px 20px 30px/5px 10px 15px;} .test2 .four{border-radius:10px 20px 30px 40px/5px 10px 15px 20px;} </style> </head> <body> <h2>水平与垂直半径相同时:</h2> <ul class="test"> <li class="one">提供1个参数<br />border-radius:10px;</li> <li class="two">提供2个参数<br />border-radius:10px 20px;</li> <li class="three">提供3个参数<br />border-radius:10px 20px 30px;</li> <li class="four">提供4个参数<br />border-radius:10px 20px 30px 40px;</li> </ul> <h2>水平与垂直半径不同时:</h2> <ul class="test2"> <li class="one">提供1个参数<br />border-radius:10px/5px;</li> <li class="two">提供2个参数<br />border-radius:10px 20px/5px 10px;</li> <li class="three">提供3个参数<br />border-radius:10px 20px 30px/5px 10px 15px;</li> <li class="four">提供4个参数<br />border-radius:10px 20px 30px 40px/5px 10px 15px 20px;</li> </ul> </body> </html>

用border写出一个三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style> div{ width: 0; height: 0; border: 100px solid #f00; border-top: none; border-left-color:transparent; border-right-color: transparent; } </style> </head> <body> <div></div> </body> </html>

用border-radius写出一个半圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style> div{ width: 100px; height: 50px; background-color:red; border-radius:50px 50px 0 0; } </style> </head> <body> <div></div> </body> </html>

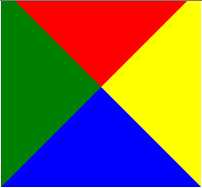
用border来画彩色四边矩形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style> div{ width: 0; height:0; border-top:100px solid red; border-right:100px solid yellow; border-bottom:100px solid blue; border-left:100px solid green; } </style> </head> <body> <div></div> </body> </html>

border-image
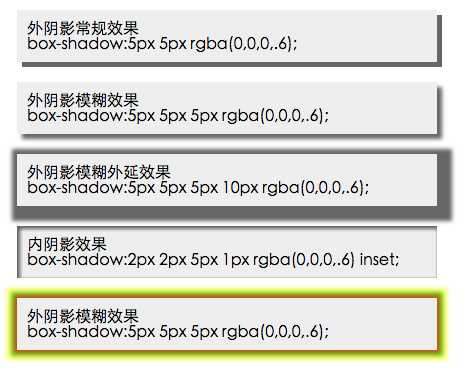
box-shadow
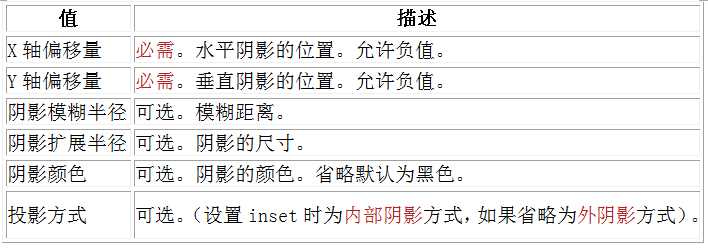
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>box-shadow_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> .test li { margin-top: 20px; list-style: none; width: 400px; padding: 10px; background: #eee; } .test .outset { box-shadow: 5px 5px rgba(0, 0, 0, .6); } .test .outset-blur { box-shadow: 5px 5px 5px rgba(0, 0, 0, .6); } .test .outset-extension { box-shadow: 5px 5px 5px 10px rgba(0, 0, 0, .6); } .test .inset { box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, .6) inset; } .test .multiple-shadow { box-shadow: 0 0 5px 3px rgba(255, 0, 0, .6), 0 0 5px 6px rgba(0, 182, 0, .6), 0 0 5px 10px rgba(255, 255, 0, .6); } </style> </head> <body> <ul class="test"> <li class="outset">外阴影常规效果<br />box-shadow:5px 5px rgba(0,0,0,.6);</li> <li class="outset-blur">外阴影模糊效果<br />box-shadow:5px 5px 5px rgba(0,0,0,.6);</li> <li class="outset-extension">外阴影模糊外延效果<br />box-shadow:5px 5px 5px 10px rgba(0,0,0,.6);</li> <li class="inset">内阴影效果<br />box-shadow:2px 2px 5px 1px rgba(0,0,0,.6) inset;</li> <li class="multiple-shadow">外阴影模糊效果<br />box-shadow:5px 5px 5px rgba(0,0,0,.6);</li> </ul> </body> </html>

line-height 控制段落里每行高度
p { line-height:25px;}
text-indent控制段落的首行缩进
p { text-indent:2em;}
text-align 控制段落对齐方式,不但是文本,对象中的其它inline或inline-block元素也能够被text-align进行对齐方式的设置。

p { text-align:right;}
letter-spacing 控制段落的文字间的距离
p { letter-spacing:5px;}
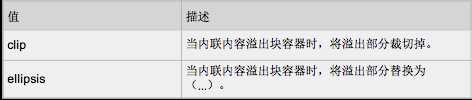
text-overflow 控制文字内容溢出部分的样式


但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
div,input{
overflow: hidden; /*条件1:超出部分隐藏*/
white-space: nowrap;/*条件2:强制在同一行内显示所有文本*/
text-overflow: ellipsis;/*超出部分显示。。。*/
}
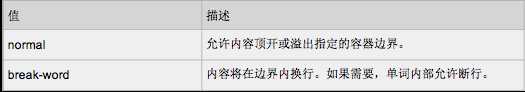
word-wrap 控制内容超过容器的边界时是否断行


background
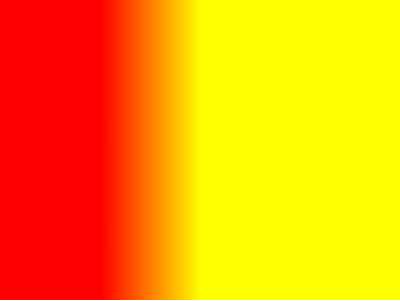
linear-gradient 线性渐变
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
{background-image:linear-gradient(left, red 100px, yellow 200px);}

标签:
原文地址:http://www.cnblogs.com/churjan/p/5763302.html