标签:
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
优先级:标签>页面镶入>外部,这个仅限同样的样式冲突是才有用。
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
<p style="background-color: aqua"> Jason </p>
效果如下:
![]()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*标签选择器,找到所有的标签应用以下样式*/ div { background-color: red; color: blue; } /*id选择器,找到标签id等于i1的标签,应用以下样式*/ #i1 { font-size: 56px; color: green; } /*class选择器,找到class=c1的所有标签,应用一下样式*/ .c1 { background-color: pink; } /*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/ .c2 div p a{ background-color: yellow; } /*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/ .c4,.c5,.c6{ background-color: green; } </style> </head> <body> <div> <div>div style</div> <div class="c1">c1style</div> <div id="i1">id style</div> </div> <div class="c2"> <div></div> <div> <p> <span>oo</span> <br/> <a >c2 div p a style</a> </p> </div> </div> </body> </html>
效果如下:

外部引用
写一个独立的文件存储css样式代码如下:建议(在样式文件里加上标注防止出现遗忘)

代买如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <!--这里通过link导入样式,有点类似与python导入模块中的import *--> <link rel="stylesheet" href="common.css" /> </head> <body> <div>外部引用</div> </body> </html>
效果如下:

标签应用,为指定标签统一设置格式:可以给div这样的标签设定自己想要的格式,也可相对已经定义好的容器设定样式代码如下:
<style> /*标签选择器,找到所有的标签应用以下样式*/ div { background-color: red; color: blue; } /*id选择器,找到标签id等于i1的标签,应用以下样式*/ #i1 { font-size: 56px; color: green; } /*class选择器,找到class=c1的所有标签,应用一下样式*/ .c1 { background-color: pink; } /*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/ .c2 div p a{ background-color: yellow; } /*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/ .c4,.c5,.c6{ background-color: green; } </style>
background 【背景】
background-color 背景颜色 代码如下:
<p style="background-color: red"> Hello,Jason </p>
background-image 背景图片 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.img{
/*背景颜色*/
background-color: #67b168;
/*引用的背景图片,可以为相对路径*/
background-image: url("4.gif");
height: 150px;
width: 400px;
/*图片不重复*/
background-repeat: no-repeat;
}
.img2{
background-image: url("2.jpg");
height: 50px;
width: 50px;
background-position: 84px -58px;
}
.img3{
background-image: url("2.png");
height: 100px;
width: 100px;
background-position: 30px 20px;
background-repeat: no-repeat;
}
.img4{
background-image: url("bcak.png");
height: 100px;
width: 100px;
background-position: 30px 20px;
background-repeat: no-repeat;
/*图片伸缩*/
-webkit-transform:scale(1.5,1.5);
-moz-transform:scale(1.5,1.5);
-transform:scale(1.5,1.5);
}
</style>
</head>
<body>
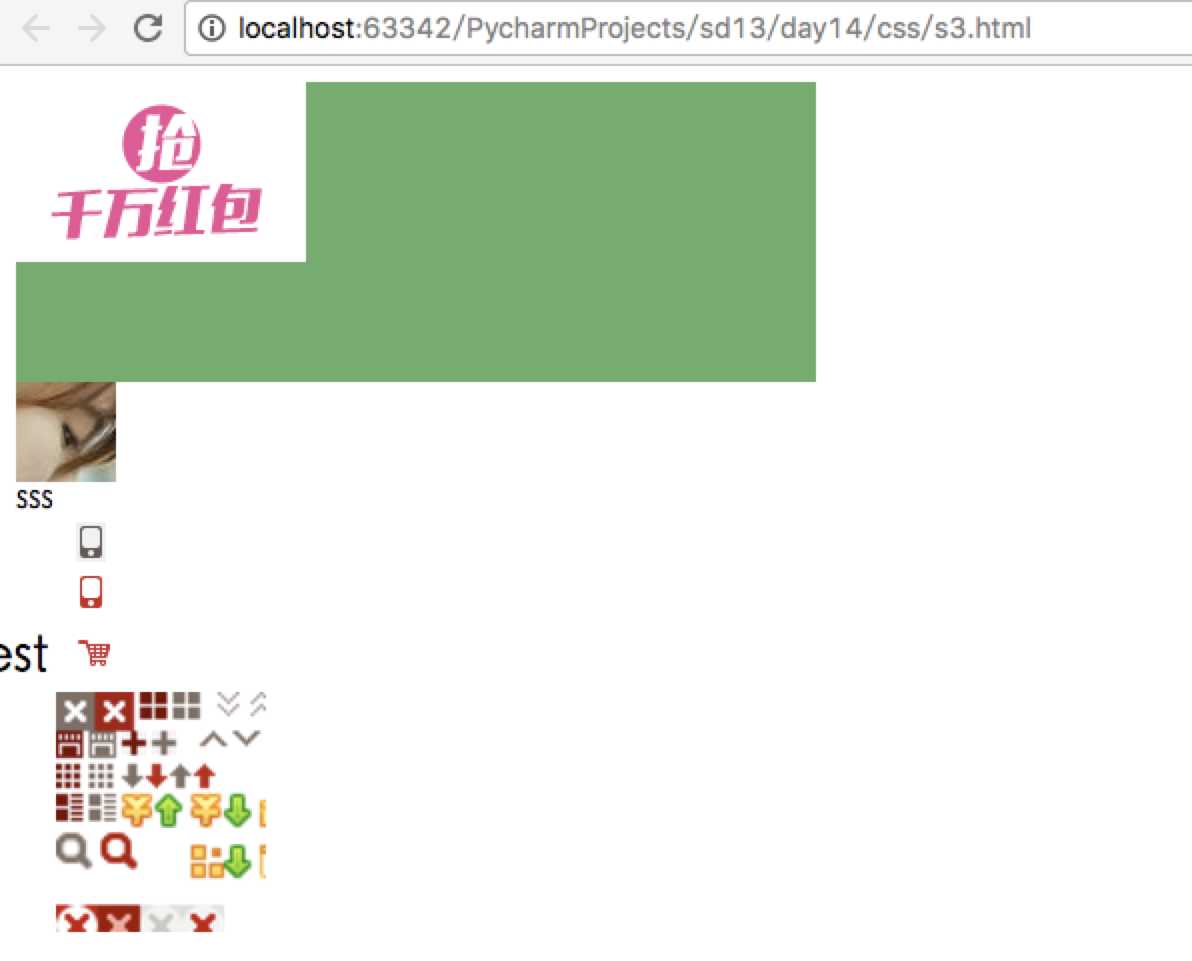
<div class="img"></div>
<div class="img2"></div>
<div class="img3">sss</div>
<div class="img4">test</div>
</body>
</html>、
效果如下:

border 【边框】
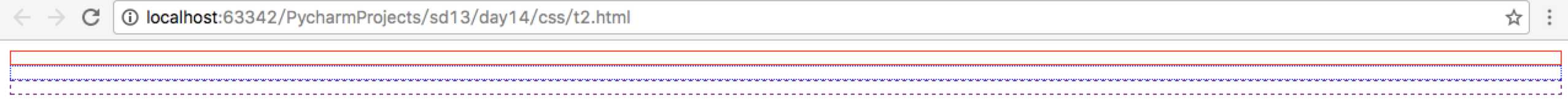
代码如下:
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色--> <!--第一种:线的粗细为1像素,实线、红色--> <div style="border:1px solid red;height:10px" ></div> <!--第二种:线的粗细为1像素,点、蓝色--> <div style="border:1px dotted blue;height:10px" ></div> <!--第三种:线的粗细为1像素、虚线、紫色--> <div style="border:1px dashed purple;height:10px" ></div>
设置边框,效果图如下图:

边框可以单独的设置一边的边框、上、下、左、右
<!--在左边设置边框,3px、实线、红色--> <div style="border-left: 3px solid red">Luotianshuai</div>
Display
代码如下:
display:none
display:block
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 1200px;height: 1000px;border: 1px solid red"> <div style="width: 200px;height: 200px;background-color: aqua;float: left;margin-left: 10px;display: block">f</div> <div style="width: 900px;height: 400px;background-color: red;float: left;display: block">A</div> <!--<div style="clear: both;"></div>--> </div> </body> </html>
效果如下:

cursor 鼠标停放所显示的效果
代码如下(实际效果自己写看):
<div style="cursor:pointer">停放在这里显示小手(pointer)</div> <div style="cursor:help">停放在这里显示问号(help)</div> <div style="cursor:wait">停放在这里显示问号(wait)</div> <div style="cursor:move">停放在这里显示移动(move)</div> <div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
浮动 float (用的比较多,用来布局使用)
CSS里面的浮动属性是布局的常用工具,只有真正了解它并熟练使用才能将它的优点发挥到极致。
许多页面中都有文字绕图效果,并且各区块分布得错落有置,很多朋友在自学CSS布局时为了做出这些效果往往会被div只能独占一行的默认样式搞的头大,但使用了浮动属性,布局就变得简单、美观了。
任何元素都可以被浮动,段落标签<p>、<div>、<table>、<img>,甚至<span>、<b>、<h1>等等都可以,而且所有被定义为浮动的元素都会被自动变为“块状元素”,也就是我们先前讲过的“盒装模型”,也就是代表它可以定义宽度和高度了。
CSS中浮动属性的定义是通过float来声明的,它规定了元素是向左靠还是向右靠,有三个值:
left:居左;
right:居右;
none:默认属性,不浮动。
下面举个例子:
<div style="float:right;width:100px;height:100px;"> <p style="float:right;width:50px;background:#F00;">文字</p> </div>
上面的例子将最外面的div置于右方,将内部的段落也置于div内部右方,就这样做到了内容的浮动。
如果将A元素居左放置在页面最左端,在它的后面跟随一个居左浮动的B元素,那么B元素就是贴着A元素排列的,以此类推,在水平宽度允许的条件下,可以放置多个居左浮动的元素,直到宽度没有多余的空间时,居左浮动的元素会绕到下一行的左侧显示。
举例:
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { width:500px; background:#000; padding:5px; } li { float:left; border-right:1px solid #000; height:20px; padding-right:100px; background:#FFF; margin-bottom:1px; } </style> </head> <body> <ul> <li>float01</li> <li>float02</li> <li>float03</li> <li>float04</li> <li>float05</li> <li>float06</li> <li>float07</li> <li>float08</li> </ul> </body> </html>
以上代码的显示效果应该是一排水平排列的<li>,在超出宽度时,会折行显示,为了分清界限,我给它定义了一条右边线。
效果如下图:

吃了毒药,就一定要有解药。学会了怎样使用浮动属性,那必须学会怎样清除浮动。
清除属性通过clear来声明,它同样有四个值:
clear:left;清除左侧。
clear:right;清除右侧。
clear:both;清除两侧。
clear:none;不清除。
clear要达到的效果是,一个被清理的盒状元素无法与前置浮动保持在同一个水平位置上。它必须出现在其下方。
代码如下
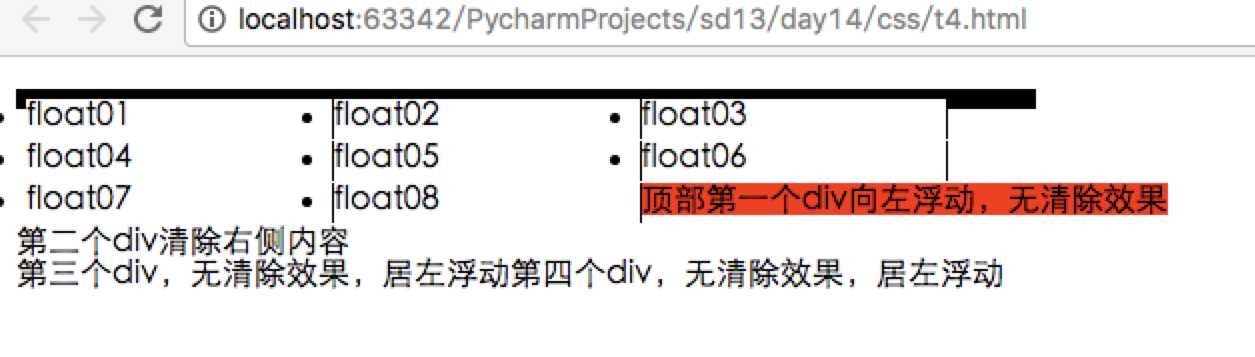
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { width:500px; background:#000; padding:5px; } li { float:left; border-right:1px solid #000; height:20px; padding-right:100px; background:#FFF; margin-bottom:1px; } </style> </head> <body> <ul> <li>float01</li> <li>float02</li> <li>float03</li> <li>float04</li> <li>float05</li> <li>float06</li> <li>float07</li> <li>float08</li> </ul> <div style="float:left; background:#F00;">顶部第一个div向左浮动,无清除效果</div> <div style="clear:both;">第二个div清除两侧内容</div> <div style="float:left;">第三个div,无清除效果,居左浮动</div> <div style="float:left;">第四个div,无清除效果,居左浮动</div> </body> </html>
效果如下

http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
p
{
顺序上右下左
margin:2cm 4cm 3cm 4cm;
}
<div style="height: 100px;background-color: #ddd;border: 1px solid green"> <div style="margin-top: 30px;margin-left: 100px"> <input /> <input /> <input /> </div> </div> </body>
padding 简写属性在一个声明中设置所有内边距属性。
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
注释:不允许使用负值。
padding:10px 5px 15px 20px;
上内边距是 10px
右内边距是 5px
下内边距是 15px
左内边距是 20px
透明度
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> img{ opacity: 0.4; } </style> </head> <body> </body> </html>
标签:
原文地址:http://www.cnblogs.com/jasonwang-2016/p/5764250.html