标签:
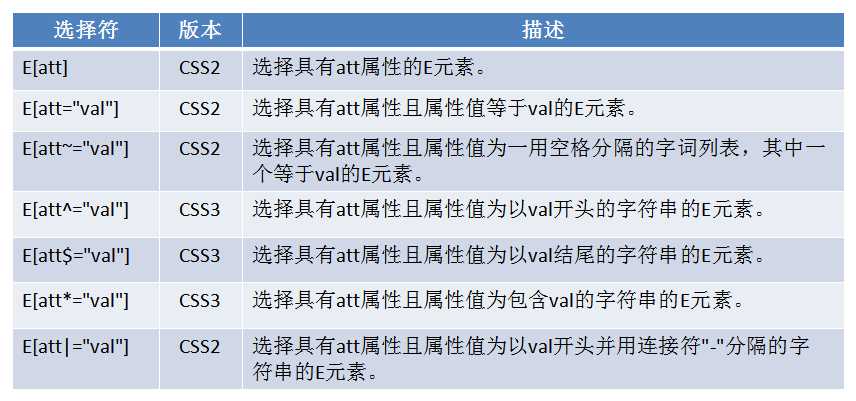
一、属性选择符
如下表所示:

例子如下:
<head> <meta charset="utf-8"> <style type="text/css"> h3[class]{ color: red; } a[class="link"]{ color: burlywood; } a[class~="aa"]{ text-decoration: none; } a[class^="aa"]{ color: yellow; } a[class$="bb"]{ color: blueviolet; } a[class*="cc"]{ color: brown; } a[class|="test"]{ color: darkcyan; } </style> </head> <body> <h3 class="hh">我是标题3</h3> <h3>我是标题3</h3> <h3 class="ss">我是标题3</h3> <h3>我是标题3</h3> <a href="#" class="link">链接一</a> <a href="#" class="link1 aa">链接二</a> <a href="#" class="aalink1">链接三</a> <a href="#" class="linkbb">链接一</a> <a href="#" class="linkcc">链接二</a> <a href="#" class="cclink1">链接三</a> <a href="#" class="test-link">链接四</a> </body>

二、伪对象选择符
CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的写法仍然有效。

(1)、E:first-letter/E::first-letter 注:此伪对象仅作用于块对象。内联对象要使用该伪对象,必须先将其设置为块级对象。
<head> <style type="text/css"> .p1::first-letter { float: left; font-size: 30px; padding: 5px; } </style> </head> <body> <p class="p1">今天天气晴朗,有风。</p> </body>

(2)、E:first-line/E::first-line 注:此伪对象仅作用于块对象。内联对象要使用该伪对象,必须先将其设置为块级对象。
<head> <style type="text/css"> .p2::first-line
{ color: red; } </style> </head> <body> <p class="p2">设置对象内的第一行的样式。 此伪对象仅作用于块对象。内联对象要使用该伪对象,必须先将其设置为块级对象。</p> </body>

(3)、E:before/E::before 、E:after/E::after
<head> <style type="text/css"> h2::before{ color: red; content: "谢谢你的访问。"; } h3::after{ color: blue; content: "谢谢你的访问。"; } </style> </head> <body> <h2>我是标题2</h2> <h3>我是标题3</h3> </body>
(4)、E::selection
| 内核类型 | 写法(E::selection) |
|---|---|
| Webkit(Chrome/Safari) | E::selection |
| Gecko(Firefox) | E::-moz-selection |
| Presto(Opera) | E::selection |
| Trident(IE) | E::selection |
<head> <style type="text/css"> #pp1::-moz-selection{ color: red; background: #fff; } #pp1::selection{ color: red; background: #fff; } </style> </head> <body> <p id="pp1">请选中这段文字,就会知道selection的作用。</p> </body>
请选中这段文字,就会知道selection的作用。
标签:
原文地址:http://www.cnblogs.com/46ly/p/5756014.html