标签:
首先建立建立一个JavaWeb项目工程,导入jquery-1.5.1.js。

(一)选择器--打印文本内容
【index.jsp】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Jquery Test</title> <!-- 导入Jquery文件 --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-1.5.1.js"></script> <script type="text/javascript"> //这里的内容会在文档加载完毕时执行 $(function(){ //document.getElementById("id") //返回一个DOM对象 var ele=$("#id001"); //返回一个jQuery对象 alert(ele.text()); }); </script> </head> <body> This is my JSP page. <br> <div id="id001">aaaaaa</div> <div id="id002">bbbbbb</div> </body> </html>
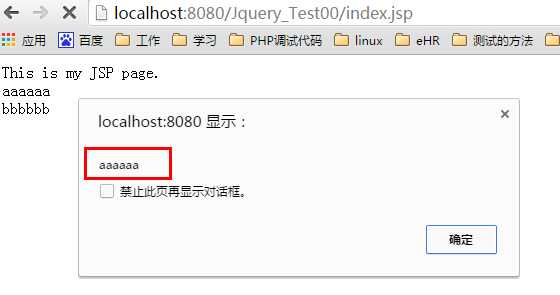
【运行结果】打印文本内容

(二)选择器--打印HTML内容
【index.jsp】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Jquery Test</title> <!-- 导入Jquery文件 --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-1.5.1.js"></script> <script type="text/javascript"> //这里的内容会在文档加载完毕时执行 $(function(){ //document.getElementById("id") //返回一个DOM对象 var ele=$("#id001"); //返回一个jQuery对象 alert(ele.html()); }); </script> </head> <body> This is my JSP page. <br> <div id="id001"><p>aaaaaa</p></div> <div id="id002">bbbbbb</div> </body> </html>
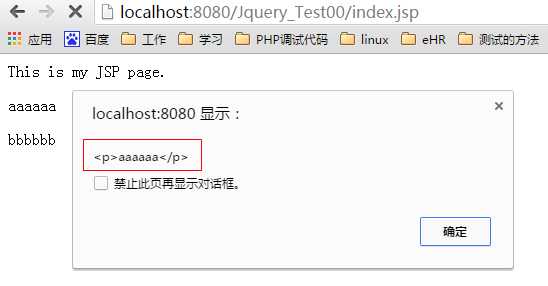
【运行结果】

标签:
原文地址:http://www.cnblogs.com/HigginCui/p/5764692.html