标签:
说明:
msdn中 ObservableCollection<T> 类 表示一个动态数据集合,在添加项、移除项或刷新整个列表时,此集合将提供通知。
在许多情况下,所使用的数据是对象的集合。 例如,数据绑定中的一个常见方案是使用 ItemsControl(如 ListBox、ListView 或 TreeView)来显示记录的集合。
可以枚举实现 IEnumerable 接口的任何集合。 但是,若要设置动态绑定,以便集合中的插入或删除操作可以自动更新 UI,则该集合必须实现 INotifyCollectionChanged 接口。 此接口公开 CollectionChanged 事件,只要基础集合发生更改,都应该引发该事件。
WPF 提供 ObservableCollection<T> 类,它是实现 INotifyCollectionChanged 接口的数据集合的内置实现。
还有许多情况,我们所使用的数据只是单纯的字段或者属性,此时我们需要为这些字段或属性实现INotifyPropertyChanged接口,实现了该接口,只要字段或属性的发生了改变,就会提供通知机制。
实例:
Xaml指定TwoWay双向绑定
<Grid> <StackPanel Height="295" HorizontalAlignment="Left" Margin="10,10,0,0" Name="stackPanel1" VerticalAlignment="Top" Width="427"> <TextBlock Height="23" Name="textBlock1" Text="学员编号:" /> <TextBox Height="23" Name="txtStudentId" Width="301" HorizontalAlignment="Left"/> <TextBlock Height="23" Name="textBlock2" Text="学员列表:" /> <ListBox Height="156" Name="lbStudent" Width="305" HorizontalAlignment="Left"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Name="stackPanel2" Orientation="Horizontal"> <TextBlock Text="{Binding Id,Mode=TwoWay}" Margin="5" Background="Beige"/> <TextBlock Text="{Binding Name,Mode=TwoWay}" Margin="5"/> <TextBlock Text="{Binding Age,Mode=TwoWay}" Margin="5"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <Button Content="Button" Height="23" Name="button1" Width="75" HorizontalAlignment="Left" Click="button1_Click" /> </StackPanel> </Grid>
后台代码创建ObservableCollection<T>实例:
ObservableCollection<Students> infos = new ObservableCollection<Students>() { new Students(){ Id=1, Age=11, Name="Tom"}, new Students(){ Id=2, Age=12, Name="Darren"}, new Students(){ Id=3, Age=13, Name="Jacky"}, new Students(){ Id=4, Age=14, Name="Andy"} }; public Bind7() { InitializeComponent(); this.lbStudent.ItemsSource = infos; this.txtStudentId.SetBinding(TextBox.TextProperty, new Binding("SelectedItem.Id") { Source = lbStudent }); } private void button1_Click(object sender, RoutedEventArgs e) { infos[1] = new Students() { Id = 4, Age = 14, Name = "这是一个集合改变" }; infos[2].Name = "这是一个属性改变"; } public class Students { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } }
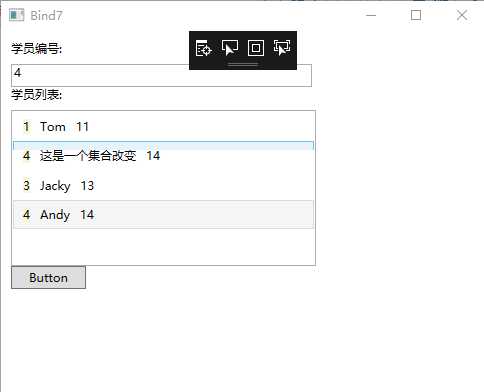
显示结果:
说明,ObservableCollection<T>只针对列表数据项修改进行通知,对于列表项属性修改不进行通知

如果想对于对象属性修改也通知到UI,需要类实现INotifyPropertyChanged接口
public class Students : INotifyPropertyChanged { string _name; public int Id { get; set; } public string Name { get { return _name; } set { _name = value; OnPropertyChanged("Name"); } } public int Age { get; set; } protected internal virtual void OnPropertyChanged(string propertyName) { if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; }

标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5765599.html