标签:
var arr = [1,2,4,5,6];
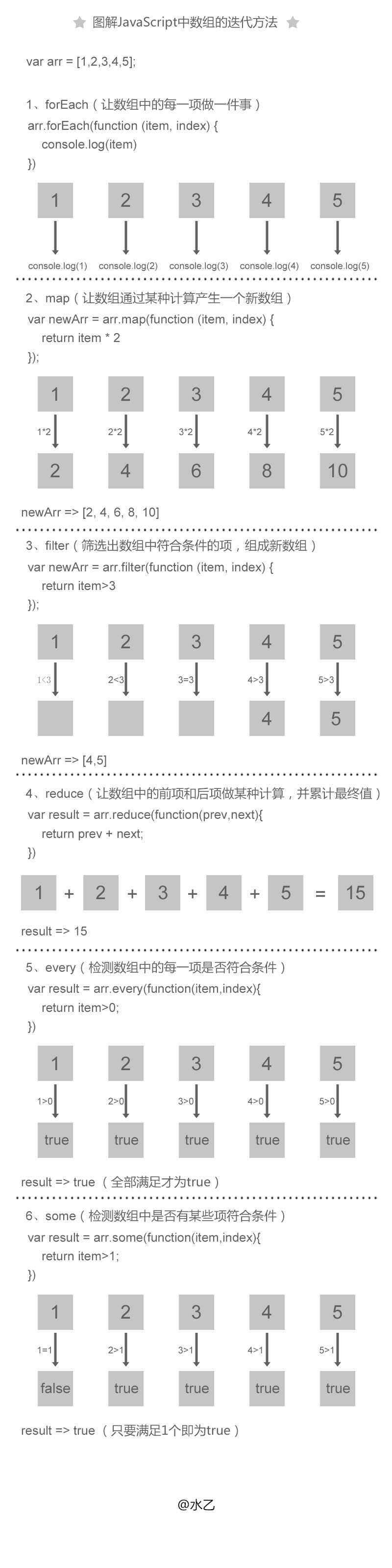
//1.forEach(让数组中的每一项做一件事)
arr.forEach(function(item,index){
console.log(item);
//1,2,4,5,6
});
//2、map(让数组通过某种计算产生一个新数组)
var newArr = arr.map(function(item,index){
return item*2;
});
console.log(newArr);
//[2,4,8,10,12]
//3、filer(筛选出数组中符合条件的项,组成新数组)
var newArr = arr.filter(function(item,index){
return item>3;
});
console.log(newArr);
// [4,5,6]
//4、reduce(让数组中的前项和后项做某种计算,并累计最终值)
var result = arr.reduce(function(prev,next){
return prev+next;
});
console.log(result);
//result=> 15
//5、every(检测数组中的每一项是否符合条件)
var result = arr.every(function(item,index){
return item>0;
});
console.log(result);
// result=>ture (全部满足才为true)
//6、some(检测数组中是否有某些项符合条件)
var result= arr.some(function(item,index){
return item>1;
});
console.log(result);
// result=> ture(只要满足一个条件即为true)
标签:
原文地址:http://www.cnblogs.com/happysgo/p/5766868.html