标签:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/widget82"
android:layout_width="fill_parent"
android:layout_height="108dp" >
<LinearLayout
android:id="@+id/widget83"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/textview_border"
android:gravity="center"
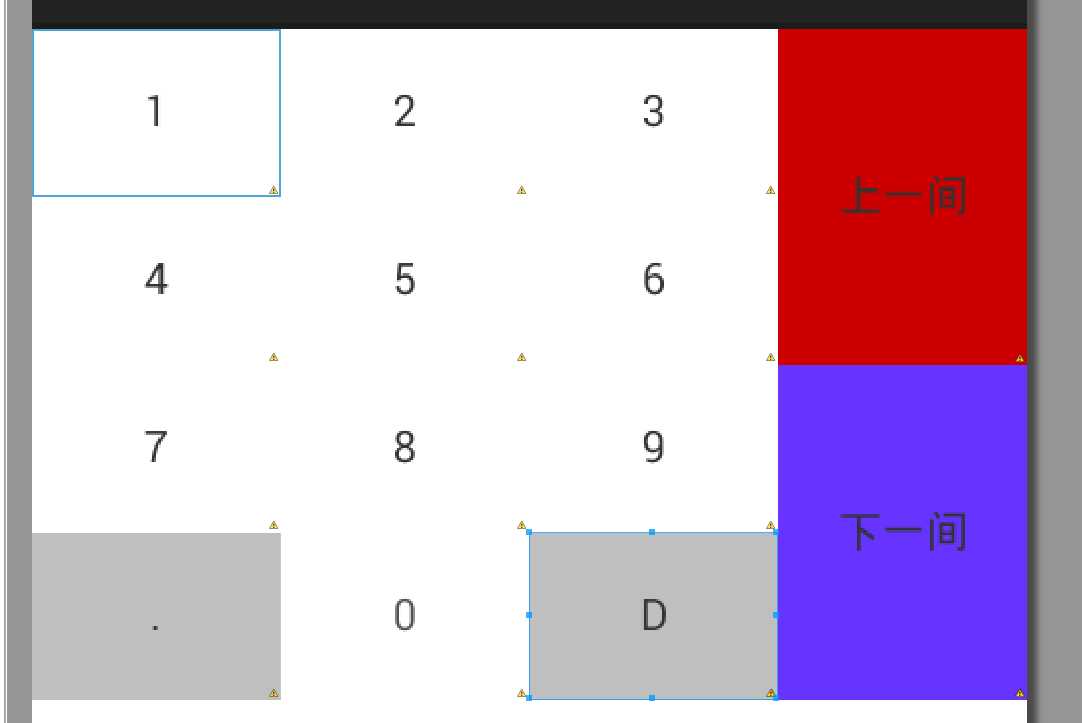
android:text="1" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/textview_border_top_bottom_right"
android:gravity="center"
android:text="2" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/textview_border_top_bottom_right"
android:gravity="center"
android:text="3" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_left_bottom_right"
android:text="4" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_bottom_right"
android:text="5" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_bottom_right"
android:text="6" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/widget84"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#cc0000"
android:gravity="center"
android:text="上一间" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/widget82"
android:layout_width="fill_parent"
android:layout_height="108dp" >
<LinearLayout
android:id="@+id/widget83"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_left_bottom_right"
android:text="7" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_bottom_right"
android:text="8" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_bottom_right"
android:text="9" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="1dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#BFBFBF"
android:gravity="center"
android:text="." />
<TextView
android:id="@+id/textView1"
android:layout_width="1dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/textview_border_bottom_right"
android:text="0" />
<TextView
android:id="@+id/textView1"
android:layout_width="1dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#BFBFBF"
android:gravity="center"
android:text="D" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/widget84"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#6633ff"
android:gravity="center"
android:text="下一间" />
</LinearLayout>
</LinearLayout>
</LinearLayout>

标签:
原文地址:http://www.cnblogs.com/weijaing/p/5767458.html