标签:
首先前端的表单是这个形式:
<form target="_self" method="post" action="fileUploadMultyServlet" enctype="multipart/form-data" >
<label>上传材料<input type="file" id="image" name=‘image‘></label>
<label>上传材料<input type="file" id="image1" name=‘image1‘></label>
<label>上传材料<input type="file" id="image2" name=‘image2‘></label>
<input type="submit" class="btn-u" value="提交">
</form>

然后上传图片的servlet代码如下:
public class FileUploadMultyServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private File uploadPath;
private File tempPath;
@Override
public void init() throws ServletException {
uploadPath = new File(getServletContext().getRealPath("upload"));
System.out.println("uploadPath=====" + uploadPath);
// 如果目录不存在
if (!uploadPath.exists()) {
// 创建目录
uploadPath.mkdir();
}
// 临时目录
// File tempFile = new File(item.getName())构造临时对象
tempPath = new File(getServletContext().getRealPath("temp"));
if (!tempPath.exists()) {
tempPath.mkdir();
}
// 如果不显示调用父类方法,就不会有itemManager实例,因此会造成空指针
super.init();
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@SuppressWarnings("deprecation")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 从item_upload.jsp中拿取数据,因为上传页的编码格式跟一般的不同,使用的是enctype="multipart/form-data"
// form提交采用multipart/form-data,无法采用req.getParameter()取得数据
// String itemNo = req.getParameter("itemNo");
// System.out.println("itemNo======" + itemNo);
/******************************** 使用 FileUpload 组件解析表单 ********************/
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setSizeThreshold(4096);
factory.setRepository(tempPath);
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("utf-8");
// maximum size before a FileUploadException will be thrown
upload.setSizeMax(1000000 * 20);
try {
List<?> items = upload.parseRequest(request);
String data = "";
int i = 0;
String itemNo = "";
String fileName = "";
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()) {
String name = item.getFieldName();
i++;
data = item.getString();
if ("itemNo".equals(item.getFieldName())) {
itemNo = item.getString();
}
}
// 是否为input="type"输入域
else if (!item.isFormField()) {
// 上传文件的名称和完整路径
fileName = item.getName();
System.out.println("filename==="+fileName);
long size = item.getSize();
// 判断是否选择了文件
if ((fileName == null || fileName.equals("")) && size == 0) {
continue;
}else{
fileName = System.currentTimeMillis() + ".jpg";
}
// 截取字符串 如:C:\WINDOWS\Debug\PASSWD.LOG
fileName = fileName.substring(
fileName.lastIndexOf("\\") + 1, fileName.length());
// 保存文件在服务器的物理磁盘中:第一个参数是:完整路径(不包括文件名)第二个参数是:文件名称
// item.write(file);
// 修改文件名和物料名一致,且强行修改了文件扩展名为gif
// item.write(new File(uploadPath, itemNo + ".gif"));
// 将文件保存到目录下,不修改文件名
item.write(new File(uploadPath, fileName));
}
}
response.sendRedirect(request.getContextPath() + "/people_require.html");
} catch (Exception e) {
e.printStackTrace();
}
}
}
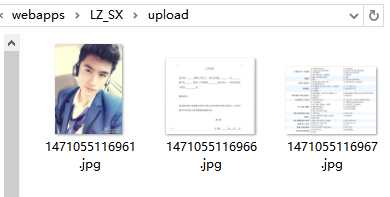
最后在你Tomcat项目路径下的upload可以看到三张图片,效果如下:

标签:
原文地址:http://www.cnblogs.com/tangan/p/5767454.html