标签:
ajax:
xml:可扩展的标记语言,标记可自定义
json:像对象一样的语言
功能:
将数据在不同语言之间交互
xml的劣势:1、代码书写内容过多
2、数据提取较繁琐
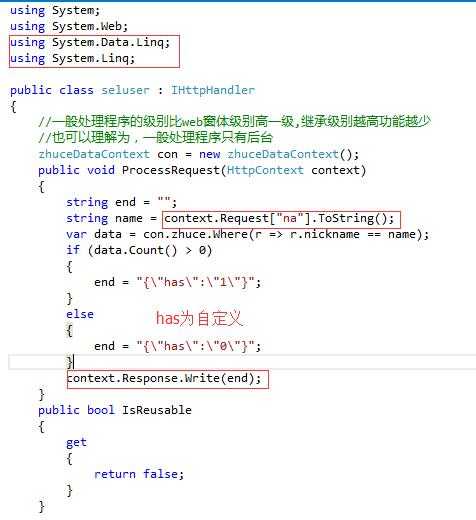
ashx:一般处理程序,它的继承级别
要比web窗体级别更高,但功能
相对较少。
------------------------------------------------------
但是,ajax写起来没有提示,一定要仔细慎重
json:
就可以把它拼成一个字符串,它的固定格式:
{"username":"zhangsan","password":"1234","nickname":"张三"}
就是不想让页面刷新了,因为很烦人
用js来实现数据与数据库的交互
用js将数据提交给服务端,服务端执行完了,又把数据返回给js,
js把返回回来的数据在页面上更新,就不会刷新页面了
json返回一堆对象数据:
[{"name":"zhangsan","pwd":"1234"},{"name":"lisi","pwd":"12345"}]
-------------------------------------------------------------------------
ajax书写基本结构:

一般处理程序:

标签:
原文地址:http://www.cnblogs.com/123lucy/p/5767757.html