标签:android des style blog http color io 2014
首先说明一下我想实现的功能:

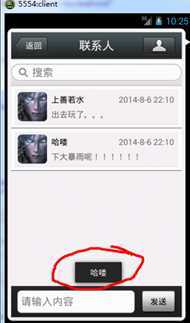
点击某个item之后,让其颜色发生变化。如果变化网上有很多例子,我就不班门弄斧了。Listview之所以点击没有反应是因为上图中绿色部分(自己定义的一个继承BaseAdapter的adapter来适应listview)将listview的item覆盖了。现在点击的只是自定义的adapter中的convertView。
其次,自定义的adapter中包含一个ImageView和二个TextView。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#fcfcfc"
android:orientation="vertical"
android:padding="6dp"
android:descendantFocusability="blocksDescendants">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/mm_listitem"
android:focusable="false"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/userPhoto"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:paddingLeft="5dp"
android:src="@drawable/xiaohei" />
<TextView
android:id="@+id/friendName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/userPhoto"
android:padding="7dp"
android:textColor="#000" />
<TextView
android:id="@+id/sendTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:padding="7dp"
android:textColor="#666" />
<TextView
android:id="@+id/friendState"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@id/userPhoto"
android:padding="7dp"
android:textColor="#666" />
</RelativeLayout>
</LinearLayout>
解决办法:
在上面的xml中的LinearLayout中添加
即可以解决。

然后点击可以Toast点击的那个item。
自定义的adapter的getView没有做任何修改。
android中listview点击事件失效的灵异事件,布布扣,bubuko.com
标签:android des style blog http color io 2014
原文地址:http://www.cnblogs.com/lixiaolun/p/3899709.html