标签:
为了净化网络,整顿诱导分享及诱导关注行为,微信于2014年12月30日发布了《微信公众平台关于整顿诱导分享及诱导关注行为的公告》,微信平台开发者发现,原有的微信分享功能不能用了,在iphone手机上,显示为当前页的链接,之前设置的图标和标题等都没有了。虽然在部分android手机上还可以用,但最近微信升级后,分享功能也不正常了。正在苦于微信分享该怎么解决时,微信于2015年1月10日即时发布了开放JS-SDK,为微信网站的开发提供了强大的js功能。这里仅就分享功能的使用进行一些描述。
下面的代码,服务器端使用的是php。
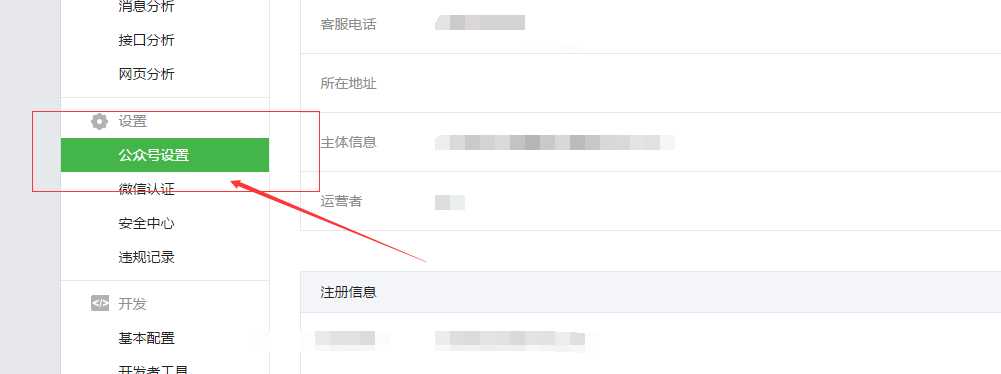
登录你的微信平台,点击“公众号设置”。


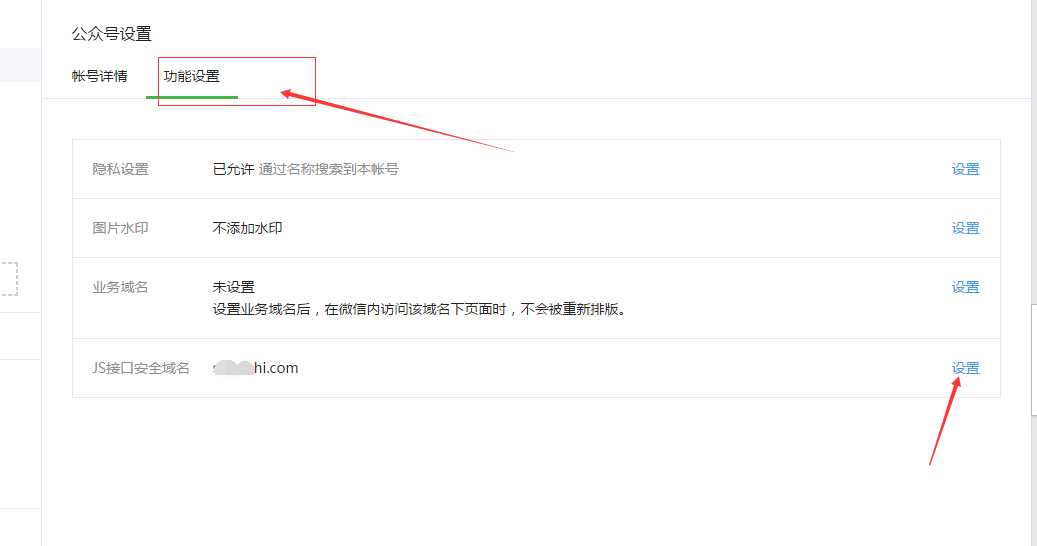
设置JS接口安全域名。这里填写的是一级域名,不带www和http。最多可以设置三个域名。设置完后点击确定。(多说一句,相比以前的分享没有任何域名限制,这里设置安全域名,目的是为了当发现此公众平台发现诱导分享行为时,可以根据此域名追溯到所有分享出去的链接,以及通过这些链接增加的粉丝。这样,微信就可以牢牢控制了你的微信平台,一旦发现违规,让分享链接失效,删除掉诱导行为增加的粉丝,是瞬间就可以完成的。因此,微信平台的开发者,一定要合理来使用分享功能,不要因小失大。等到你的微信平台被封,估计哭都来不及)
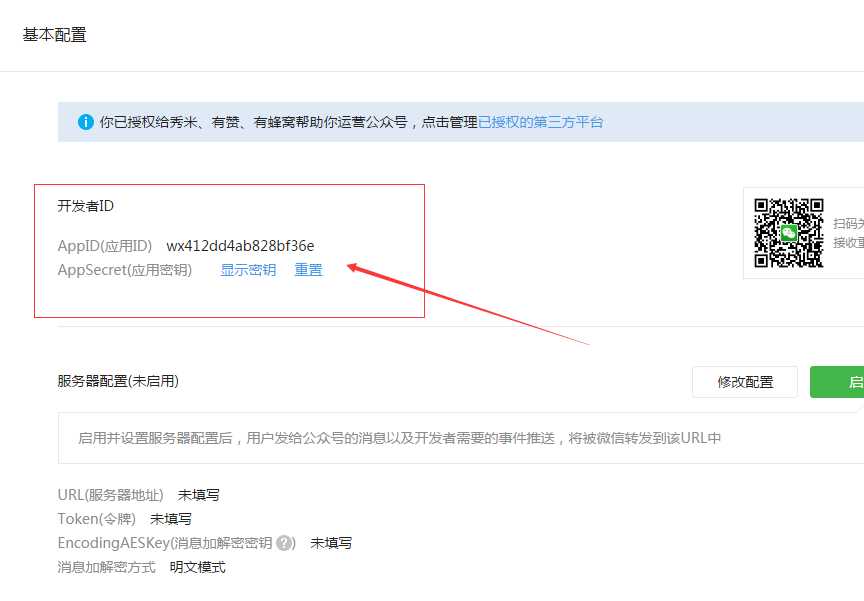
在开发者中心中获取你的AppID和AppSecret,接下来在获取令牌时,需要这两个信息。

1 <?php 2 $appid = "xxxxxxxxxxxxxxxxxxxxxxxxxxx"; 3 $secret = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; 4 $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret; 5 function https_request($url){ 6 $ch = curl_init(); 7 curl_setopt($ch, CURLOPT_URL, $url); 8 curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); 9 curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); 10 curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); 11 $output = curl_exec($ch); 12 curl_close($ch); 13 $jsoninfo = json_decode($output, true); 14 return $jsoninfo; 15 } 16 $code = https_request($url);//获取token 17 function getSignPackage($jsapiTicket,$url,$timestamp,$nonceStr) { 18 // 这里参数的顺序要按照 key 值 ASCII 码升序排序 19 $string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; 20 $signature = sha1 ( $string ); 21 22 $signPackage["appId"] = ‘wx85677fe9faa3a0a5‘; 23 $signPackage["nonceStr"] = $nonceStr; 24 $signPackage["timestamp"] = $timestamp; 25 $signPackage["url"] = $url; 26 $signPackage["signature"] = $signature; 27 $signPackage["rawString"] = $string; 28 return $signPackage; 29 } 30 //生成随机字符串 31 function createNonceStr($length = 16) { 32 $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; 33 $str = ""; 34 for ($i = 0; $i < $length; $i++) { 35 $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); 36 } 37 return $str; 38 } 39 40 $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=".$code[‘access_token‘];//ticket 41 $res = https_request($url); 42 // 注意 URL 一定要动态获取,不能 hardcode. 43 $protocol = (!empty($_SERVER[‘HTTPS‘]) && $_SERVER[‘HTTPS‘] !== ‘off‘ || $_SERVER[‘SERVER_PORT‘] == 443) ? "https://" : "http://"; 44 $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; 45 $timestamp = time(); 46 $signPackage = getSignPackage($res[‘ticket‘],$url,$timestamp,createNonceStr()); 47 ?> 48 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 49 <html xmlns="http://www.w3.org/1999/xhtml"> 50 <head> 51 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 52 <title>产品管理</title> 53 54 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 55 <script type="text/javascript"> 56 wx.config({ 57 debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 58 appId: ‘<?php echo $appid?>‘, // 必填,公众号的唯一标识 59 timestamp: <?php echo $signPackage[‘timestamp‘]?>, // 必填,生成签名的时间戳 60 nonceStr: ‘<?php echo $signPackage[‘nonceStr‘]?>‘, // 必填,生成签名的随机串 61 signature: ‘<?php echo $signPackage[‘signature‘]?>‘,// 必填,签名,见附录1 62 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 63 ‘onMenuShareTimeline‘,//这里不知道你用的地理接口是哪个就两个都写上了 64 ‘onMenuShareAppMessage‘ 65 ] 66 }); 67 wx.ready(function(){ 68 // 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口 69 wx.onMenuShareTimeline({ 70 title: ‘Hello world‘, // 分享标题 71 link:"", 72 imgUrl: "" // 分享图标 73 }); 74 // 获取“分享给朋友”按钮点击状态及自定义分享内容接口 75 wx.onMenuShareAppMessage({ 76 title: ‘Hello world‘, // 分享标题 77 desc: "Hello world", // 分享描述 78 link:"", 79 imgUrl: "", // 分享图标 80 type: ‘‘ // 分享类型,music、video或link,不填默认为link 81 }); 82 }); 83 </script> 84 <style type="text/css"> 85 html { 86 font: 500 14px ‘roboto‘; 87 color: #333; 88 background-color: #fafafa; 89 } 90 a { 91 text-decoration: none; 92 } 93 ul, ol, li { 94 list-style: none; 95 padding: 0; 96 margin: 0; 97 } 98 99 p { 100 margin: 0; 101 } 102 103 </style> 104 </head> 105 106 <body> 107 <h3>Hello world!<?php echo $appid ?></h3> 108 <p>welecome to GZ!!!!!!!!!!!!!!!!</p> 109 </body> 110 </html>
标签:
原文地址:http://www.cnblogs.com/CHEUNGKAMING/p/5767879.html