标签:
想写个同类型的,代码未测。
什么是WebAPI?我的理解是WebAPI+JQuery(前端)基本上能完成Web MVC的功能,即:这么理解吧,WebAPI相当于Web MVC的后台部分。
接下来直接上例子吧,都是我在学习过程中遇到或者发现的一些问题。
一、创建WebAPI项目
(这个环节不是本章重点)
二、传递参数遇到的问题
后台实体类(Person):
1 namespace WebApi.Models
2 {
3 public class Person
4 {
5
6 public int ID { get; set; }
7 public string Name { get; set; }
8 public string EnglishName { get; set; }
9 }
10 }
后台接口:
1 public class TestController : ApiController
2 {
3 public Person GetEnglishName(int ID, string Name)
4 {
5 Person man = new Person();
6 man.ID = ID;
7 man.Name = Name;
8 man.EnglishName = "Bert";
9 return man;
10 }
11 }
前端Ajax请求:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <meta charset="utf-8" />
7 </head>
8 <body>
9 <input type="submit" id="testId"/>
10 <input type="text" id="text1"/>
11 </body>
12 </html>
13 <script src="Scripts/jquery-1.10.2.min.js"></script>
14 <script type="text/javascript">
15 $("#testId").click(function () {
16 $.ajax({
17 url: "/api/Test/GetEnglishName",
18 type: "GET",
19 data: { "ID": 1, "Name": "yzc" },
20 success: function (data) {
21 $("#text1").val(data.EnglishName);
22 }
23 });
24 });
25 </script>
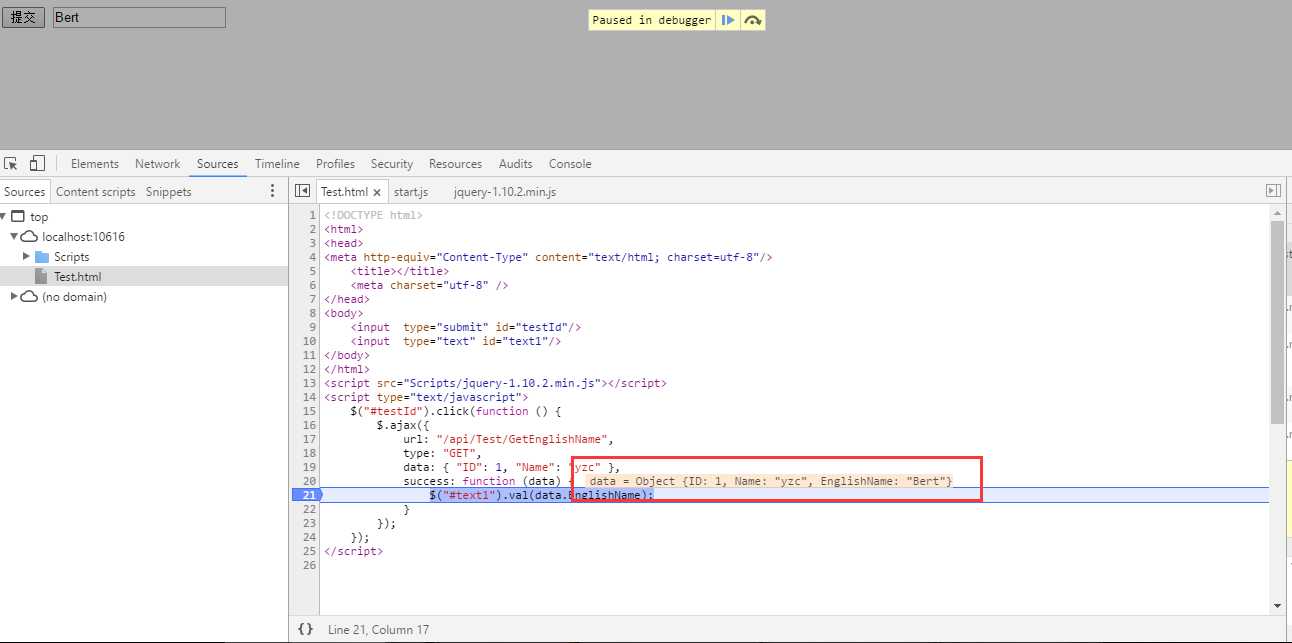
结果:

如上,这是最普通的一次访问WebApi的的Ajax请求,接下来我们来讲几个比较特殊的例子,希望能加强对WebAPI传参的理解和使用。
①代码修改如下:
1 public class TestController : ApiController
2 {
3 public Person SetEnglishName(int ID, string Name)
4 {
5 Person man = new Person();
6 man.ID = ID;
7 man.Name = Name;
8 man.EnglishName = "Bert";
9 return man;
10 }
11 }
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
4 <title></title>
5 <meta charset="utf-8" />
6 </head>
7 <body>
8 <input type="submit" id="testId"/>
9 <input type="text" id="text1"/>
10 </body>
11 </html>
12 <script src="Scripts/jquery-1.10.2.min.js"></script>
13 <script type="text/javascript">
14 $("#testId").click(function () {
15 $.ajax({
16 url: "/api/Test/SetEnglishName",
17 type: "GET",
18 data: { "ID": 1, "Name": "yzc" },
19 success: function (data) {
20 $("#text1").val(data.EnglishName);
21 }
22 });
23 });
24 </script>
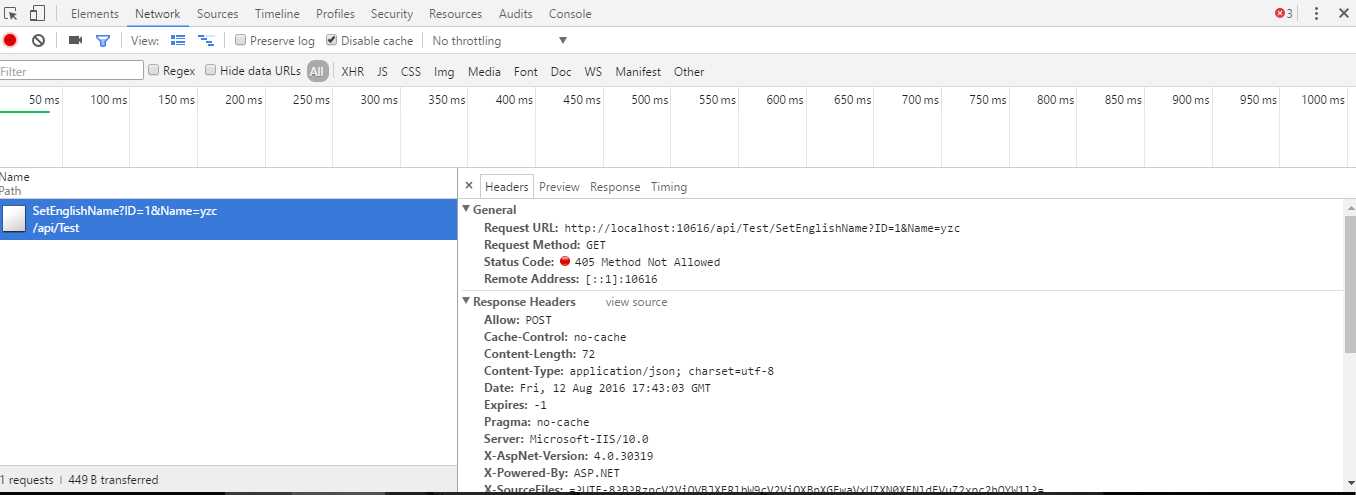
结果:

结论:这里我们仅仅只是更改了接口的名称而已,从GetEnglishName改为SetEnglishName,为什么就找不到该方法了呢?原因是:WebAPI对于后台方法接口在没有给它添加访问方式的前提下(如:[HttpPost]),并且方法名称开头带着Get的话,默认是Get请求。所有在上面例子中,方法名既没有标明请求方式,也不是Get开头,它自然找不到可以允许访问的方法了,建议:不管是什么类型的请求都在方法上设置访问类型。
②post请求传递一个参数的时候,data并不是传的键/值对形式,而是data:{"":"yzc"},记住这种特殊情况,不然后台是获取不到前端传过去的值得,至于原因是:Web API 要求请求传递的 [FromBody] 参数,是有一个特定的格式,才能被正确的获取到。
③post传递多个参数的时候 (被标记[FromBody]的参数只能出现一次,被标记为[FromUri]的参数可以出现多次,如果被标记为[FromUri]的参数是简单参数,该标记可以去掉。)
请求的时候1、data:JSON.stringify(x)和contentType: "application/json"一起使用,或者2、data:{为键值对},并且不能加contentType: "application/json",这两种情况后台[FromBody]参数都能获取到值。(经测试过,当出现交叉情况,如:data里面为键值对,且加了contentType: "application/json",后台将不能访问数据)
④当post请求的参数多的时候,就需要封装在一个类里面,这样后台也需要创建临时类来接收,而dynamic可以让我们省掉许多类。然而前端Ajax请求参数的配置目前自己试过的只有data:JSON.stringify(x)和contentType:"application/json"一起后台才能拿到数据。
前端请求:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <meta charset="utf-8" />
7 </head>
8 <body>
9 <input type="submit" id="testId"/>
10 <input type="text" id="text1"/>
11 </body>
12 </html>
13 <script src="Scripts/jquery-1.10.2.min.js"></script>
14 <script type="text/javascript">
15 $("#testId").click(function () {
16 $.ajax({
17 url: "/api/Test/GetEnglishName",
18 type: "POST",
19 contentType: "application/json",
20 data:JSON.stringify({ "ID": 1, "Name": "yzc"}),
21 success: function (data) {
22 $("#text1").val(data.EnglishName);
23 }
24 });
25 });
26 </script>
后台接口:
1 public class TestController : ApiController
2 {
3 [HttpPost]
4 public Person GetEnglishName(dynamic per)
5 {
6 Person man = new Person();
7 man.ID = per.ID;
8 man.Name = per.Name;
9 man.EnglishName = "Bert";
10 return man;
11 }
12 }
结果:

标签:
原文地址:http://www.cnblogs.com/cang12138/p/5768929.html