标签:
一、图片热点:规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <img src="33.jpg" usemap="ditu" title="这是兔子" /> <map name="ditu"> <area shape="rect" coords="702,377,802,477" href="http://www.baidu.com" /> <area shape="circle" coords="930,486,117" href="http://www.sougo.com" /> <area shape="rect" coords="1049,552,1238,669" href="http://www.sougo.com" /> </map> <img src="../Sample Pictures/tyu.jpg" usemap="xiong" title="这是倒霉熊" /> <map name="xiong"> <area shape="rect" coords="126,193,326,393" href="http://www.baidu.com" /> <area shape="rect" coords="718,198,938,418" href="http://www.sohu.com" /> <area shape="circle" coords="592,148,70" href="http://www.sogou.com" /> <area shape="circle" coords="435,149,70" href="http://www.qq.com" /> </map> </body> </html>


二、网页内嵌:在一个网页里,规划出一个区域用来展示另一个网页的内容。
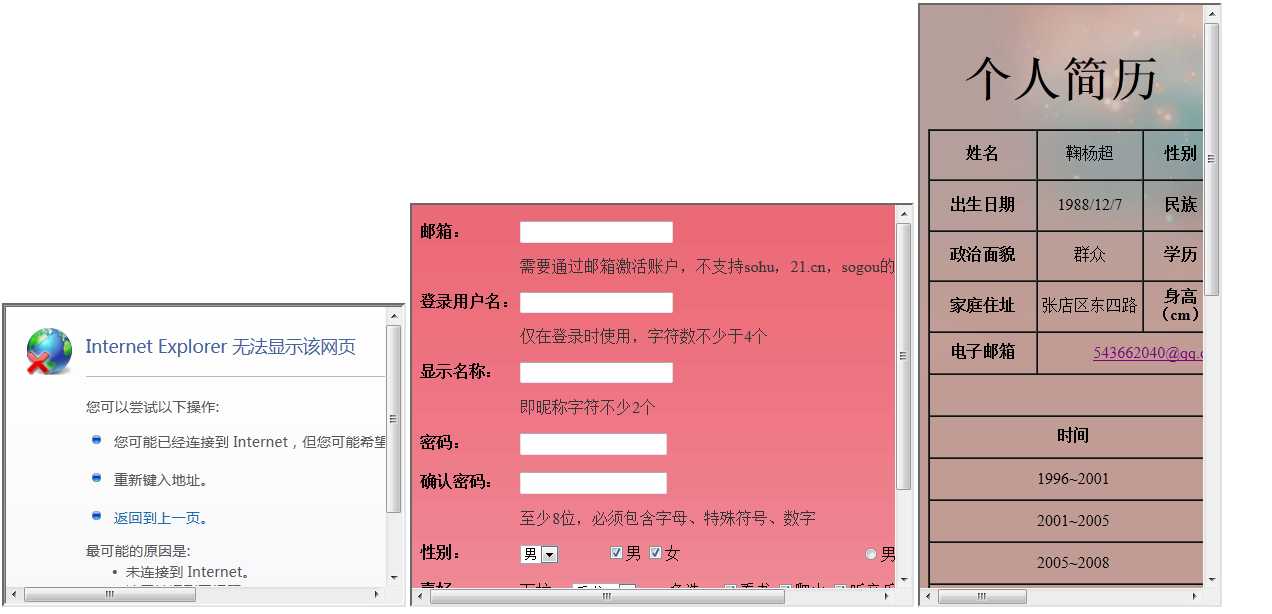
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <iframe src="Untitled-1.html" width="400" height="300" frameborder="1"></iframe> <iframe src="Untitled-邮箱页面.html" width="500" height="400"></iframe> <iframe src="../8月8日 HTML基础/Untitled-个人简历.html" width="300" height="600"></iframe> </body> </html>

三、表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
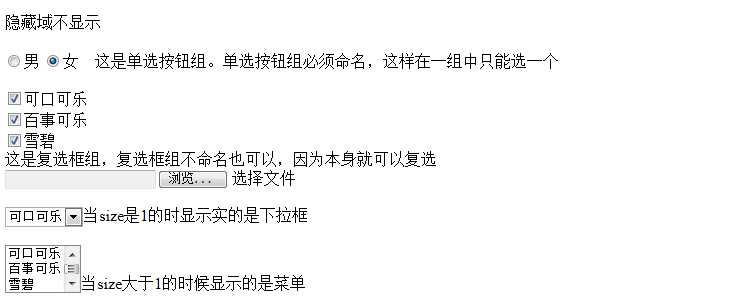
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form> 账号:<input type="text" value="文本框" required="required" />value里面的值得默认值,会直接显示出来;required意思是必须填写<br /> <br /> 密码:<input type="password" placeholder="请输入密码" required="required" />placeholder="请输入密码",placeholder引号里面的文字提示会直接显示出来,填写密码是消失,删除密码时重新显示提示内容<br /> <br /> 邮箱:<input type="email" required="required" /><br /> <br /> 按钮:<input type="button" value="登录" />普通按钮<br /> <br /> <input type="submit" value="提交" />提交、注册按钮<br /> <br /> <input type="reset" disabled="disabled" />重置按钮,有重置按钮是必须有form,需要找到要充值的内容;disabled设置后文本框将不能改写<br /> <br /> <input type="image" src="../Sample Pictures/tyu.jpg" width="200" /><br /> <br /> 说说:<textarea name="" cols="35" rows="5">文本域</textarea><br /> <br /> 隐藏域<input type="hidden" value="12344" /> <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" checked="checked" />女 这是单选按钮组。单选按钮组必须命名,这样在一组中只能选一个<br /> <br /> <input type="checkbox" checked="checked" />可口可乐<br /> <input type="checkbox" checked="checked" />百事可乐<br /> <input type="checkbox" checked="checked" />雪碧<br /> 这是复选框组,复选框组不命名也可以,因为本身就可以复选 <br /> <input type="file" /> 选择文件<br /> <br /> <select size="1"> <option value="1">可口可乐</option> <option value="2">百事可乐</option> <option value="3">雪碧</option> </select>当size是1的时显示实的是下拉框<br /> <br /> <select size="3"> <option value="1">可口可乐</option> <option value="2">百事可乐</option> <option value="3">雪碧</option> </select>当size大于1的时候显示的是菜单 </form> </body> </html>


标签:
原文地址:http://www.cnblogs.com/juyangchao12/p/5759570.html