标签:
说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理。





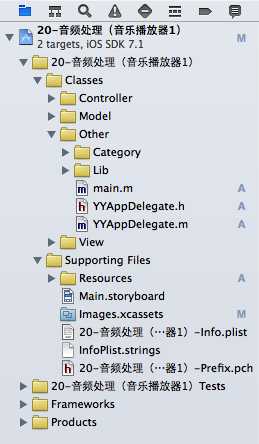
YYMusicModel.h文件
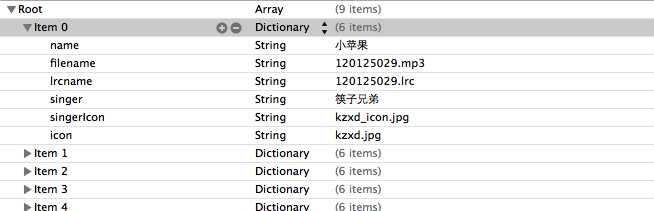
1 // 2 // YYMusicModel.h 3 // 20-音频处理(音乐播放器1) 4 // 5 // Created by apple on 14-8-13. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 11 @interface YYMusicModel : NSObject 12 /** 13 * 歌曲名字 14 */ 15 @property (copy, nonatomic) NSString *name; 16 /** 17 * 歌曲大图 18 */ 19 @property (copy, nonatomic) NSString *icon; 20 /** 21 * 歌曲的文件名 22 */ 23 @property (copy, nonatomic) NSString *filename; 24 /** 25 * 歌词的文件名 26 */ 27 @property (copy, nonatomic) NSString *lrcname; 28 /** 29 * 歌手 30 */ 31 @property (copy, nonatomic) NSString *singer; 32 /** 33 * 歌手图标 34 */ 35 @property (copy, nonatomic) NSString *singerIcon; 36 @end



1 #import <UIKit/UIKit.h> 2 3 @interface UIImage (YY) 4 + (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor; 5 @end
UIImage+YY.m文件
1 #import "UIImage+YY.h" 2 #import <objc/message.h> 3 4 @implementation UIImage (YY) 5 + (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor 6 { 7 // 1.加载原图 8 UIImage *oldImage = [UIImage imageNamed:name]; 9 10 // 2.开启上下文 11 CGFloat imageW = oldImage.size.width + 2 * borderWidth; 12 CGFloat imageH = oldImage.size.height + 2 * borderWidth; 13 CGSize imageSize = CGSizeMake(imageW, imageH); 14 UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0); 15 16 // 3.取得当前的上下文 17 CGContextRef ctx = UIGraphicsGetCurrentContext(); 18 19 // 4.画边框(大圆) 20 [borderColor set]; 21 CGFloat bigRadius = imageW * 0.5; // 大圆半径 22 CGFloat centerX = bigRadius; // 圆心 23 CGFloat centerY = bigRadius; 24 CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0); 25 CGContextFillPath(ctx); // 画圆 26 27 // 5.小圆 28 CGFloat smallRadius = bigRadius - borderWidth; 29 CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0); 30 // 裁剪(后面画的东西才会受裁剪的影响) 31 CGContextClip(ctx); 32 33 // 6.画图 34 [oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)]; 35 36 // 7.取图 37 UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext(); 38 39 // 8.结束上下文 40 UIGraphicsEndImageContext(); 41 42 return newImage; 43 } 44 @end




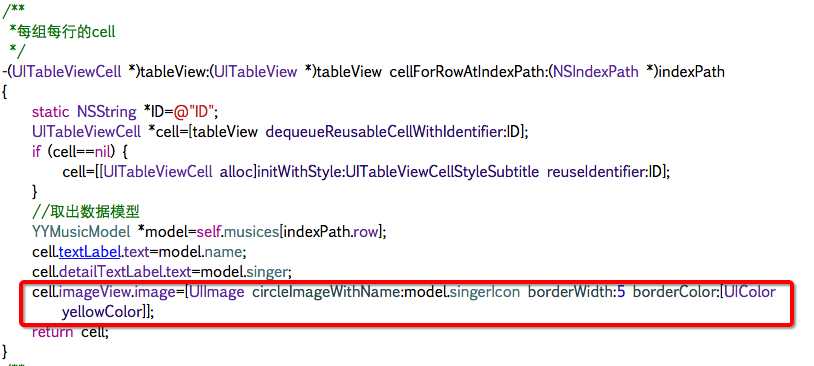
1 // 2 // YYMusicsViewController.m 3 // 20-音频处理(音乐播放器1) 4 // 5 // Created by apple on 14-8-13. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import "YYMusicsViewController.h" 10 #import "YYMusicModel.h" 11 #import "MJExtension.h" 12 #import "UIImage+YY.h" 13 #import "Colours.h" 14 15 @interface YYMusicsViewController () 16 @property(nonatomic,strong)NSArray *musics; 17 @end 18 19 @implementation YYMusicsViewController 20 #pragma mark-懒加载 21 -(NSArray *)musics 22 { 23 if (_musics==nil) { 24 _musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"]; 25 } 26 return _musics; 27 } 28 29 30 - (void)viewDidLoad 31 { 32 [super viewDidLoad]; 33 34 } 35 36 #pragma mark - Table view data source 37 /** 38 *一共多少组 39 */ 40 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 41 { 42 return 1; 43 } 44 /** 45 *每组多少行 46 */ 47 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 48 { 49 return self.musics.count; 50 } 51 /** 52 *每组每行的cell 53 */ 54 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 55 { 56 static NSString *ID=@"ID"; 57 UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 58 if (cell==nil) { 59 cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 60 } 61 //取出数据模型 62 YYMusicModel *model=self.musics[indexPath.row]; 63 cell.textLabel.text=model.name; 64 cell.detailTextLabel.text=model.singer; 65 cell.imageView.image=[UIImage circleImageWithName:model.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]]; 66 return cell; 67 } 68 /** 69 * 设置每个cell的高度 70 */ 71 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 72 { 73 return 70; 74 } 75 76 /** 77 * cell的点击事件 78 */ 79 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 80 { 81 //取消选中被点击的这行 82 [tableView deselectRowAtIndexPath:indexPath animated:YES]; 83 84 } 85 @end
1 // 2 // YYMusicCell.h 3 // 20-音频处理(音乐播放器1) 4 // 5 // Created by apple on 14-8-13. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 @class YYMusicModel; 11 @interface YYMusicCell : UITableViewCell 12 +(instancetype)cellWithTableView:(UITableView *)tableView; 13 @property(nonatomic,strong)YYMusicModel *music; 14 @end
YYMusicCell.m文件
1 // 2 // YYMusicCell.m 3 // 20-音频处理(音乐播放器1) 4 // 5 // Created by apple on 14-8-13. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import "YYMusicCell.h" 10 #import "YYMusicModel.h" 11 #import "Colours.h" 12 #import "UIImage+YY.h" 13 14 @implementation YYMusicCell 15 //返回一个cell 16 +(instancetype)cellWithTableView:(UITableView *)tableView 17 { 18 static NSString *ID=@"ID"; 19 YYMusicCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 20 if (cell==nil) { 21 cell=[[YYMusicCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 22 } 23 return cell; 24 } 25 26 -(void)setMusic:(YYMusicModel *)music 27 { 28 _music=music; 29 self.textLabel.text=music.name; 30 self.detailTextLabel.text=music.singer; 31 self.imageView.image=[UIImage circleImageWithName:music.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]]; 32 } 33 @end
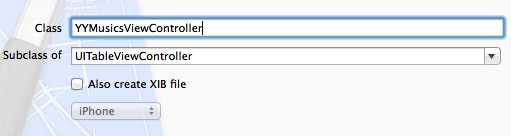
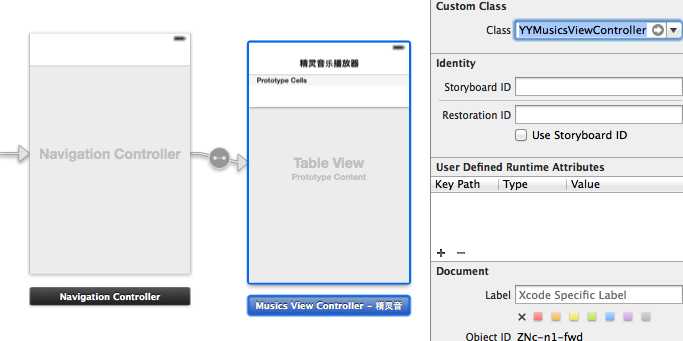
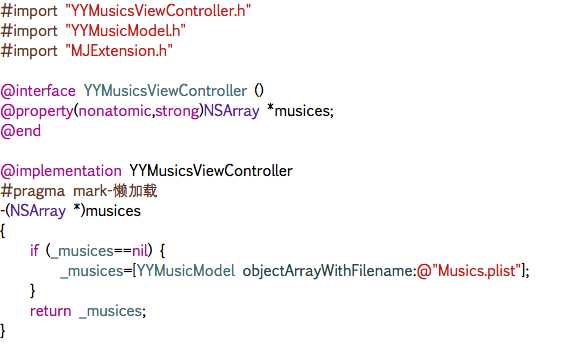
YYMusicsViewController.m文件
1 // 2 // YYMusicsViewController.m 3 // 20-音频处理(音乐播放器1) 4 // 5 // Created by apple on 14-8-13. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import "YYMusicsViewController.h" 10 #import "YYMusicModel.h" 11 #import "MJExtension.h" 12 #import "YYMusicCell.h" 13 14 @interface YYMusicsViewController () 15 @property(nonatomic,strong)NSArray *musics; 16 @end 17 18 @implementation YYMusicsViewController 19 #pragma mark-懒加载 20 -(NSArray *)musics 21 { 22 if (_musics==nil) { 23 _musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"]; 24 } 25 return _musics; 26 } 27 28 - (void)viewDidLoad 29 { 30 [super viewDidLoad]; 31 } 32 33 #pragma mark - Table view data source 34 /** 35 *一共多少组 36 */ 37 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 38 { 39 return 1; 40 } 41 /** 42 *每组多少行 43 */ 44 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 45 { 46 return self.musics.count; 47 } 48 /** 49 *每组每行的cell 50 */ 51 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 52 { 53 YYMusicCell *cell=[YYMusicCell cellWithTableView:tableView]; 54 cell.music=self.musics[indexPath.row]; 55 return cell; 56 } 57 /** 58 * 设置每个cell的高度 59 */ 60 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 61 { 62 return 70; 63 } 64 65 /** 66 * cell的点击事件 67 */ 68 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 69 { 70 //取消选中被点击的这行 71 [tableView deselectRowAtIndexPath:indexPath animated:YES]; 72 73 } 74 @end
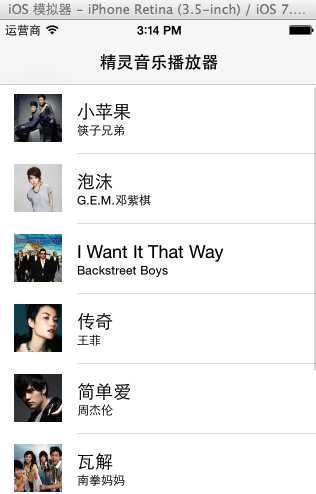
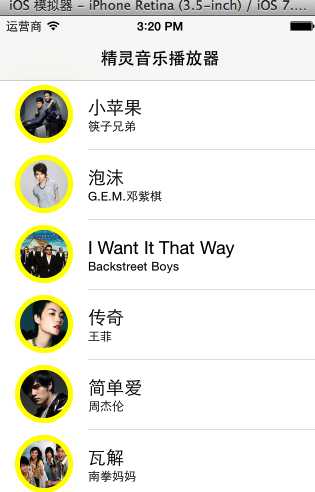
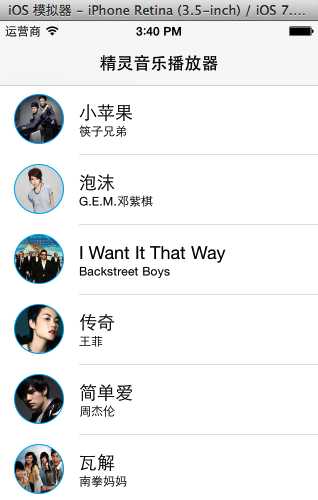
实现效果:

六、补充说明
需要注意的细节处理
(1)UIImageView的分类,方形图片剪为圆形
(2)颜色的处理,文章中推荐的颜色处理框架提供了大量的颜色。
(3)取消选中被点击的这行cell.
[tableView deselectRowAtIndexPath:indexPath animated:YES];
(4)tableViewCell的封装
标签:
原文地址:http://www.cnblogs.com/zengshuilin/p/5769920.html