标签:
Range对象之cloneRange和cloneContents
代码效果如下
首次点击“选择内容“按钮提示如下

接着会显示

最后显示
以下为整个代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <script> function selectContent() { var element=document.getElementById("divContent"); var rangeObject=document.createRange(); rangeObject.selectNodeContents(element); var objectRange=rangeObject.cloneRange() alert(objectRange.toString()); var objectContent=rangeObject.cloneContents(); alert(objectContent.toString()); element.appendChild(objectContent); } </script> <div id="divContent"> <p>内容</p> </div> <button onclick="selectContent()">选择内容</button> </body> </html>
看了以上代码和效果也能知道cloneRange和cloneContents的区别了,最主要的是在实际应用中体会吧.
Range对象之extractContents
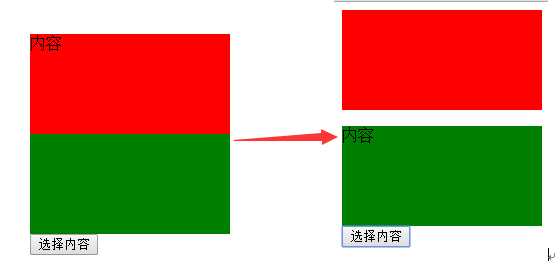
效果图如下

代码如下
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <script> function selectContent() { var element=document.getElementById("divContent"); var elementSecond=document.getElementById("divNoContent"); var rangeObject=document.createRange(); rangeObject.selectNodeContents(element); var objectRange=rangeObject.extractContents(); elementSecond.appendChild(objectRange); } </script> <div id="divContent" style="width:200px;height: 100px;background-color: red"> <p>内容</p> </div> <div id="divNoContent" style="width:200px;height: 100px;background-color: green"> </div> <button onclick="selectContent()">选择内容</button> </body> </html>
extractContens可以实现内容提取.
标签:
原文地址:http://www.cnblogs.com/cby-love/p/5770160.html