标签:
1.1.javascript简介(引用百度百科解释)
-安全性(不允许直接访问本地硬盘),它可以做的就是信息的动态交互。
-跨平台性。(只要是可以解释Js的浏览器都可以执行,和平台无关。)
1.3.javascript和java的区别
-JS是Netscape公司的产品,Java是Sun公司的产品
-JS是基于对象,Java是面向对象。
-JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。
-JS是弱类型,Java是强类型。
1.4.javascript学习内容
-javascript语法基础
-使用JS操作网页(DOM)
-使用JS操作浏览器(BOM)
2.JAVASCRIPT基础
2.1.基本语法
2.1.1.引入方式和引入位置
向HTML页面插入JavaScript的主要方法,就是使用<script元素>。
使用<script>元素的方式有两种:直接在HTML页面中嵌入JavaScript代码和包含外部的JavaScript文件。
-JS代码存放在标签对<script>...</script>中。
内部
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>在HTML中使用JavaScript</title>
</head>
<body>
<h1>在页面中嵌入JavaScript</h1>
<script type="text/javascript">
window.document.write("hello,world");
</script>
</body>
</html>
<script>标签的位置
关于<script>标签的位置,<script>应该放在页面的<head>元素中。
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>在HTML中使用JavaScript</title>
<script type="text/javascript" >
window.document.write("世界你好!!!");
</script>
</head>
<body>
<h1>将JavaScrip标签放在head上</h1>
</body>
</html>
注意:
1、 页面上可以有多个<script>标签
2、<script>标签按顺序执行
3、<script>标签可以出现在任意的页面位置
4、<script>标签一定要写</script>关闭,而不能<script/>这样关闭。否则没有任何错误信息,但是没有运行结果。
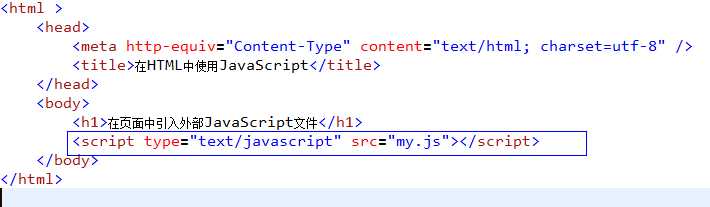
外部
-使用script标签的src属性引入一个js文件。(方便后期维护,扩展)
例:<script src=”test.js” type=”text/javascript”></script>
注:规范中script标签中必须加入type属性



2.1.2. 区分大小写
与 Java 一样,变量、函数名、运算符以及其他一切东西都是区分大小写的。
比如:
变量 test 与变量 TEST 是不同的。
Java: // /* */ /** */
HTML: <!-- -->
CSS: /* */
JavaScript:
ECMAScript注释与 Java语言的注释相同
ECMAScript 借用了这些语言的注释语法。
有两种类型的注释:
单行注释以双斜杠开头(//)
多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
window.alert() 或写为 alert() :显示一个提示框显示内容。
window.document.write() :在网页的当前位置处写内容。
变量是弱类型的
与 Java不同,ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值。
因此,可以随时改变变量所存数据的类型(尽量避免这样做)。
例子
var color = "red";
var num = 25;
var visible = true;
ECMAScript 中的变量是用 var 运算符(variable 的缩写)加变量名定义的。例如:
var test = "hi";
在这个例子中,声明了变量 test,并把它的值初始化为 "hi"(字符串)。
每个变量仅仅是一个用于保存值的占位符而已。定义变量时要使用var操作符(var是关键字),后跟变量名
var message;
这行代码定义了一个名为message的变量,该变量可以用来保存任何值,也可以直接初始化变量。
var message ="hi";
ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值。
<script type="text/javascript" >
//定义变量
var color = "red";
var num = 25;
var visible = true;
</script>
同时,可以随时改变变量所存数据的类型(尽量避免这样做)。
<script type="text/javascript" >
//定义变量
var message = "hello";
message = 100;
alert(message);
</script>
该案例中变量message一开始保存了一个字符串值"hi" 然后又被一个数值100取代。这在ECMAScript是有效的,但是不建议这样使用。
使用细节:
1、 var关键字在定义变量的时候可以省略不写
2、 变量名可以重复,后面的将覆盖前面的变量
3、 变量的类型取决于值的类型
一条语句定义多个变量。
中间使用豆号隔开即可,可初始化,也可以不初始化。
<script type="text/javascript" >
var name = "jack",
age = 28,
gender = "男";
</script>
JavaScript代码块及其代码块变量作用域
<script type="text/javascript" >
//代码块 (Java)对代码进行封装 隔离变量的作用域
{
var a = 100;
document.write(a + "</br>");
} {
document.write(a + "</br>");
//JavaScript不会隔离变量作用域
}
</script>
标签:
原文地址:http://www.cnblogs.com/cxspace/p/5769651.html