标签:
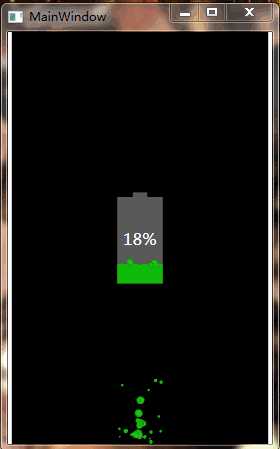
先上效果图

这个效果来自于三星S5的充电界面,当然有些细节差别,主要看思路.本文目的是技术交流,不要将效果直接运用于商业产品和项目.
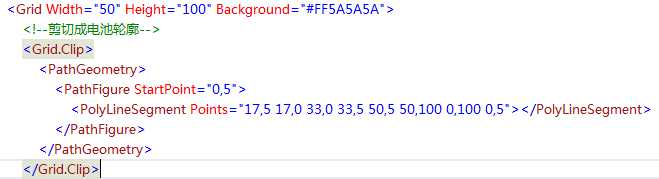
因为电池内部有好几个部分,所以本例用了一个Grid来做背景,用Clip属性剪切出一个电池的轮廓,这样不仅显示出一个电池的轮廓,还可以避免水波和气泡跑显示Grid的外面.
Clip的内部,是一个Path形状.具体画法就不多说了,以前写过.有兴趣的同学看这里:http://www.cnblogs.com/tsliwei/p/5609035.html

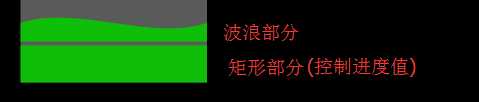
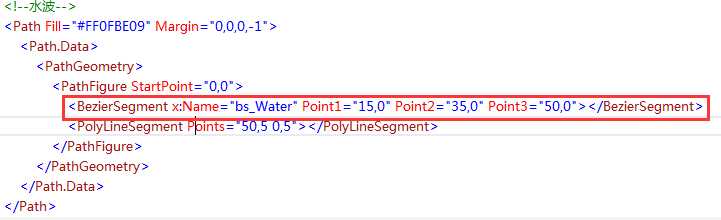
整个液体分两部分,上面是波浪,下面是矩形.进度值实际控制的是矩形的高度.两个控件放到StackPanel中,让下面的矩形往上顶.最后给波浪底部Margin值为-1,使其看起来没有间隙.

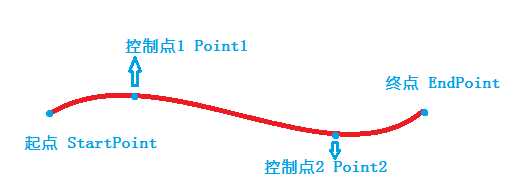
波浪是用贝塞尔曲线实现的,首先介绍下贝塞尔曲线

贝塞尔曲线有4个点,起点终点和两个控制点.(此处可以不看:上图画的并不准确,因为控制点并不一定在曲线上).通过两个控制点决定曲线的路径.
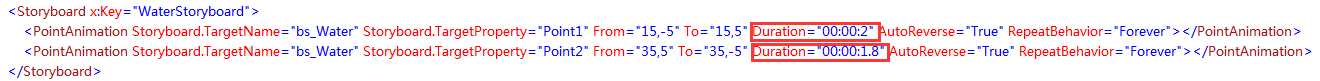
显然上图这本身就是个波浪形.使用点动画PointAnimation控制两个点上下运动就有了波浪的动态效果.注意两个动画时间不要一样,否则看起来动画太假.两个时间错开一点点就好了.

波浪部分宽度是50,高度是5

这里的气泡效果就是个典型的粒子效果,而且是最简单的那种,并不涉及到什么复杂的公式计算.
简单介绍下原理:这里的气泡可以看成是圆按照一定的速度不断的上升(改变Y轴坐标).所以规定一个速率,规定一个距离,使用帧动画CompositionTarget.Rendering,在每一帧都在Y轴上加这个速率在一帧移动的距离.然后判断又没达到规定的距离.如果达到,移除这个圆圈,否则继续上升.
气泡可以分成三个部分:
1.电池内部的气泡.大小适中,移动速度最慢,移动距离最短.
2.屏幕底部的大气泡,个头比较大,移动速度较慢,移动距离较短.
3.屏幕底部的小气泡,个头最小,移动速度较快,移动距离较远.
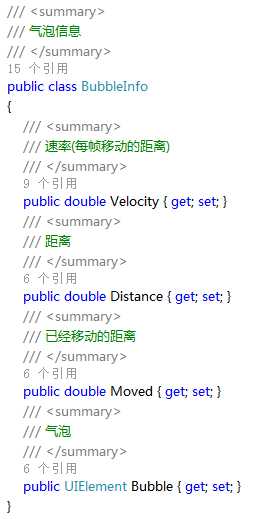
新建一个Class,用来表示气泡信息

其中两个重要属性,一个是速率,一个是气泡需要移动的距离.这两个属性决定了气泡的运动轨迹.第三个属性是用来判断气泡是不是完成了使命,第四个属性是添加一个对气泡的引用,这样方便在后台控制气泡.
定义三个集合,用来存放三部分的气泡信息.
在帧渲染事件内,遍历三个集合.让集合里的每个气泡都向上移动(Canvas.SetTop),判断气泡是不是已经移动了指定的距离,是的话就在页面移除气泡,集合也移除该气泡信息.判断集合的Count是不是小于规定个个数,如果小于,就向页面添加气泡,集合添加气泡信息.
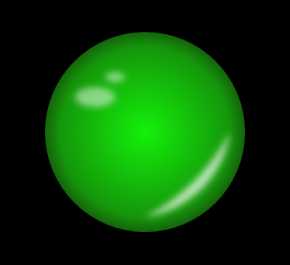
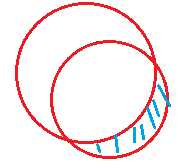
为了美观,我自己画了个气泡的模型,用在了大气泡上.小气泡直接用的椭圆,因为即使用模型,因为太小,也看不出来.实际上大气泡也不怎么看得出来.不过既然写了,还是介绍下吧.画的并不是很好看.还请见谅.

首先这个气泡就是个ViewBox.方便缩放.
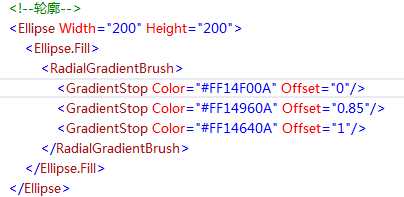
轮廓是个正圆,Fill给了个渐变画刷,向外不断加深,在最外圈0.85-1的部分是最深的.三个点的R都是20,B都是10,绿色部分G依次减小,分别是240,150,100.

右下边的月牙是个Path,给了个半径是10的模糊效果.Fill是半透明的白色.月牙的画法就是两个弧线,起点和终点相同,半径不同.

左上角的亮点就是两个椭圆,和月牙一样.半径是10的模糊效果.Fill是半透明的白色.
源码下载: 三星手机电池充电效果.rar
推荐一个不错的Blend,Wpf,sl交流群
群号码:152049269
欢迎大神,萌新踊跃加入,交流探讨,共同进步!
标签:
原文地址:http://www.cnblogs.com/tsliwei/p/5770546.html