标签:
iOS开发UI篇—核心动画(UIView封装动画)
一、UIView动画(首尾)
1.简单说明
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIViewbeginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate 设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
2.代码示例
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19 - (void)viewDidLoad
20 {
21 [super viewDidLoad];
22
23 }
24
25 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
26 {
27 //打印动画块的位置
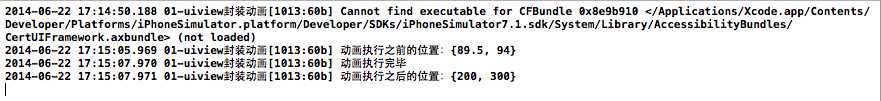
28 NSLog(@"动画执行之前的位置:%@",NSStringFromCGPoint(self.customView.center));
29
30 //首尾式动画
31 [UIView beginAnimations:nil context:nil];
32 //执行动画
33 //设置动画执行时间
34 [UIView setAnimationDuration:2.0];
35 //设置代理
36 [UIView setAnimationDelegate:self];
37 //设置动画执行完毕调用的事件
38 [UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
39 self.customView.center=CGPointMake(200, 300);
40 [UIView commitAnimations];
41
42 }
43
44 -(void)didStopAnimation
45 {
46 NSLog(@"动画执行完毕");
47 //打印动画块的位置
48 NSLog(@"动画执行之后的位置:%@",NSStringFromCGPoint(self.customView.center));
49 }
50 @end
执行结果:


打印动画块的位置:

3.UIView封装的动画与CALayer动画的对比
使用UIView和CALayer都能实现动画效果,但是在真实的开发中,一般还是主要使用UIView封装的动画,而很少使用CALayer的动画。
CALayer核心动画与UIView动画的区别:
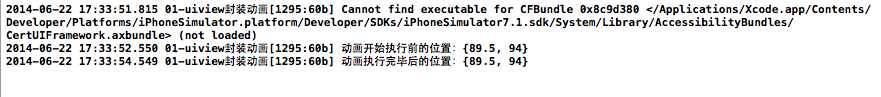
UIView封装的动画执行完毕之后不会反弹。即如果是通过CALayer核心动画改变layer的位置状态,表面上看虽然已经改变了,但是实际上它的位置是没有改变的。
代码示例:
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19
20
21 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
22 {
23 //1.创建核心动画
24 CABasicAnimation *anima=[CABasicAnimation animation];
25 //平移
26 anima.keyPath=@"position";
27 //设置执行的动画
28 anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
29
30 //设置执行动画的时间
31 anima.duration=2.0;
32 //设置动画执行完毕之后不删除动画
33 anima.removedOnCompletion=NO;
34 //设置保存动画的最新状态
35 anima.fillMode=kCAFillModeForwards;
36 // anima.fillMode=kCAFillModeBackwards;
37
38 //设置动画的代理
39 anima.delegate=self;
40
41 //2.添加核心动画
42 [self.customView.layer addAnimation:anima forKey:nil];
43 }
44
45 -(void)animationDidStart:(CAAnimation *)anim
46 {
47 //打印动画块的位置
48 // NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
49 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
50 }
51 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
52 {
53 //打印动画块的位置
54 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
55 }
56
57 @end
打印结果:

二、block动画
1.简单说明
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
转场动画
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)durationoptions:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2.代码示例
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
11 {
12 //block代码块动画
13 [UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
14 //执行的动画
15 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
16 self.customView.center=CGPointMake(200, 300);
17 } completion:^(BOOL finished) {
18 //动画执行完毕后的首位操作
19 NSLog(@"动画执行完毕");
20 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.center));
21 }];
22 }
23 @end
打印结果:

提示:self.customView.layer.position和self.customView.center等价,因为position的默认值为(0.5,0.5)。
三、补充
1.UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
2.UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5771110.html