标签:
参数:
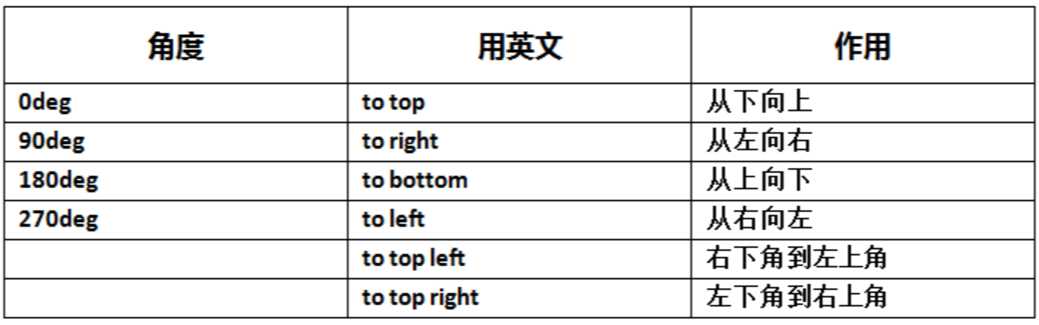
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
css代码:
1 #box{ 2 width:200px; 3 height:50px; 4 background-image:linear-gradient(to bottom,red,blue,green,yellow,pink,skyblue,orange); 5 }
效果:

标签:
原文地址:http://www.cnblogs.com/imguo/p/5771014.html