标签:
<script type="text/javascript" src="js文件"></script>
<script type="text/javascript">
//全局变量
name = alex
function func(){
//局部变量
var age = 18
//全局变量
gender = "women"
}
</script>
1> 取代if语句
//前面条件成立则运行后面操作
(a == b) && dosomething();
2> 用于回调函数
//若没有给参数a传值,则a默认为undefined假值,所以不执行a()。
function fn(a){
a && a();
}




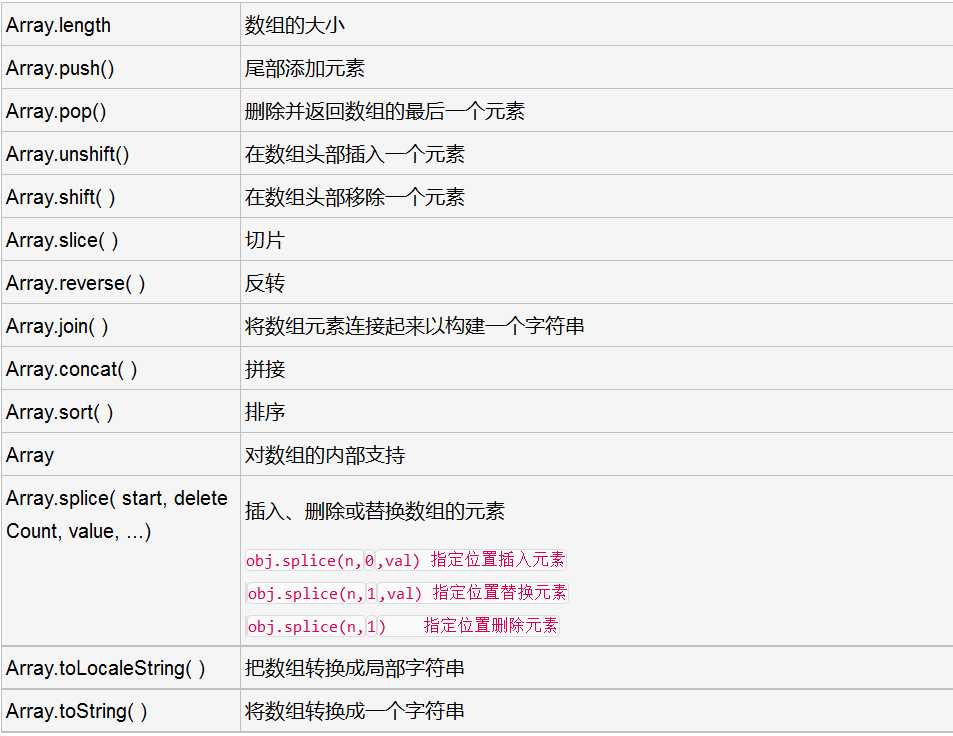
var name = Array("nick","alex");
var name = ["nick","alex"]


常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。
if(条件){
}else if(条件){
}else{
}
//switch语句,name等于alex执行第一个case,等于nick执行第二个case,其他执行default
switch(name){
case "alex":
age = 18;
break;
case "nick":
age = 21;
break;
default:
age = 0
}
var names = ["alex","nick"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
var names = ["alex","nick"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
while(条件){
//break;
//continue;
}
//循环的代码至少执行一次,结果为1
var num = 0;
do{
num++;
}while(num>10);
try{
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e){
//如果try代码块中跑出了异常,catch代码块中的代码就会被执行
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally{
//无论上述代码怎么,finally代码块始终会执行
}
//普通函数
function func(arg){
return true;
}
//匿名函数
var func = function(arg){
return "nick";
}
//自执行函数
(function(arg){
console.log(arg);
})("nick")
function man(name,age){
console.log(name,age);
}
man("nick",18); //nick 18
man("nick"); //nick undefined
man("nick",18,19); // nick 18
function man(){
console.log(arguments);
}
man("nick",18); //["nick",18]
man("nick"); //["nick"]
man("nick",18,19); //["nick",18,19]
var name = "nick";
(function Main(){
console.log(name); //undefined
if(1){
var name = "alex";
}
console.log(name);//alex
})();
console.log(name);//nick
//声明需提前,在JavaScript引擎“预编译”时进行,函数在被执行之前,会江其中的变量全部声明,而不赋值
var name = "nick";
function Main(){
function F1(){
var name = "alex";
console.log(name);
}
function F2(){
console.log(name);//nick
}
F1();
F2();
}
Main();
//从内到外的优先级寻找
//F2()的作用域链为F2()--》Main()
function f1(){
var n = 1;
add = function(){
n++;
}
function f2(){
console.log(n);
}
return f2;
}
var result = f1();
result();//1
add();
result();//2
闭包使函数的变量都被保存在内存中,内存消耗大,所以少用闭包,否则会造成网页的性能低,在IE中可能导致内存的泄露,在退出函数之前,将不使用的局部变量全部删除
构造函数模式:不过这样把同样的函数封装到了不同的对象,造成了内存浪费
function Foo(name,age){
this.Name = name;
this.Age = age;
this.Func = function(){
return this.Name + this.Age
}
}
var obj = new Foo("nick",18);
var ret = obj.Func();
console.log(ret);
var obj2 = new Foo("alex",22);
原型模式
function Foo(name,age){
this.name = name;
this.age = age;
}
Foo.prototype = {
GetInfo:function(){
var str = "is good";
return this.name + str;
}
Func:function(){
return this.name + this.age;
}
}
var obj = new Foo("alex",22);
console.log(obj.name);//alex
console.log(obj.age);//22
var ret = obj.GetInfo();
console.log(ret);//alex is good
var ret2 = obj.Func();
console.log(ret2);//alex18
所有的构造函数的prototype属性都指向另一个对象(同一块内存地址),这个对象的所有属性和方法,都会被构造函数的实例继承
Foo.prototype.isPrototypeOf(obj) //true
Foo.prototype.isPrototypeOf(obj2) //true
obj.hasOwnProperty("name") //true
obj.hasOwnProperty("age") //true
"name" in obj //true
"age" in obj //true
JavaScript中的eval既可以运行代码也可以获取返回值
a = eval("1+1");
console.log(a);
var p = /nick/g;
console.log(p.test("nickalexnick"));//true
console.log(p.exec("nickalexnick"));//["nick",index:8,input:"nickalexnick"]
JavaScript中支持正则表达式,其主要提供了两个功能:
匹配模式:

元字符 名称 匹配对象 . 点号 单个任意字符(除回车\r、换行\n、行分隔符\u2028和段分隔符\u2029外) [] 字符组 列出的单个任意字符 [^] 排除型字符组 未列出的单个任意字符 ? 问号 匹配0次或1次 * 星号 匹配0交或多次 + 加号 匹配1次或多次 {min,max} 区间量词 匹配至少min次,最多max次 ^ 脱字符 行的起始位置 $ 美元符 行的结束位置 | 竖线 分隔两边的任意一个表达式 () 括号 限制多选结构的范围,标注量词作用的元素,为反向引用捕获文本 \1,\2... 反向引用 匹配之前的第一、第二...组括号内的表达式匹配的文本

\d 数字,等同于[0-9] \D 非数字,等同于[^0-9] \s 空白字符 \S 非空白字符 \w 字母、数字、下划线,等同于[0-9A-Za-z_](汉字不属于\w) \W 非字母、数字、下划线,等同于[^0-9A-Za-z_]
时间操作中有两种时间:

Date 操作日期和时间的对象 Date.getDate( ) 返回一个月中的某一天 Date.getDay( ) 返回一周中的某一天 Date.getFullYear( ) 返回Date对象的年份字段 Date.getHours( ) 返回Date对象的小时字段 Date.getMilliseconds( ) 返回Date对象的毫秒字段 Date.getMinutes( ) 返回Date对象的分钟字段 Date.getMonth( ) 返回Date对象的月份字段 Date.getSeconds( ) 返回Date对象的秒字段 Date.getTime( ) 返回Date对象的毫秒表示 Date.getTimezoneOffset( ) 判断与GMT的时间差 Date.getUTCDate( ) 返回该天是一个月的哪一天(世界时) Date.getUTCDay( ) 返回该天是星期几(世界时) Date.getUTCFullYear( ) 返回年份(世界时) Date.getUTCHours( ) 返回Date对象的小时字段(世界时) Date.getUTCMilliseconds( ) 返回Date对象的毫秒字段(世界时) Date.getUTCMinutes( ) 返回Date对象的分钟字段(世界时) Date.getUTCMonth( ) 返回Date对象的月份(世界时) Date.getUTCSeconds( ) 返回Date对象的秒字段(世界时) Date.getYear( ) 返回Date对象的年份字段(世界时) Date.parse( ) 解析日期/时间字符串 Date.setDate( ) 设置一个月的某一天 Date.setFullYear( ) 设置年份,也可以设置月份和天 Date.setHours( ) 设置Date对象的小时字段、分钟字段、秒字段和毫秒字段 Date.setMilliseconds( ) 设置Date对象的毫秒字段 Date.setMinutes( ) 设置Date对象的分钟字段和秒字段 Date.setMonth( ) 设置Date对象的月份字段和天字段 Date.setSeconds( ) 设置Date对象的秒字段和毫秒字段 Date.setTime( ) 以毫秒设置Date对象 Date.setUTCDate( ) 设置一个月中的某一天(世界时) Date.setUTCFullYear( ) 设置年份、月份和天(世界时) Date.setUTCHours( ) 设置Date对象的小时字段、分钟字段、秒字段和毫秒字段(世界时) Date.setUTCMilliseconds( ) 设置Date对象的毫秒字段(世界时) Date.setUTCMinutes( ) 设置Date对象的分钟字段和秒字段(世界时) Date.setUTCMonth( ) 设置Date对象的月份字段和天数字段(世界时) Date.setUTCSeconds( ) 设置Date对象的秒字段和毫秒字段(世界时) Date.setYear( ) 设置Date对象的年份字段 Date.toDateString( ) 返回Date对象日期部分作为字符串 Date.toGMTString( ) 将Date转换为世界时字符串 Date.toLocaleDateString( ) 回Date对象的日期部分作为本地已格式化的字符串 Date.toLocaleString( ) 将Date转换为本地已格式化的字符串 Date.toLocaleTimeString( ) 返回Date对象的时间部分作为本地已格式化的字符串 Date.toString( ) 将Date转换为字符串 Date.toTimeString( ) 返回Date对象日期部分作为字符串 Date.toUTCString( ) 将Date转换为字符串(世界时) Date.UTC( ) 将Date规范转换成毫秒数 Date.valueOf( ) 将Date转换成毫秒表示
详见:http://www.cnblogs.com/suoning/p/5656403.html
python基础-第十一篇-11.1JavaScript基础
标签:
原文地址:http://www.cnblogs.com/xinsiwei18/p/5766926.html