标签:
一、段落样式
css中关于段落的样式主要有行高,缩进,段落对齐,文字间距,文字溢出,段落换行等。它们的具体语法如下:
line-height : normal | length text-indent : length text-align : left | right | center | justify letter-spacing : normal | length text-overflow:clip | ellipsis word-wrap:normal | break-word
其中行高指的是段落中每一行文字所占据的高度,其与文字大小有着本质的区别。设置了行高之后,行内的文字会在行内垂直居中对齐(父容器不小于行高),这是网页布局中常用的一种对齐方式。
例:
p { line-height:25px;font-size:15px}
用该种方式设置文本之后,文本标签内的第一行内容会与文本的上边框产生5像素的间距。
缩进是网文排版中经常用到的一中种样式,它控制段落的首行缩进。
例:
p { text-indent:2em;}
p标签中的文本首行缩进2个字符长度。其属性值也可以是px,pt,cm等表示长度的单位。
段落对齐可以将标签内的文字采用特有的方式对其,其属性值分别表示的是向左对齐,向右对齐,居中对齐以及两端对齐。其中居中对齐在网页中布局中经常用到,而两端对齐(justify )则大多用于外文网站中对文章进行排版。
例:
p { text-align:center;}
P中的文本将处于中间部位。
letter-spacing和word-wrap分别表示文字间距和文本换行,不经常使用。letter-spacing所设的值通常指的是文字的水平间距,至于垂直间距,我们可以使用line-height来设置调整。word-wrap的两个属性值表示的是在边界处是否断行,normal不断行,即可以溢出。而break-word则使内容将在边界内换行。如果需要,单词内部允许断行。
text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果(ellipsis),还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
例:
div,input{
overflow: hidden; /*条件1:超出部分隐藏*/
white-space: nowrap;/*条件2:强制在同一行内显示所有文本*/
text-overflow: ellipsis;/*超出部分显示。。。*/
}
二、背景
确定背景的样式有颜色,图片,平铺方式,定位等。
1背景颜色
设置标签的背景颜色通常使用到background-color : transparent | color
其中第一个值表示的是背景透明,第二个值则是一种颜色的表现方式。颜色的三种表现方式依次为英文字母,#后接6位十六进制数,rgb()或rgba()。
例:
div{
background-color:red;
}
div{
background-color:#ff0000;/*这里可以简写为#f00*/
}
div{
background-color:rgb(255,0,0)
}
div{
background-color:rgba(255,0,0,1);/*第四个值为不透明度,取值范围0~1*/
}
这四种表现方式都产生同样的红色背景。
2.背景图片
background-image : none | url ( url )
使用背景图片可以将文本外的图片作为特定标签的背景,其值为背景图片相对于网页文件的路径或绝对路径(网上的图片)。
例:
body { background-image:url(images/bg.gif);}
同时背景图片也可以是自定义的对象,css3中新增了线性渐变和径向渐变,这里我们了解一下线性渐变。
例:
background-image:linear-gradient(to left, red 30%,blue);
上面的例子为元素设置了一个右边0~30%的宽度为红色,之后为从红色到蓝色的渐变。从子中可以看出线性渐变有三个值依次用逗号隔开,它们分别指的是渐变方向,起始点颜色和终点颜色。其中在颜色后可接空格加上百分比,表示该颜色在整个对象中所占的比例,随后才开始发生渐变。
对于第一个属性值,除了使用英文表示其渐变的方向外也可以用数字加deg(角度)来表示,其是以正上方为0deg,角度值按顺时针方向依次增大。该值所描述的点为渐变的终点,其起点位置则处于该点按顺时针旋转的180deg方向元素的边框上。
例:
background-image:linear-gradient(270deg, red 30%,blue);
它的显现效果与上面的一致。
3.平铺方式
background-repeat : repeat | no-repeat | repeat-x | repeat-y;
背景的平铺方式一般用于背景是以图片的方式呈现的情况下,其值分别表示的是铺满、不平铺、沿X轴方向平铺和沿Y轴方向平铺。
例:
body { background-repeat:repeat-x;}/*背景图片或其他对象水平方向平铺*/
4.背景定位
background-position : 左对齐方式 上对齐方式
背景定位表示的是所设置的背景对象相对于目标元素的位置,其两个值分别表示水平方向和垂直方向上坐标,可以用英文表示,也可以用百分比,像素表示。
例:
body { background-position:left bottom;}
body { background-position:30% 20px;}
5.背景原点
background-origin : border-box | padding-box | content-box;
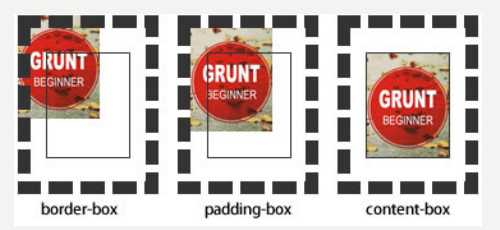
该属性设置元素背景图片的原始起始位置,在设置该属性时,必须保证背景的background-repeat为no-repeat,此属性才会生效。所谓的原始起始位置其实也可以理解为背景的定位,只是它规定的三个属性值使得这个定位只能规定在元素的边框,内边距,内容区上。如下图所示:

6.背景显示区
background-clip : border-box | padding-box | content-box | text
设定了背景图像向外裁剪的区域。即在元素内部所能看到的背景,其显示结果如下:

7.背景尺寸
很多情况下,我们所设置的背景图片并不与元素的尺寸所匹配,这时,我们要么只能看到背景图片的一部分,要么会在元素内看到大量的空白背景,这与我们的预期不相符。未达到效果,我们便要对背景图片的尺寸进行设置,其语法如下:
background-size:宽度值 高度值
对于其属性值的取值,我们有以下五种取值方式:
auto 默认值,不改变背景图片的原始高度和宽度。
长度值 成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放。
百分比 0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上。
cover 可选。阴影的尺顾名思义为覆盖,即将背景图片等比缩放以填满整个容器寸。
contain 可选。阴影的颜色。请参阅 CSS 颜容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止色值。
通过对上面取值方式的了解,我们可以很方便将背景图片设置成我们想要的样子。
例:
div{
background:url(img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
通过上面的设置,我们便将背景图片的尺寸设置成了完全填充元素的样式。
了解了以上七种背景样式的设置之后,我们可以在实际代码操作中进行简写,其格式如下:
background: 背景色 背景图片 背景平铺方式 背景定位
使用这种方式我们可以大大减少代码量的书写。
例:
body {
background-color:# EDEDED;
background-image:url(images/bg.png);
background-repeat:no-repeat;
background-position:50% 30px;}
进行缩写后则只有一行代码
body { background:#EDEDED url(images/bg.png) no-repeat 50% 30px;}
以上是对某元素设置单一背景,了解上面的知识后,我们也可以对一个元素设置多个背景图片。具体语法如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
我们只需要用逗号隔开每组 background 的缩写值,其中要注意的是:
1.如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
2.如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
3.background-color 只能设置一个。
标签:
原文地址:http://www.cnblogs.com/wuxiaoshang/p/5771294.html