标签:
边框图片 boder-image:
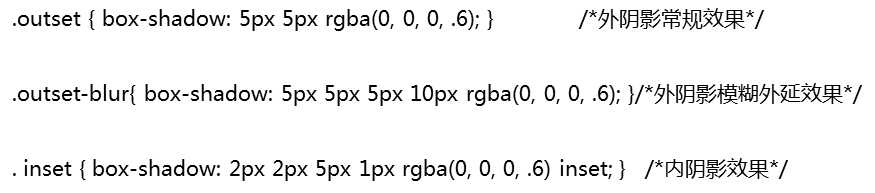
盒子阴影 box-shadow:
box-shadow:X轴偏移量 Y轴偏移量[阴影模糊半径] [阴影颜色] [投影方式]

段落样式
行高
p{line-height:25px;}
p{line-height:150%;}
段落缩进
text-align:left|right|center|justify(两端对齐)
p{text-align:right;}
p{text-align:center;}
p{text-align:justify;}*两端对齐*
文字间距
letter-spacing:normal|legth
p{letter-spacing:5px;}
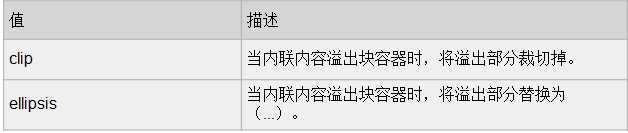
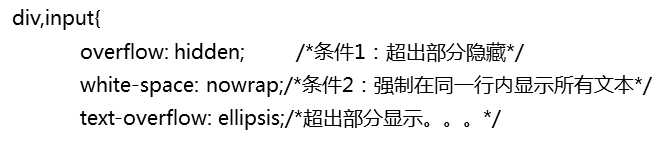
文字溢出
text-overflow:clip|ellipsis


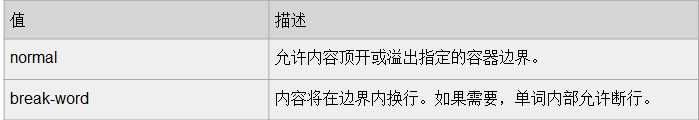
段落换行
word-wrap:normal|break-word

背景样式
背景颜色
background-color:transparent|color
body{background-color:red}
背景图片
background-image:none|url(url)
背景平铺方式
background-repeat:repeat|no-repeat|repeat-x(向X轴方向平铺)|repeat-y(向Y轴方向平铺)
背景定位
background-position:左对齐方式 右对齐方式
body{background-position:left bottom}
body{background-position:30%20px;}
背景原点、
![]()
背景的显示区域
![]()
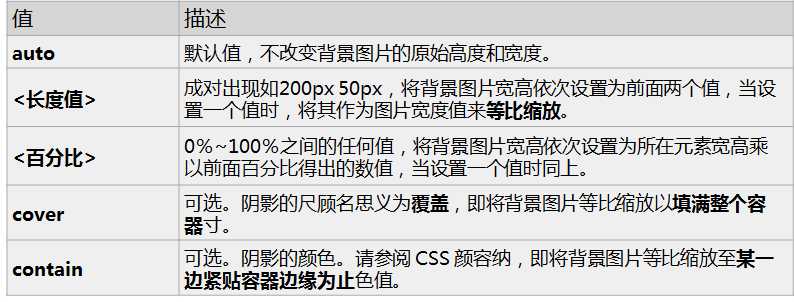
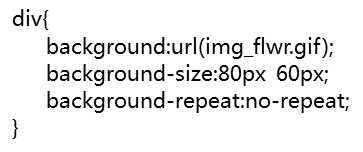
背景尺寸


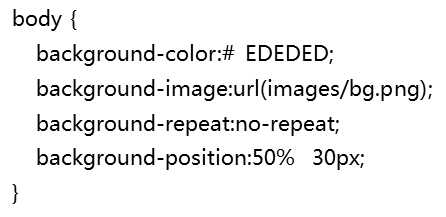
背景样式缩写

缩写后
![]()
标签:
原文地址:http://www.cnblogs.com/yek9520/p/5771285.html