标签:
第一篇技术博客,一定要认真!
第一篇技术博客,一定要认真!
第一篇技术博客,一定要认真!
好了,进入正题:
一 什么是脚本语言?
程序的运行方式有两种:编译运行和解释运行
1.1
前者的典型代表是java,
从文件角度看分为三步:
write[编写]:
a.java文件(拿个记事本就能写,扩展名是.java),
compile[编译]:
编译(cmd命令是java a.java,ide集成了编译器运行之前自动编译)之后产生了a.class文件(是一堆二进制码,人看不懂,是给虚拟机看的)
运行[run]:
运行就是a.class文件在虚拟机上跑,在控制台或者dos输出结果,一个典型的helloworld!到此执行完成
这里有必要提一下java牛逼哄哄的"一次编写,处处运行",举个例子就是windows下编译的.class文件拿到linux环境下照样能跑,根本原因是虚拟机[jvm]只认.class二级制码文件,脱离了平台的限制,这样还有一个好处就是无法看到源码,除非反编译,抄都没地方抄。
1.2
解释运行不产生中间代码,就像翻译一样,一句话一句话执行,脚本语言的执行原理就是这样
这样运行的一个典型坏处就是一段10次循环的for循环,它就得翻译10遍,造成了重复执行同一段代码的现象,因而执行效率比较低
但针对简短的代码而言,没有什么计算量(后台处理程序是有一定计算量的),性能影响不是很明显,这也就是为什么脚本语言总用在前端一些简单的特效和计算上的原因
二 个人学习路径
在学校打酱油的J2EE项目要做一些前端特效,组长是大神前端后端全包,我这个当小弟的看着组长那么辛苦于心不忍(其实也是想学一点东西),于是自告奋勇要模仿着组长那几个页面的脚本也完成一些工作。本来的理解是照葫芦画瓢,不就jquery么,就几个选择器,回调函数的什么的,有啥难的?找了几个传智播客的视频看一看,搞得入了门,就开始坑队长了...最弱智的一个问题是int i=$("#div1").html(),当时憋了半天没想明白,这么SB的问题居然把组长带进去了,还像模像样地调试了半天...看着自己不是红叉就是不能响应的脚本,当时别提有多心酸了。心酸归心酸,该坑还得继续坑,除了把人家代码粘下来改成狗屎之外,就是在火狐上f12改自己的狗屎,浪费了好多精力。吃了不少亏,还是总结下吧。
1.别人的经验不能代替自己的思考。从个人来讲,当时我是很佩服我组长的,技术一流,解决问题能力强,有毅力,而且我组长性格也好,没有沾上技术大牛孤芳自赏的臭毛病,每次我的弱智bug他都好耐心地调好(如果是人家自己做可能只用一半时间),并且愿意把技术教授于我。但是为什么我的脚本还是写的那么烂?因为我偷懒了,我的思维天平倾向于依赖别人的经验,想走捷径。这是一种愚蠢的思想,身为技术人员,放弃了对技术的思考和探索,就像狼放弃了自己的牙和爪子,指望着吃从别人嘴里嚼烂的肉,用进废退,时间一长,就不得不面临着被淘汰的命运。
2.动手之前不要浮躁,正常的学习路线应该是这样的:先理解dom模型,再写一些简单的js脚本入门,之后系统的学习jquery(毕竟强大,js虽然是基础,但主要是入门领会思想,回头遇到问题再复习js也不迟)。推荐一个网站:w3c,里面的代码有展示功能,寓教于乐,更生动一点。推荐一个jquery工具:webstorm,其功能强大简直可以用丧心病狂形容,从此妈妈再也不用担心我不会jquery了。
三 技术总结
JQuery是javaScript的库,所谓的库就是对js做了一个封装,如果js是一条生鱼,那么jquery就是红烧好的装在真空袋子里面熟食,食用起来更方便。在无聊的语法解释之前,有必要说一下dom模型。
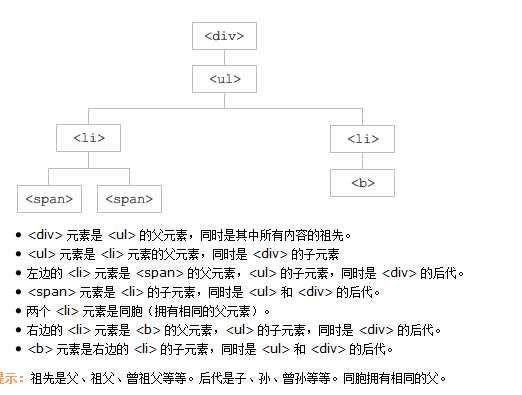
document object model是一种基于浏览器的建模,它将浏览器页面的元素抽象成树形结构,根元素是document,枝叶有<div>,块,就像地图里面的省,下面有<p>,文本,<img>,图片等若干元素,这样组织的一大好处就是有条理性,另外能够通过父子,邻居关系遍历到每一个元素,从计算机和人的角度都很容易接受。每个元素想要被选到有四条路径(按照常用度排序):
1.id选择:<p id="p1" class="style1">我是一段话</p> ; $(“#p1”) 【$代表juqery选择器,()里面是字符串,所以要打引号,#的含义是代表id】
2.元素选择: $("p") 【选择所有段落元素】
3.类选择器:$(".style1") 【选择style1这一类的元素】
4.采用相对位置的选择器:$("#p1").find("p10") 【选择了p1到p10之间的所有子元素】
前面通过dom模型对浏览器做了抽象,那么拿到元素之后呢?接下来就说一下JQuery/JS的另外一个特点:弱类型
我们知道在java中有八种基本数据类型,从int到char,为了符合面向对象的思想,对八种基本数据类型又做了装箱:从integer到character不等,再往上是所有对象的父类,object类(从此可以看出树形结构在计算机应用之广泛),但是在JQuery/JS中,只有一种类型,var类型,var类型就像孙悟空,囊括了所有从int到object的所有变种(你能想到的所有类型,反正声明变量上来就是var,var a=‘100‘声明了一个字符串100,var a=100声明了整形100,前者加200是100200,后者是300):
比如声明一个数组(二维的):var a=new Array(); a[1]=new Array("a","b");
在比如获取标签元素并改变css样式:var p1=$("#p1") p1.attr("font-color":red)
还可以定义对象(他们管他叫JSON,就是脚本中的对象,注意这是一个雇员而非普通抽象类型):
var employees=[{"name":"BillGates","money":"100"},{"name":"Baffete","money":"200"}]
定了了一个对象数组,有两个雇员,盖茨和巴菲特,如果想看到盖茨的存款那么下面的代码可以做到:
$("#p1").html("<B>"+employee[0].money+"</B>"),让p1的内容显示盖茨的存款100块,哈哈
dom模型作为针对浏览器建模,var类型作为接受对象的容器,走到这里我忽然想到了MVC的设计思想(model[模型]+view[视图]+controller[控制层],无论从请求响应流程角度,还是从解耦抽取代码角度看都堪称完美的一种软件设计思想)。那么dom和var同属于M层,手里有了砖头[盖房子的基本单位],接下来就该考虑的是如何让这些砖头组织起来,也可以理解成为让这些砖头之间发生关系,动起来。
从客户角度来讲,于电脑交互靠鼠标,就容易想到鼠标的两个操作,点击和移动,对应两个最常用的事件click和mouseover
$("button").click(function(){执行的代码}) 这段代码的含义是点击了按钮触发了一个函数(这个函数如果只用于点击就不用起名字了,类似于匿名函数),完整的代码是这样子的,$(document).ready是浏览器打开页面时执行的第一段代码:
<script type="text/javascript" >
$(document).ready(function () {
$("#mm").click(function () {
alert("123")
})
})
</script>
如果好多事件都用到了一个函数那么可以这么干,onclick="a()"是指点击按钮时触发的事件:
<script type="text/javascript" >
function a() {
alert("nihao a")
}
</script>
<input type="button" id="mm" onclick="a()">
一个经典的jquery代码的两种写法到此完成,它实现的功能是,点击按钮弹出一个你好啊的对话框,之后可以在这基础上动一些小手脚,比如添加一段1000毫秒的动画,点击按钮之后,让一个画布(div)铺满整个屏幕,伸缩,淡出,显示指定的文字等等....除此之外还能发送ajax请求,所谓的ajax(异步消息处理),通俗地讲就是区别于传统TCP交互方式【同步处理】,传统方式的一个典型例子是发送一个request,回传response之后刷新整个页面,对于某些请求(如只需改动页面某一数据)由于消耗资源太大,就发明了异步消息处理(回顾一下同步和异步,通俗地讲同步就是A喊B吃饭,A只有在得到B的回应之后才能做别的事情,异步中A只发送消息,而不必等待B的回应),在不刷新整个页面的条件下得到了响应,发送和得到的数据格式可以是json样式的
四 碎碎念的回顾
这一部分主要是对一些零散的知识点做一些回顾,代码基本上都自己跑了一遍,看着效果也会有成就感,主要复习jquery的鸡零狗碎(理解了思想之后其实到这里就好像记单词,我从w3c上面扒下来一些散碎,就像字典一个留个索引,方便以后用的时候回顾),也会穿插一点json,ajax,学习的时候注意推广着想(如对象-》数组对象;获取css的一个属性-》获取css的多个属性-》修改css的多个属性,下拉-》上拉-》动画时间,快慢-》能不能写一个回调函数?)
4.1语法
<head> <script src="jquery-1.4.2.min.js"></script> </head>
在head里引入jquery库
语法:
$(this).hide()
$(selector).action() 美元符代表jquery,选择符selector查询和查找html元素,action()执行对元素操作
$(document).ready(function(){...});
选择器:$("p#demo")选取所有id=demo的<p>元素$("[href$=‘.jpg‘]") 选取所有 href 值以 ".jpg" 结尾的元素$("p").css("background-color","red");选取所有指定样式的元素
4.2效果(效果都可以加入callback作为参数,即回调函数【执行完效果后执行回调函数】)
hide(),隐藏;show(),显示;toggle()隐藏的变成显示的,显示的变成隐藏的
fadein(),淡入(渐渐显示隐藏的元素);fadeout,淡出;fadetoggle,fadeto("slow",0.7) 快慢,透明度
$("button").click(function(){ $("div").animate({ left:‘250px‘, height:‘+=150px‘, width:‘+=150px‘ }); });
animate:执行动画
$("button").click(function(){ var div=$("div"); div.animate({left:‘100px‘},"slow"); div.animate({fontSize:‘3em‘},"slow"); })
上面这行代码执行了2个动画
stop:停止动画
$("p").hide(1000,function(){ alert("The paragraph is now hidden"); });
在执行渐隐之后回调无名函数
$("#p1").css("color","red") .slideUp(2000) .slideDown(2000);
改变样式之后执行了两段函数
4.3 jquery和html
里面的内容也可以设置:$("#p1").html("<p>"+我是一段文本+"</p>")
$("#test1").text(function(i,origText){
return "Old text: " + origText + " New text: Hello world! (index: " + i + ")";
拿到旧文本,在回调函数中显示
attr属性
$("button").click(function(){
$("#w3s").attr("href", function(i,origValue){
return origValue + "/jquery";
});
})
改变链接的内容
4.4添加
$("p").prepend("Some prepended text.");
4.5删除
$("p").remove(".italic");
上面的例子删除 class="italic" 的所有 <p> 元素:
4.6jquery和css
范例:
.important
{
font-weight:bold;
font-size:xx-large;
}
$("div").addClass("important");
设置了p的新样式
$("p").css({"background-color":"yellow","font-size":"200%"});
尺寸
$("#div1").width()返回了画布的宽度
4.7jquery遍历

dom就像一个家族,通过血脉可以找到每一位成员
向上的 parent,parents,parentsUntil("mm")介于之间的元素
向下的 children,children("p.1")类为1的p元素,find("span")介于之间的
所有同胞,下一个同胞,下一个所有同胞,到某一元素的所有同胞
first,last,eq,filter(".intro"),not五大过滤器,好像都是先选到元素再过滤的
$("p").not(".intro");不是intro类的p元素
4.8 AJAX
$("button").click(function(){
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
让div1载入了demo_test的内容,回调是一个格式,xhr封装了response的header,成功,返回200和success,statusTxt则是真正的返回值
$("button").click(function(){
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});
关键点:url(像谁请求,去哪?),data(数据,key-value形式的),回馈(data,状态[成功?失败])
<%
dim fname,city
fname=Request.Form("name")
city=Request.Form("city")
Response.Write("Dear " & fname & ". ")
Response.Write("Hope you live well in " & city & ".")
%>
交互代码,拿东西,处理,返回
noconflic作为处理$表达式符号作为其他框架关键字时候的冲突,很少见,到用的时候再百度吧
标签:
原文地址:http://www.cnblogs.com/UbalancedKiss/p/5771374.html