标签:
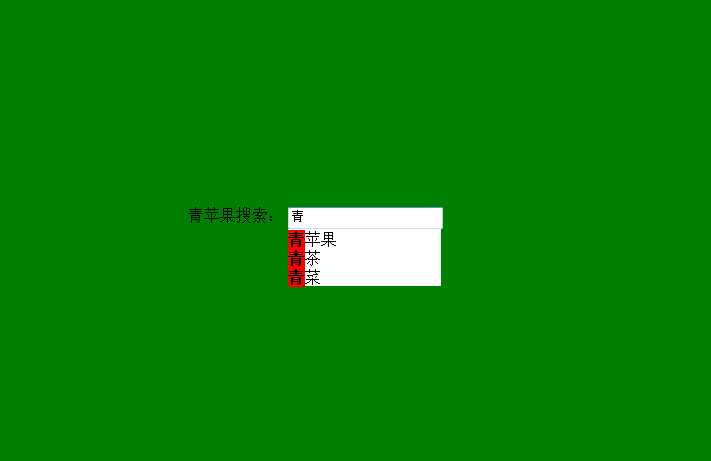
效果:
HTML代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InputText.aspx.cs" Inherits="DropDownLikeBaiDu.InputText" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title></title> 7 <script src="input.js" type="text/javascript"></script> 8 </head> 9 <body style=" background-color:green"> 10 <form id="form1" runat="server"> 11 <div style="margin-left: 300px; margin-top: 300px;"> 12 青苹果搜索: 13 <input type="text" id="SearchID" onfocus="javascript:if(this.value==‘请输入内容‘)this.value=‘‘;" 14 onkeyup="autoComplete.start(event)" onblur="javascript:if(this.value==‘‘)this.value=‘请输入内容‘;" /> 15 <div class="auto_hidden" style="margin-left:100px; background-color:white" id="SearchLike"> 16 <!--自动完成 DIV--> 17 </div> 18 </div> 19 </form> 20 </body> 21 <script> 22 var get_ID = document.getElementById("SearchID"); 23 var get_Like = document.getElementById("SearchLike"); 24 var autoComplete = new AutoComplete(get_ID, get_Like, [‘中国‘, ‘中南海‘, ‘青苹果‘, ‘青菜‘, ‘青茶‘, ‘博客园‘, ‘博士‘, ‘博大精深‘]); 25 </script> 26 </html>
JS代码:
1 var Bind = function (object, fun) { 2 return function () { 3 return fun.apply(object, arguments); 4 } 5 } 6 function AutoComplete(obj, autoObj, arr) { 7 this.obj = obj; //输入框 8 this.autoObj = autoObj; //DIV的根节点 9 this.value_arr = arr; //不要包含重复值 10 this.index = -1; //当前选中的DIV的索引 11 this.search_value = ""; //保存当前搜索的字符 12 } 13 AutoComplete.prototype = { 14 //初始化DIV的位置 15 init: function () { 16 this.autoObj.style.left = this.obj.offsetLeft + "px"; 17 this.autoObj.style.top = this.obj.offsetTop + this.obj.offsetHeight + "px"; 18 this.autoObj.style.width = this.obj.offsetWidth - 2 + "px"; //减去边框的长度2px 19 }, 20 //删除自动完成需要的所有DIV 21 deleteDIV: function () { 22 while (this.autoObj.hasChildNodes()) { 23 this.autoObj.removeChild(this.autoObj.firstChild); 24 } 25 this.autoObj.className = "auto_hidden"; 26 }, 27 //设置值 28 setValue: function (_this) { 29 return function () { 30 _this.obj.value = this.seq; 31 _this.autoObj.className = "auto_hidden"; 32 } 33 }, 34 //模拟鼠标移动至DIV时,DIV高亮 35 autoOnmouseover: function (_this, _div_index) { 36 return function () { 37 _this.index = _div_index; 38 var length = _this.autoObj.children.length; 39 for (var j = 0; j < length; j++) { 40 if (j != _this.index) { 41 _this.autoObj.childNodes[j].className = ‘auto_onmouseout‘; 42 } else { 43 _this.autoObj.childNodes[j].className = ‘auto_onmouseover‘; 44 } 45 } 46 } 47 }, 48 //更改classname 49 changeClassname: function (length) { 50 for (var i = 0; i < length; i++) { 51 if (i != this.index) { 52 this.autoObj.childNodes[i].className = ‘auto_onmouseout‘; 53 } else { 54 this.autoObj.childNodes[i].className = ‘auto_onmouseover‘; 55 this.obj.value = this.autoObj.childNodes[i].seq; 56 } 57 } 58 }, 59 //响应键盘 60 pressKey: function (event) { 61 var length = this.autoObj.children.length; 62 //光标键"↓" 63 if (event.keyCode == 40) { 64 ++this.index; 65 if (this.index > length) { 66 this.index = 0; 67 } else if (this.index == length) { 68 this.obj.value = this.search_value; 69 } 70 this.changeClassname(length); 71 } 72 //光标键"↑" 73 else if (event.keyCode == 38) { 74 this.index--; 75 if (this.index < -1) { 76 this.index = length - 1; 77 } else if (this.index == -1) { 78 this.obj.value = this.search_value; 79 } 80 this.changeClassname(length); 81 } 82 //回车键 83 else if (event.keyCode == 13) { 84 this.autoObj.className = "auto_hidden"; 85 this.index = -1; 86 } else { 87 this.index = -1; 88 } 89 }, 90 //程序入口 91 start: function (event) { 92 if (event.keyCode != 13 && event.keyCode != 38 && event.keyCode != 40) { 93 this.init(); 94 this.deleteDIV(); 95 this.search_value = this.obj.value; 96 var valueArr = this.value_arr; 97 valueArr.sort(); 98 if (this.obj.value.replace(/(^\s*)|(\s*$)/g, ‘‘) == "") { return; } //值为空,退出 99 try { var reg = new RegExp("(" + this.obj.value + ")", "i"); } 100 catch (e) { return; } 101 var div_index = 0; //记录创建的DIV的索引 102 for (var i = 0; i < valueArr.length; i++) { 103 if (reg.test(valueArr[i])) { 104 var div = document.createElement("div"); 105 div.className = "auto_onmouseout"; 106 div.seq = valueArr[i]; 107 div.onclick = this.setValue(this); 108 div.onmouseover = this.autoOnmouseover(this, div_index); 109 //搜索到的字符粗体显示 110 div.innerHTML = valueArr[i].replace(reg, "<strong style=\"background-color:red\">$1</strong>"); 111 this.autoObj.appendChild(div); 112 this.autoObj.className = "auto_show"; 113 div_index++; 114 } 115 } 116 } 117 this.pressKey(event); 118 window.onresize = Bind(this, function () { this.init(); }); 119 } 120 }
Demo下载:
http://files.cnblogs.com/files/xinchun/DropDownLikeBaiDu.zip
标签:
原文地址:http://www.cnblogs.com/xinchun/p/5771181.html