标签:
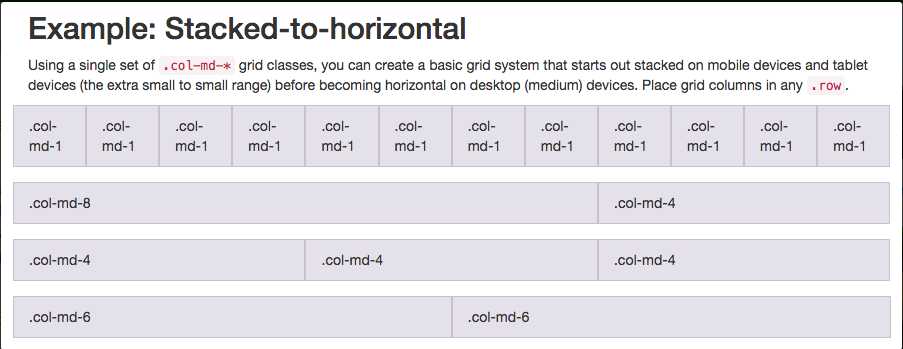
1.响应网格系统,这使得它很容易把元素放在行,并指定每个元素的相对宽度
.
要注意的是:
在使用网格布局系统之前,要不把布局的元素都添加到同一个<div>中,而且这个<div>必须有一个class,就是class=“row”
2.Bootstrap提供了方便的图标库:
需要引入下列的外部样式表:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
引入了这个图标库之后,给<i>标签添加相关的类就可以达到想要的效果:
第一种:


第二种:


第三种:


第四种:


6.设计文本输入框的类:


标签:
原文地址:http://www.cnblogs.com/hqutcy/p/5771467.html