标签:
iOS开发UI篇—无限轮播(循环利用)
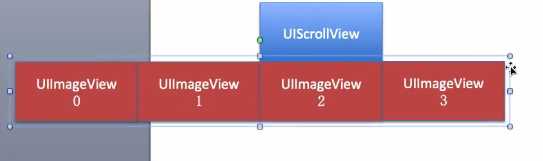
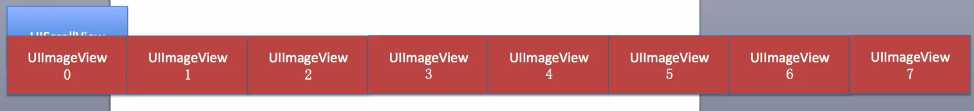
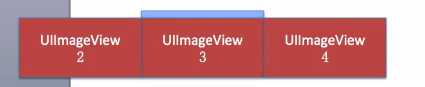
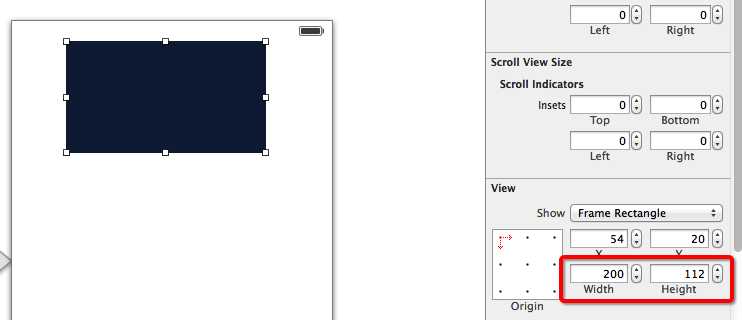
一、无限轮播
1.简单说明







1 //
2 // YYViewController.m
3 // 07-无限滚动(循环利用)
4 //
5 // Created by apple on 14-8-3.
6 // Copyright (c) 2014年 yangyong. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
12 @property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
13
14 @end
15
16 @implementation YYViewController
17
18 - (void)viewDidLoad
19 {
20 [super viewDidLoad];
21 //注册cell
22 static NSString *ID=@"cell";
23 [self.collectinView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:ID];
24
25 }
26
27 #pragma mark- UICollectionViewDataSource
28 //一共多少组,默认为1组
29 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
30 {
31 return 1;
32 }
33 -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
34 {
35 return 16;
36 }
37
38 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
39 {
40 static NSString *ID=@"cell";
41 UICollectionViewCell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
42 cell.backgroundColor=YYRandomColor;
43 return cell;
44 }
45
46 #pragma mark-UICollectionViewDelegate
47 @end



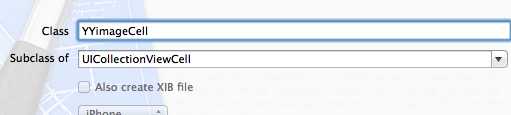
1 // 2 // YYimageCell.h 3 // 07-无限滚动(循环利用) 4 // 5 // Created by apple on 14-8-3. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface YYimageCell : UICollectionViewCell 12 @property(nonatomic,copy)NSString *icon; 13 @end
YYimageCell.m文件
1 //
2 // YYimageCell.m
3 // 07-无限滚动(循环利用)
4 //
5 // Created by apple on 14-8-3.
6 // Copyright (c) 2014年 yangyong. All rights reserved.
7 //
8
9 #import "YYimageCell.h"
10
11 @interface YYimageCell ()
12 @property(nonatomic,strong)UIImageView *imageView;
13 @end
14 @implementation YYimageCell
15
16 - (id)initWithFrame:(CGRect)frame
17 {
18 self = [super initWithFrame:frame];
19 if (self) {
20
21 UIImageView *imageView=[[UIImageView alloc]init];
22 [self addSubview:imageView];
23 self.imageView=imageView;
24 }
25 return self;
26 }
27
28 -(void)setIcon:(NSString *)icon
29 {
30 _icon=[icon copy];
31 self.imageView.image=[UIImage imageNamed:icon];
32 }
33
34 -(void)layoutSubviews
35 {
36 [super layoutSubviews];
37 self.imageView.frame=self.bounds;
38 }
39
40 @end
1 //
2 // YYViewController.m
3 // 07-无限滚动(循环利用)
4 //
5 // Created by apple on 14-8-3.
6 // Copyright (c) 2014年 yangyong. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYimageCell.h"
11
12 #define YYCell @"cell"
13
14 @interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
15 @property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
16
17 @end
18
19 @implementation YYViewController
20
21 - (void)viewDidLoad
22 {
23 [super viewDidLoad];
24 //注册cell
25 // static NSString *ID=@"cell";
26 [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
27
28 }
29
30 #pragma mark- UICollectionViewDataSource
31 //一共多少组,默认为1组
32 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
33 {
34 return 1;
35 }
36 -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
37 {
38 return 16;
39 }
40
41 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
42 {
43 // static NSString *ID=@"cell";
44 YYimageCell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYCell forIndexPath:indexPath];
45 cell.backgroundColor=YYRandomColor;
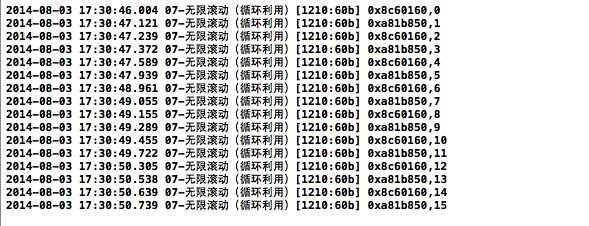
46 NSLog(@"%p,%d",cell,indexPath.item);
47 cell.icon=[NSString stringWithFormat:@"minion_%02d",indexPath.item+1];
48 return cell;
49 }
50
51 #pragma mark-UICollectionViewDelegate
52 @end





标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5771835.html