标签:
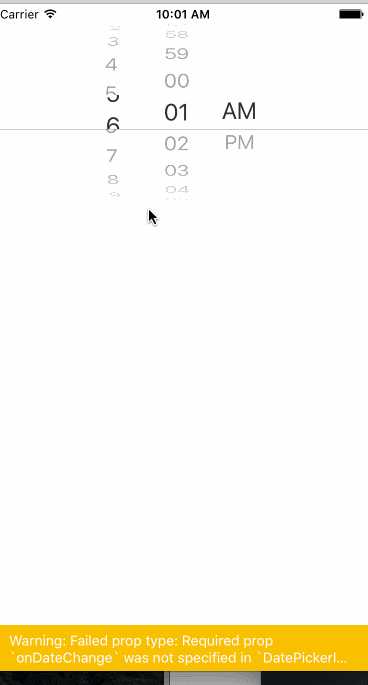
1.首先如代码所示 引入DatePickerIOS组件 设置他的时间是当前时间
export default class AlertDemo extends Component {
render() {
return (
<View style={styles.container}>
<DatePickerIOS date={new Date()} mode="time"/>
</View>
);
}
}

其中mode属性代表的是他的展示模式总共有‘date‘, ‘time‘, ‘datetime;这三种模式
但是这种状态选择后由会回到当前时间 所以应该设置是state属性 如下
export default class AlertDemo extends Component {
static defaultprops ={
date:new Date() //初始化静态当前时间
}
constructor(props){
super(props);
this.state={ //动态state
date:this.props.date
}
}
render() {
return (
<View style={styles.container}>
<DatePickerIOS
date={this.state.date}
onDateChange={(date)=>this.setState({date})} //当内容改变的时候出发此函数
mode=‘time‘/>
</View>
);
}
}
这样设置则可以解决改变时间后不会出现又自动跑到当前时间的情况
标签:
原文地址:http://www.cnblogs.com/allenxieyusheng/p/5775299.html