标签:
1,前端请求如下
1 var apply = { CompanyName: $("[name=‘corpName‘]").val(), ContactUser: $("[name=‘contName‘]").val(), Address: $("[name=‘address‘]").val(), Mobile: $("[name=‘phone‘]").val(), MainProducts: $("[name=‘goods‘]").val(), MainProducts: $("[name=‘goods‘]").val(), Remark: $("[name=‘mark‘]").val(), IsMember: $("[name=‘Meber‘]:checked").val() }; 2 var applyDetail = []; 3 $(‘.Info‘).each(function (index, item) { 4 //参会代表 5 var DelegateName = $(item).find("[name=‘Name‘]").val(); 6 //性别 7 var Sex = $(item).find("[name=‘Sex‘]").val(); 8 //职位 9 var Post = $(item).find("[name=‘Position‘]").val(); 10 //手机 11 var Mobile = $(item).find("[name=‘Phone‘]").val(); 12 //邮箱 13 var EMail = $(item).find("[name=‘Email‘]").val(); 14 //会场 15 var SiteType = $(item).find("[name=‘SiteType‘]").val(); 16 var detial = { DelegateName: DelegateName, Sex: Sex, Post: Post, Mobile: Mobile, EMail: EMail, SiteType: SiteType }; 17 18 applyDetail.push(detial); 19 }); 20 var postData = { applyModel: apply, applyDetail: applyDetail }; 21 $.ajax({ 22 url: ‘/ActivityBusiness/Apply_From_Json?ApplyNo=@ViewBag.ApplyNo&SpeciaNo=@ViewBag.SpeciaNo‘, 23 data: JSON.stringify(postData), 24 dataType: ‘json‘, 25 contentType: ‘application/json‘, 26 type: "POST", 27 // traditional: true, 28 success: function (res) { 29 if (res.Success) { 30 tipDialog(res.Message, 3, res.Code); 31 top.frames[tabiframeId()].windowload(); 32 closeDialog(); 33 } 34 else { 35 tipDialog(res.Message, 3, -1); 36 } 37 38 } 39 });
2,注意事项
要设置 contentType: ‘application/json‘
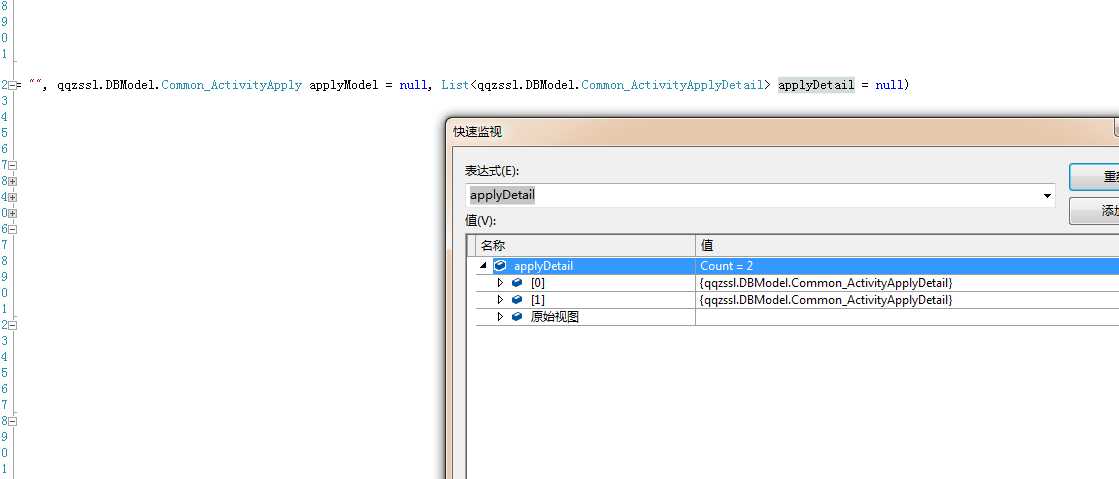
3,效果 如下图

4,总结
标签:
原文地址:http://www.cnblogs.com/luoyefeiwu/p/5776507.html